Дизайн лэндинга: Принципы дизайна лендинга // Создание Landing Page
Создание дизайна Landing Page / Хабр
Landing Page – (далее по тексту Целевая страница) – одностраничный сайт, построенный таким образом, чтобы обеспечить сбор контактов максимального количества целевых посетителей и максимальную конверсию в контексте его использования.
При разработке целевых страниц можно столкнуться с двумя главными проблемами, которые могут привести разработчика в ступор или серьезно повлиять на конечный результат не в лучшую сторону. Первая проблема – тупой «продающий» контент. Вторая проблема – отстойное оформление. Крайне редко встречаются целевые страницы, которые имеют хорошее содержание и выглядят достойно. Чаще всего целевые страницы представляют собой унылый шлак.
Так научимся же создавать качественные и красивые целевые страницы. Разобьём урок на 3 части. Содержание, Оформление и Практика.
Хронология изложения материала будет идти ОТ НАЧАЛА ДО КОНЦА, так что вы можете смело брать эту статью на вооружение при разработке своего очередного продающего шедевра.
После теории, в разделе «Практика», мы создадим дизайн, не побоюсь этого слова, «правильной» целевой страницы, с учетом всех рассмотренных правил и рекомендаций.
Часть 1. Содержание Landing Page
1.1 Текст – это всё
В первую очередь, нужно написать текст. Просто написать текст, открыть Word и написать текст. Текст заголовка, текст предложения, текст отзывов. Проблема многих, даже опытных веб-дизайнеров заключается в том, что они начинают свою работу с окна Фотошопа, а не текста. Нужно взять себя в руки, набраться терпения и делать все по порядку, если хотите сделать действительно качественную целевую страницу, а не производить на свет очередное унылое творение, которое мало того, что не выполняет своей функции и не является инструментом в принципе, но еще, как бонусом, отрицательно сказывается на вашем общем самочувствии и вызывает фрустрацию от собственной некомпетентности при сдаче проекта клиенту.
О тексте по порядку.
1.2 Заголовок целевой страницы
Первое, что вы должны понять – целевая страница создается не для естественной поисковой выдачи, а для рекламы, для конкретного запроса или запросов, под которые будет куплена соответствующая позиция или место на площадке. И вот здесь множество веб-дизайнеров начинает лажать по-полной. Они начинают выдумывать какие-то непонятные заголовки, типа – «Вы обратились по адресу», «Мы – лучшие в своем деле», «Мы такие крутые, что нам в принципе даже не нужно писать о том, чем мы занимаемся».
Понимаете, в чем ошибка? Если пользователь набрал в поисковой строке «Пылесосы iRobot Roomba в Москве», то ему глубоко фиолетово кто вы, какие вы крутые и сколько вы лет на рынке. Он хочет видеть пылесосы iRobot Roomba и иметь возможность купить их в Москве. Чем точнее заголовок соответствует поисковому запросу, тем лучше ваша целевая страница.
Можно усилить заголовок словами «Лучшие, быстрые, самые мощные» и т. д. В результате должно получиться что-то вроде «Умные роботы пылесосы iRobot Roomba в Москве». Не стесняйтесь, это реально работает.
д. В результате должно получиться что-то вроде «Умные роботы пылесосы iRobot Roomba в Москве». Не стесняйтесь, это реально работает.
1.3 Меньше воды в тексте
Тут кроется очень заезженная, не всегда очевидная и, в то же время – серьезная ошибка. Вода. Пользователь чувствует воду, он читает текст до тех пор, пока его не начнет очень жестко тошнить от вашего текста. И даже если бы не было текста, а была только яркая картинка пылесоса в заголовке с ценой и кнопкой «Заказать» — то 50 из 100, возможно и купили бы этот пылесос. Но благодаря вашему тексту и потугам в сочинениях, на которые вы убили пол дня – целевая аудитория разбегается во все стороны с тошнотными позывами в сторону горе-страницы и ее автора, в частности.
Как избавиться от воды? Подкрепляйте каждое утверждение ФАКТАМИ, ЦИФРАМИ и ГРАФИКАМИ. Не нужно писать «У нас много довольных клиентов», напишите, сколько довольных клиентов, детализируйте и сегментируйте клиентов. Столько-то женщин приобрело пылесос, столько-то холостяков остались довольны чудо девайсом, столько-то часов данный пылесос сэкономил времени, столько-то часов проработал. Подкрепляйте каждое утверждение цифрами или не делайте утверждения вовсе, чтобы избавить посетителя от желания приобнять белого друга.
Подкрепляйте каждое утверждение цифрами или не делайте утверждения вовсе, чтобы избавить посетителя от желания приобнять белого друга.
Избавляйтесь от лишних и ненужных слов. Не нужно бояться, что страница будет пустая, не нужно забивать ее только для того, «чтобы было». При грамотной работе в результате вы получите гармоничную целевую страницу. Главное, не торопитесь.
1.4 Не обманывайте
Если вы дизайнер целевой страницы, на вас ложится серьезная ответственность, вы должны проследить, чтобы вся информация была достоверной. Очень часто клиент и сам не понимает, к каким ужасным последствиям может привести обман и не достоверная информация и с радостью идет на поводу у некомпетентного маркетолога или даже сам предлагает разместить такую информацию на странице. Все тайное становится явным, не забывайте об этом. Найдите преимущества, которые реально существуют, обыграйте и преподнесите их красиво. Не нужно выдумывать то, чего нет и высасывать из пальца репутацию клиента.
1.5 Выгода/Преимущества
Напишите в документе список выгод, которые получит потенциальный покупатель, заказав услугу или товар на целевой странице и сделайте краткое описание каждой выгоды. Это единственное место, где нужно серьезно задуматься и проанализировать все возможные выгоды.
Но будьте осторожны. Иногда клиенты, которые заказывали целевую страницу, отправляли мне список выгод, который был, мягко говоря, высосан из пальца. Проанализируйте реальные выгоды, а не только те, которые видит продавец. Его оценка по понятным причинам может быть не объективной и выглядеть довольно глупо в глазах реального покупателя. Хотя такое происходит не часто и прислушиваться к заказчику нужно обязательно, так как он работал с продуктом довольно продолжительное время и может снабдить вас нужной информацией. Анализируйте.
Постарайтесь как можно интереснее оформить выгоды в дизайне. Не стесняйтесь использовать инфографику, персонажей, интересное визуальное оформление, маркеры. Поработайте над этим. В верстке добавьте анимацию.
Поработайте над этим. В верстке добавьте анимацию.
1.6 Указывайте на то, что товар или услуга являются новинкой
1.7 Обязательно размещайте отзывы
Дополню. Размещайте НАСТОЯЩИЕ отзывы. Представьте себе ситуацию, зашел потенциальный клиент на целевую страницу, ознакомился с условиями, готов уже был приобрести товар, но наткнулся на типовые, сахарные отзывы, да еще и в придачу, на фотографии, которые уже где-то видел – либо на такой-же целевой странице, либо в каком-либо фотобанке, или в результатах поисковой выдачи. После того как пользователь почувствует обман – вы потеряете его навсегда. Покупают у тех, кому доверяют, у тех, кто лжет никогда не купят.
Используйте только настоящие отзывы, с настоящими фотографиями. Напрягите заказчика пообщаться со своими лучшими клиентами, это не так сложно, как кажется, однако в результате вы будете гордиться своей качественной работой.
Каждый отзыв должен начинаться заголовком, которым может служить выдержка из текста самого отзыва с описанием преимущества для клиента, например, «Благодаря пылесосу iRobot Roomba я экономлю около 20 часов на уборке в месяц…». После заголовка идет текст отзыва. Затем, имя того, кто отзыв написал и кем он является – семьянин, ген. директор, бухгалтер, домохозяйка и т.д. Важно, чтобы отзыв был подкреплен не только хорошим заголовком, но и фотографией реального человека. Подчеркивайте важные достижения клиента (благодаря продукту или услуге, естественно) в тексте жирным выделением или цветом, соответственно и в дизайне при оформлении.
1.8 Гарантия возврата денег
Гарантия возврата денег в разы повышает доверие к продавцу и помогает посетителю целевой страницы проще расстаться со своими деньгами.
Часть 2. Оформление Landing Page
2.1 Продукт в действии
Изображение товара в шапке или на первом экране – это всё. Если вы поняли всё безрассудство написания пустых, не подкрепленных фактами текстов, то уделите это время на создание яркой и красочной картинки товара в шапке. Уделите этому достаточно времени. Экспериментируйте, улучшайте товар или услугу в Фотошопе до тех пор, пока не получите достойный результат.
Очень часто мне приходится наблюдать такой позор, как протухшая на вид пицца в шапке, черно-белая картинка автомобиля, летающий в воздухе непонятный девайс и прочие ошибки. Нужно сделать так, чтобы продукт или услугу захотелось приобрести.
2.2 Кнопка призыва к действию на первом экране
Тут ни чего сложного – размещайте кнопку призыва к действию («Заказать пылесос») на первом экране. Это, конечно, не значит, что не стоит размещать этот элемент ни где более, просто постарайтесь сделать так, чтобы, зашедший на сайт посетитель увидел возможность приобрести товар или заказать услугу сразу.
Не забывайте дублировать кнопку призыва к действию на протяжении всей страницы, но делайте это грамотно. Будет довольно глупо смотреться эта кнопка в каждой секции, после каждого элемента. Не переборщите.
2.3 Забудьте о попандерах
Забудьте о попандерах, которые выскакивают независимо от воли пользователя. Этот пережиток развития индустрии, к сожалению, иногда еще встречается. Если в первые дни вы можете заметить какой-то рост заявок, то спустя время о вас сформируется крайне негативное впечатление у аудитории. Если вы намерены работать на рынке долго и плодотворно – не используйте попандеры.
Здесь не идет речь о всплывающих формах, которые появляются при клике на кнопки призыва к действию, кнопки, нажатие на которые пользователь производит сам. Подконтрольные всплывающие формы работают довольно неплохо и не раздражают посетителя.
2.4 Не делайте много полей в формах
Все, для чего нужна целевая страница – это собрать контакт и отправить его на обработку менеджеру. Не добавляйте в формы обратной связи лишние поля. Имя, телефон. Возможно, E-mail, по ситуации. Но не более.
Не добавляйте в формы обратной связи лишние поля. Имя, телефон. Возможно, E-mail, по ситуации. Но не более.
2.5 Не стесняйтесь показывать лица, адреса и телефоны
Банально, но человек, если видит на целевой странице – карту, телефон или фотографии сотрудников, то подсознательно он уже доверяет проекту. Мне очень часто приходится убеждать клиентов не стесняться показать лица организации, адреса и телефоны. Видимо, отголоски 90-х дают о себе знать и привычка прятаться, лишь бы только купили и отвязались, берет свое начало именно в этот период, после распада Союза, когда были тяжелые времена и «Мы выживали, как могли».
На целевой странице обязательно должны быть фотографии менеджеров, телефоны и реальные контакты. Карта обязательна, если у фирмы есть постоянный адрес.
2.6 Размещайте логотипы известных брендов
Если компания, для которой вы разрабатываете целевую страницу, каким-то образом работала с известными брендами, пользовалась услугами, техникой – обязательно внизу страницы сделайте их перечисление. Обычно такая секция называется «Наши партнеры».
Обычно такая секция называется «Наши партнеры».
Итак, мы рассмотрели ключевые моменты, которые необходимо учитывать при разработке Landing Page. Давайте объединим все вышесказанное в следующем разделе, напишем текст и создадим дизайн целевой страницы в Фотошопе.
Разрабатывать Landing Page, волею судьбы, будем для Пылесоса iRobot Roomba. Пример абсолютно рандомный и пришел в голову в процессе написания данного мануала.
Для прохождения урока нам понадобятся исходные данные, которые вы можете взять с GitHub.
Часть 3. Практика
3.1 Текст Landing Page
Итак, после изучения 1 и 2 части у нас уже есть некоторое представление о том, какой должна быть «правильная» целевая страница. Этого вполне достаточно для того, чтобы написать текст. Обратите внимание, выше были приведены основные рекомендации, но в зависимости от продукта или услуги, могут добавляться свои пункты, секции и функционал – нужно изучить объект и немного подумать.
Кроме того, наш товар имеет некоторый модельный ряд, который было бы странно не представить потенциальному покупателю.
Текст.
- Шапка: лого, изображение пылесоса, заголовок: «Умные роботы пылесосы iRobot Roomba в Москве», телефон, адрес, кнопка.
- Секция с видео: «iRobot Roomba в работе». Под видео – кнопка.
- Секция Модельный ряд (Фото – Цена – Старая цена — Купить):
- Roomba 630
- Roomba 870
- Roomba 880
- Scooba 450
- Гарантия. Текст гарантии возврата денег под моделями.
- Секция преимущества:
- Заголовок: «Преимущества перед обычным пылесосом»
- Подзаголовок: «Это исключительно «умная» техника, которая самостоятельно производит уборку помещения и после завершения работы возвращается на станцию для подзарядки»
- #1. Экономит время. Вы экономите свои силы и время, тратя его на более приятные занятия.
- #2.
 Не нуждается в управлении. Пылесос сам составляет для себя оптимальный маршрут, благодаря интеллектуальной системе AWARE.
Не нуждается в управлении. Пылесос сам составляет для себя оптимальный маршрут, благодаря интеллектуальной системе AWARE. - #3. Компактный. Техника не займет много места и работает без подключения к электросети.
- #4. Самозаряжаемый. Зарядки аккумулятора хватает на 2 часа, после чего робот самостоятельно возвращается на платформу для подзарядки.
- Секция отзывы. Фото – Имя – Кто есть – Текст отзыва.
- Секция поддержки клиентов. Фото специалиста – имя – контакты (телефон, соц. сети).
- Секция Контакты. Адрес и карта с меткой.
3.2 Дизайн
Конечный результат всех потуг можно посмотреть здесь.
Прежде, чем начнем делать дизайн, давайте определим, что нужно учитывать при создании дизайна (общие рекомендации):
- Всегда учитывайте бренд, стиль продукта, айдентику, если таковые имеются, старайтесь рисовать сайт в одном стиле;
- Старайтесь использовать не более 3-х цветов в дизайне и несколько производных оттенков;
- Выберите приятные сочетания шрифтов для дизайна;
- Не лепите элементы близко друг к другу – это признак дурного вкуса;
- Соблюдайте вертикальный ритм при расположении элементов, дайте воздуха дизайну;
- Не делайте слишком маленький интерлиньяж (line-height) между строками в текстовых блоках;
- Не используйте картинки плохого качества в дизайне;
- Сжимайте всю графику с помощью TinyPng или подобных инструментов.

- Перед ресайзом изображения обязательно конвертируйте его в смарт объект в Photoshop, на случай, если вдруг придется увеличить картинку без потери качества.
- В данном примере максимальная ширина контента равна 1170px (сетка Bootstrap, чистый файл в архиве references/bootstrap-1170.psd).
Теперь нарисуем дизайн по составленному в п 3.1 тексту. Углубляться в основы работы с Photoshop не будем, рассмотрим ключевые моменты при создании дизайна Landing Page. Все секции будут на всю ширину макета, а контент в пределах сетки Bootstrap. Установим шрифты Raleway из папки Fonts. Размеры и цвета вы можете посмотреть в готовом макете references/ready_design.psd.
Итак, по тексту.
- Шапка: лого, изображение пылесоса, заголовок: «Умные роботы пылесосы iRobot Roomba в Москве», телефон, адрес, кнопка.
Сверху разместим логотип, справа – телефон и адрес. Разместим фоновое изображение таким образом, чтобы пылесос находился слева (первые 6 колонок сетки), а заголовок целевой страницы – справа. Кроме того, разместим кнопку заявки и псевдоссылку на просмотр видео.
Кроме того, разместим кнопку заявки и псевдоссылку на просмотр видео.
- Секция с видео: «iRobot Roomba в работе». Под видео – кнопка.
У секции имеется заголовок и подзаголовок, не забываем.
- Секция Модельный ряд (Фото – Цена – Старая цена – Купить).
В следующей секции «Модельный ряд» отобразим 4 девайса. Новая цена, старая цена и кнопка заказать. Старая цена говорит посетителю о том, что работает система скидок и у него есть возможность купить аппарат дешевле. Каждый айтем размещаем в 3 колонки сетки.
- Гарантия. Текст гарантии возврата денег под моделями. Данная секция крайне желательна, но, если у продавца нет такой опции в продажах, можно не выдумывать.
- Секция преимущества:
Данную секцию реализуем также в сетке, как модельный ряд, но не используем отступы в сетке Bootstrap. При наведении курсора айтемы меняют свой вид, фотография плавно увеличивается (в верстке).
При наведении курсора айтемы меняют свой вид, фотография плавно увеличивается (в верстке).
- Секция отзывы. Фото – Имя – Кто есть – Текст отзыва.
Реализуем следующим образом, без особых наворотов, в пределах 10-ти колонок, две из которых занимает фотография и имя, и 8 колонок отведено под сам отзыв. Отзывы должны быть с заголовками:
- Секция поддержки клиентов. Фото специалиста – имя – контакты (телефон, соц. сети).
Обязательный атрибут целевой страницы. Не поленитесь раздобыть настоящие фотографии поддержки продукта или услуги. В сетке размещаем следующим образом:
- Секция Контакты. Адрес и карта с меткой.
Более подробную информацию об элементах дизайна, приемах работы, вы можете получить, скачав с GitHub исходник PSD с готовым дизайном.
Пост был подготовлен с целью сделать этот мир немножечко лучше.
Спасибо за внимание. Пока.
Пока.
Дизайн лендинга или landing page
Типичные ошибки
Основные заблуждения
Активные кнопки и поля ввода
Вместо заключения
Ежедневно миллионы людей ищут полезную информацию, товары и услуги на просторах Интернета и, что самое главное, – находят все необходимое. Однако далеко не все, а порой и вовсе никто из них не заходит на ваш веб-ресурс. Если происходит именно так, самое время задуматься, что с дизайном вашего лендинга что-то не так. Возможно, недостаточно профессионально создан продающий текст, не привлекает внимание заголовок, отсутствует уникальность идеи, а, может быть, landing page просто выглядит непривлекательно, уныло и очень посредственно.
Дизайн лендинга – это практически половина успеха в маркетинге и интернет-продажах. Простой, понятный, лаконичный и вместе с тем цепляющий landing page существенно повысит уровень доверия к вашему ресурсу, улучшит показатели конверсии, что в конечном итоге скажется на росте прибыли. В числе главных задач грамотно проработанного оформления – способность правильно расставить акценты. Посетитель может не изучать лендинг пейдж в деталях. Беглого взгляда должно быть достаточно для того, чтобы понять суть предложения, его уникальность и выгоды для потенциального клиента. Оформление лендинга играет важную роль в обеспечении прибыльной деятельности.
В числе главных задач грамотно проработанного оформления – способность правильно расставить акценты. Посетитель может не изучать лендинг пейдж в деталях. Беглого взгляда должно быть достаточно для того, чтобы понять суть предложения, его уникальность и выгоды для потенциального клиента. Оформление лендинга играет важную роль в обеспечении прибыльной деятельности.
Сегодня в Сети можно найти массу информации о том, как разработать продающие landing page, увеличить конверсию, привлечь клиентов и разработать неповторимый дизайн. Эта информация откладывается в голове у владельцев сайтов и трансформируется в некий антипод эффективности. Наиболее популярные причины ошибок связаны с:
- непрофессиональным подходом к созданию лендинг пейдж;
- невнимательностью к мелочам;
- отсутствием вкуса;
- стремлением к «вау-эффекту».
Как результат – вместо расширения клиентской базы наблюдается застой и даже потеря имеющихся клиентов. Если вы выставляете свой ресурс на суд общественности, будьте готовы к строгой оценке.
Если вы выставляете свой ресурс на суд общественности, будьте готовы к строгой оценке.
В создании профессиональных landing page важно соблюдать простоту. Чтобы ресурс выделялся из общей массы сайтов, вовсе не нужно разрисовывать его множеством красок, украшать непонятными узорами, большими шрифтами и т.п.
Успех лендинг пейдж – понятный, простой для восприятия, приятный дизайн. Еще одна распространенная ошибка – перегруженность страницы. Информация на landing page должна быть строго дозирована. Обилие видео, всплывающих окон, флэша и прочих подобных элементов – неуместные излишества. Сайт должен быть легким, быстро загружающимся и корректно отображающимся на любом устройстве.
Очень частая критичная ошибка – опечатки. Можно в деталях продумать вид, подобрать графические материалы, создать цепляющий текст, но если при этом в нем останутся ошибки, опечатки, неточности о повышении конверсии вряд ли придется говорить. Landing page представит компанию не в лучшем свете. Такая страница не вызывает доверия, а значит, не будет роста посетителей, увеличения количества звонков, объемов продаж и т. д. Дизайн лендинг пейдж должен не только вызывать позитивные эмоции, но и обеспечивать необходимую оптимизацию с целью повышения конверсии и привлечения клиентов.
д. Дизайн лендинг пейдж должен не только вызывать позитивные эмоции, но и обеспечивать необходимую оптимизацию с целью повышения конверсии и привлечения клиентов.
- 4 ошибки лендостроения (и как их избежать)
Существует масса мифов, стереотипов и ошибочных суждений по поводу дизайна. В числе основных – утверждение о том, что важен контент, а дизайн не имеет значения. Будете ли вы читать то, что написано мелким серым шрифтом на черном фоне сайта с то и дело всплывающими окнами, мерцающими картинками и сомнительной графикой? Не будете. Вполне вероятно, что текст landing page составлен весьма удачно, но есть ли в нем смысл при таком ужасном дизайне? Следующее заблуждение связано с тем, что слишком красивые лендинг пейдж отталкивают посетителей ввиду чрезмерной дороговизны продуктов и услуг.
Пользователь мыслит по схеме «дорогой сайт – дорогой товар» и стремится найти что-то более доступное.
Это заблуждение. Находиться на удобном и весьма привлекательном ресурсе приятно каждому с точки зрения эстетики. А то, что при безупречной обложке «начинка» остается доступной, лишь порадует потенциальных клиентов. Еще один стереотип – «простой сайт не может быть красивым». Это очень опасное заблуждение, которое зачастую и порождает landing page с массой непонятных элементов, надстроек, безвкусной комбинацией цветов, картинок и прочих элементов. Чем проще сайт, тем легче сосредоточить внимание на главной идее, актуальном предложении. Люди субъективны. Зачастую они судят лишь на основании того, что видят, а значит, при помощи landing page нужно им показать именно то, что они ищут.
А то, что при безупречной обложке «начинка» остается доступной, лишь порадует потенциальных клиентов. Еще один стереотип – «простой сайт не может быть красивым». Это очень опасное заблуждение, которое зачастую и порождает landing page с массой непонятных элементов, надстроек, безвкусной комбинацией цветов, картинок и прочих элементов. Чем проще сайт, тем легче сосредоточить внимание на главной идее, актуальном предложении. Люди субъективны. Зачастую они судят лишь на основании того, что видят, а значит, при помощи landing page нужно им показать именно то, что они ищут.
- 10 мифов о лендинг пейдж, которые разбиты вдребезги
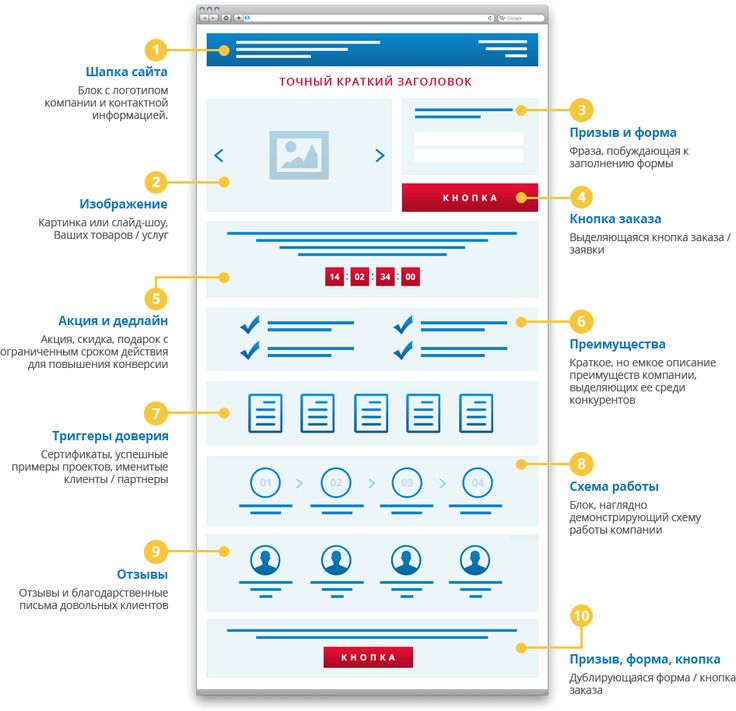
Landing page – это не только приятная цветовая гамма, разборчивые шрифты и грамотно подобранные картинки. Гораздо важнее правильно расположить каждый обязательный элемент.
В их числе – заголовки. Они должны быть яркими, емкими и бросающимися в глаза. Не менее заметными должны быть кнопки. По мнению специалистов наиболее оптимальным считается расположение кнопок под текстом, содержащим скрытый призыв к покупке. Важны форма и цвет кнопок. Избегайте острых углов. Они выглядят агрессивно. Кнопки должны быть прямоугольными с закругленными краями или же круглыми. Стимулирующими к нажатию цветами считаются оранжевый, зеленый и желтый. В них скрыт положительный призыв.
Они должны быть яркими, емкими и бросающимися в глаза. Не менее заметными должны быть кнопки. По мнению специалистов наиболее оптимальным считается расположение кнопок под текстом, содержащим скрытый призыв к покупке. Важны форма и цвет кнопок. Избегайте острых углов. Они выглядят агрессивно. Кнопки должны быть прямоугольными с закругленными краями или же круглыми. Стимулирующими к нажатию цветами считаются оранжевый, зеленый и желтый. В них скрыт положительный призыв.
Очень важно грамотно проработать поля для ввода контактной информации. Цель landing page – получить контакты пользователя.
Используйте минимум полей, делайте их понятными и простыми для заполнения. В идеальном варианте используют всего два элемента: для ввода имени и фамилии (важно знать, как можно адресно и персонализировано обратиться к клиенту), а также для контактного телефона. Всю остальную информацию вы сможете уточнить в процессе общения. Не заставляйте посетителей тратить время. Никто не станет делать то, что неудобно, сложно и непонятно. Лендинг пейдж с грамотно проработанным дизайном принесет ожидаемый результат.
Лендинг пейдж с грамотно проработанным дизайном принесет ожидаемый результат.
- Путеводитель по оптимизации лид-форм
Лендинг – «лицо» вашего бизнеса. Если о сайте сложилось не лучшее представление, то пользователи автоматически переносят его на товары и услуги. От качественного дизайна напрямую зависит эффективность лендинг пейдж как действенного инструмента для продвижения бизнеса в Сети.
Высоких вам конверсий!
image source: Photomaginarium
27-12-2015
Дизайн целевой страницы Вдохновение для вашего следующего макета
Имеет ли значение красота? Что ж, когда дело доходит до дизайна целевой страницы, он определенно может повлиять на восприятие вашего предложения. В конечном счете, если ваши целевые страницы выглядят не очень хорошо или не следуют некоторым рекомендациям, ваши конверсии могут пострадать.
Целевые страницы с хорошим дизайном часто конвертируются лучше, чем плохие, и разница может быть существенной. Если все сделано правильно, дизайн должен поддерживать текст на вашей странице и работать со всеми другими элементами, чтобы побуждать посетителей к действию.
Если все сделано правильно, дизайн должен поддерживать текст на вашей странице и работать со всеми другими элементами, чтобы побуждать посетителей к действию.
Но сначала: каковы некоторые передовые методы проектирования?
Ниже мы собрали множество примеров потрясающего дизайна целевой страницы от клиентов Unbounce. Но прежде чем мы поделимся ими, давайте рассмотрим некоторые характеристики, которые мы обычно видим на отличных страницах:
Они очень сфокусированы
У хорошей целевой страницы есть только одна цель: побудить посетителей совершить то действие, которое вы от них хотите, и конвертировать. Вот почему многие целевые страницы не имеют меню или множества внешних ссылок — вы хотите, чтобы посетитель выполнил призыв к действию, а не ушел и не отвлекся.
Они продолжают прокручивать до минимума
Было бы здорово включить дополнительную информацию о вашем предложении на странице, но посетители должны иметь все необходимое, включая кнопку CTA, без прокрутки в течение нескольких дней . В то время как длинные целевые страницы могут конвертировать в случае сложных предложений, рассмотрите возможность использования лайтбоксов для демонстрации дополнительной информации вместо добавления множества разделов страницы.
В то время как длинные целевые страницы могут конвертировать в случае сложных предложений, рассмотрите возможность использования лайтбоксов для демонстрации дополнительной информации вместо добавления множества разделов страницы.
Они используют актуальные, привлекательные визуальные эффекты
Удивительный дизайн требует ярких изображений. Каким бы техническим ни было ваше предложение (см. пример Panoply ниже), вам нужно что-то, чтобы разбить текст. Ваши изображения должны быть привлекательными, актуальными и соответствовать вашему бренду . Они также должны побуждать посетителей сканировать целевую страницу и останавливаться на кнопке CTA.
Они поддерживают единый брендинг
Дизайн целевой страницы должен соответствовать вашему общему виду , чтобы посетители могли мгновенно узнавать и ассоциировать его с вашим брендом. Обычно это означает использование той же цветовой схемы и элементов дизайна, что и на вашем обычном веб-сайте. Однако это может быть непростой задачей, потому что целевые страницы должны отличаться от вашего сайта в целом — они, как правило, проще и не включают, например, навигацию. Тем не менее, брендинг и цвета часто остаются прежними.
Однако это может быть непростой задачей, потому что целевые страницы должны отличаться от вашего сайта в целом — они, как правило, проще и не включают, например, навигацию. Тем не менее, брендинг и цвета часто остаются прежними.
Они используют шаблоны F или Z
Исследования показывают, что глаза большинства людей перемещаются по веб-сайту в шаблоне F или Z . Лучший дизайн целевой страницы обычно учитывает эти шаблоны. Например, вертикальный визуальный элемент слева с заголовком в правом верхнем углу и кнопка призыва к действию чуть ниже справа позволяют посетителям следовать шаблону F и в конечном итоге смотреть прямо на ваш призыв к действию.
Само собой разумеется, что красота — не единственное, что нужно учитывать при оценке дизайна целевой страницы. Вы хотите, чтобы страницы выглядели хорошо, но они также должны конвертировать. Всегда сочетайте красивый внешний вид с некоторыми исследованиями поведения ваших посетителей, чтобы создать особенно действует страницы.
Здесь вступает в действие тестирование. В зависимости от вашей отрасли, мы действительно видели, что невероятно простые и заниженные страницы работают невероятно хорошо — никаких изменений дизайна не требуется.
И на этом давайте познакомимся с красивым дизайном!
Лучшие примеры дизайна целевой страницы
1. Индокино
Изображение предоставлено Indochino. (Щелкните изображение, чтобы открыть страницу целиком.)
Если вы создаете красивую целевую страницу, полезно иметь привлекательный продукт, о котором рассказал Indochino. Страница, созданная Unbounce выше, является примером того, как Indochino предлагает не только сшитые на заказ костюмы, но и красивые, сшитые на заказ целевые страницы.
Вот что, по нашему мнению, делает дизайн этой целевой страницы потрясающим:
- Отличные визуальные эффекты : Если у вас есть привлекательный продукт, покажите его. Здесь мы видим смоделированные костюмы Indochino, а динамическая поза помогает посетителям увидеть, насколько учтиво выглядит продукт в контексте использования.

- Использование пространства : Не менее важно то, что посетители имеют всю необходимую им информацию без тонны прокрутки. Кнопка CTA видна и сфокусирована. Дизайн этой страницы простой и сдержанный, но он выполняет свою работу.
- Бренд : текст заголовка здесь набран шрифтом, похожим на логотип компании, что помогает создать ощущение единообразия бренда.
Страница, которую мы видим здесь, специально создана для мужчин в Калгари и предназначена для того, чтобы побудить их совершать действия в автономном режиме. (Хорошо, сначала записаться на прием онлайн, а затем физически посетить новый демонстрационный зал.) Частью успешного дизайна целевой страницы является создание предложений, ориентированных на определенную аудиторию, что Indochino освоил.
Эта целевая страница на самом деле имеет номер , поэтому адаптирована таким образом, чтобы мелкие детали не имели смысла для тех, кто не живет в Калгари. Например, вы можете пропустить, что Chinook Center — это торговый центр, но страница предназначена для тех, кто уже знает об этом.
См. больше примеров целевых страниц Indochino Unbounce здесь (и узнайте об их потрясающих результатах).
2. Zola
Изображение предоставлено Zola. (Щелкните изображение, чтобы открыть страницу полностью.)
Если вы работаете в свадебной индустрии, например, в интернет-магазине или реестре подарков Zola, вы знаете, что дизайн имеет значение. Пример страницы выше демонстрирует смекалку дизайнеров компании, предлагая простую и элегантную целевую страницу для невест и будущих женихов.
Вот что делает страницу Zola привлекательной:
- Последовательный брендинг : Это не сразу бросается в глаза, если вы посетитель впервые, но брендинг Zola использует оттенки голубовато-серого (см. сердечки в логотипе компании). Фон поддерживает эти цвета, а также обеспечивает отличный контраст для изображений — этому белому свадебному торту нужен контрастный фон, чтобы он выделялся.
- Простота : основной сайт электронной коммерции Zola довольно занят.
 Если бы целевая страница включала какую-либо стандартную навигацию, посетители могли бы отвлечься, щелкая мышью, вместо того, чтобы запускать свой реестр, что является целью страницы. Простота означает, что больше посетителей завершат действие, а не будут бесцельно блуждать по сайту. Эта страница идеально подходит для направления их платных объявлений, чтобы снизить цену за клик.
Если бы целевая страница включала какую-либо стандартную навигацию, посетители могли бы отвлечься, щелкая мышью, вместо того, чтобы запускать свой реестр, что является целью страницы. Простота означает, что больше посетителей завершат действие, а не будут бесцельно блуждать по сайту. Эта страница идеально подходит для направления их платных объявлений, чтобы снизить цену за клик.
3. Луджо
Изображение предоставлено Луджо. (Щелкните изображение, чтобы открыть страницу полностью.)
Эта Z-образная целевая страница, разработанная для Lujo гуру конверсии в цифровом агентстве KlientBoost, обеспечивает тонну контекста, но не перегружает. Можно возразить, что здесь есть два призыва к действию — покупка коллекции и просмотр видео . Lujo это сходит с рук, потому что видео представлено так незаметно, как продолжение фотографий продукта. Понятно, что самый важный CTA на этой странице — проверка коллекции шезлонгов.
Вот что нам нравится на этой странице:
- Потрясающие (и последовательные) визуальные эффекты : Фотография продукта не только превосходна, но и поддерживает Z-образный дизайн целевой страницы, усиливая послание бренда.
 Слоган Луджо — «Поставь жизнь на паузу», и все, что касается визуальных эффектов на этой целевой странице, усиливает этот брендинг — от шляпы от солнца, лежащей на видеобоксе, до кроссовок и чая со льдом. Дизайн должен работать рука об руку с обменом сообщениями, чтобы текст и изображения объединялись для создания общего впечатления, которое имеет смысл. Lujo делает это хорошо на этой целевой странице.
Слоган Луджо — «Поставь жизнь на паузу», и все, что касается визуальных эффектов на этой целевой странице, усиливает этот брендинг — от шляпы от солнца, лежащей на видеобоксе, до кроссовок и чая со льдом. Дизайн должен работать рука об руку с обменом сообщениями, чтобы текст и изображения объединялись для создания общего впечатления, которое имеет смысл. Lujo делает это хорошо на этой целевой странице. - Очевидное USP : Прямо под фотографиями Луджо (с помощью текста и элементов дизайна) формулирует три уникальных преимущества: бесплатная доставка, пятилетняя гарантия и новозеландское мастерство. Нахождение способа незаметно внедрить эти три идеи в дизайн означает, что посетителю, возможно, не нужно продолжать изучение, прежде чем нажимать кнопку CTA — они видят эти основные преимущества, и это может заключить сделку.
4. Panoply
Изображение предоставлено Panoply. (Щелкните изображение, чтобы открыть страницу полностью. )
)
В отличие от некоторых других примеров, у инструмента для анализа данных Panoply нет особенно визуально привлекательного продукта — я имею в виду, в конце концов, это аналитическое программное обеспечение, а не шикарный костюм. Но целевая страница Panoply (разработанная Directive Consulting) является великолепным свидетельством того факта, что дизайн и красота важны даже для технических продуктов и услуг B2B.
Вот что, по нашему мнению, делает эту красивую (и эффективную) целевую страницу:
- Умные визуальные эффекты : Творческая демонстрация пользовательского интерфейса Panoply тонким (но ясным) способом — одна из самых больших побед этой целевой страницы. Интересные визуальные эффекты всегда важны, даже если продукт не поддается фотографированию.
- Социальное доказательство : Добавление отраслевых наград и отзыва GoDaddy вверху страницы — и это соответствует общему дизайну — еще один отличный штрих. Посетителю не нужно переходить в другое место на целевой странице, чтобы узнать, что отраслевые эксперты доверяют Panoply.

5. Daily Harvest
Изображение предоставлено Daily Harvest. (Щелкните изображение, чтобы открыть страницу полностью.)
Использование изображений для вызова сильной эмоциональной реакции не может быть проще с любым продуктом, чем с едой. (Людям достаточно одного взгляда, чтобы понять, хотят ли они положить что-нибудь в рот.) К счастью, у Daily Harvest есть великолепная линейка здоровых закусок, и они сделали удачный выбор дизайна, чтобы продемонстрировать это на этой площадке. страница.
Вот что нам нравится на этой странице:
- Анимированные изображения : Daily Harvest было бы легко использовать здесь статичное изображение одного из своих смузи, но бренд пошел еще дальше. Этот анимированный снимок героя привлекает внимание — смузи выглядит так, как будто я мог бы получить его прямо сейчас, если бы не этот проклятый экран компьютера — и GIF-файлы с практическими рекомендациями помогают мне сразу понять, как работает этот сервис.

- Примеры продуктов : Остальная часть целевой страницы состоит из множества красивых изображений продуктов. Одно дело сказать мне, что у вас есть огромный каталог питательных угощений, и совсем другое — показать мне реальные примеры блюд, которые я могу заказать после регистрации.
Все эти плавные анимации великолепны, но они могут привести к кошмарному времени загрузки на мобильных устройствах. Ознакомьтесь с отчетом Unbounce о скорости страницы за 2019 год и узнайте, как другие маркетологи оценивают скорость страницы по сравнению с ее красотой.
6. Greats
Изображение предоставлено Greats. (Щелкните изображение, чтобы открыть страницу полностью.)
Мода — это прежде всего социальная идентичность, и для брендов важно демонстрировать атрибуты, которые потребители хотят приписать себе: такие вещи, как подлинность, качество и крутой . Эта целевая страница обувного бренда Greats (созданная WITHIN) отлично справляется с созданием бренда с помощью дизайна, в то же время побуждая посетителей совершать конверсии.
Вот почему мы думаем, что это (о нет, не говорите так) «великолепный» пример дизайна целевой страницы:
- Потрясающее видео : Вся эта целевая страница довольно гладкая, но что действительно ее выбивает парка — это видео чуть ниже сгиба. Мало того, что стиль стоп-анимации выглядит потрясающе, он также дает Великим возможность развить свое уникальное торговое предложение — по одному стежку за раз. Проверьте это на YouTube ниже.
- Правило трех : Greats применяет правило трех во всем этом макете, делая заявления о преимуществах визуально яркими и легко усваиваемыми.
- Мобильный : эта целевая страница выглядит так же хорошо на мобильных устройствах, как и на компьютере. Учитывая, что, по прогнозам, к 2021 году на мобильные устройства будет приходиться 54% всех продаж электронной коммерции, никогда еще не было так важно сделать мобильных потребителей приоритетом.

7. Неотскок
Изображение предоставлено Unbounce. Эй, это мы! (Щелкните изображение, чтобы открыть страницу полностью.)
Если мы сами так говорим, эта недавняя целевая страница нашего бренда отлично показывает, а не рассказывает. Мы все замедляли работу веб-сайтов и сразу же уходили, но что это значит для маркетологов? Конечно, мы могли бы объяснить это кучей текста, но анимация в правой части этой страницы действительно проясняет, почему быстро загружаемые целевые страницы являются обязательными. Дизайн этой целевой страницы соответствует эффективному шаблону F, и трудно оторвать взгляд от падающего коэффициента конверсии в анимации.
Вот то, что, по нашему мнению, здесь выглядит великолепно:
- Анимация : Время загрузки целевой страницы не так просто показать на статическом изображении (как мы обнаружили), но оно очевидно, если добавить анимацию.
- Визуальная иерархия : Включение самой важной информации в этой анимации в общий макет F помогает посетителям читать.
 Анимация и содержащиеся в ней визуальные эффекты помогают сделать довольно скучную целевую страницу более динамичной и привлекательной.
Анимация и содержащиеся в ней визуальные эффекты помогают сделать довольно скучную целевую страницу более динамичной и привлекательной. - Особенности текста : Мы заполнили эту целевую страницу статистикой, чтобы подтвердить наши заявления о медленной загрузке страниц, и мы хотим, чтобы эти цифры выделялись, поэтому они часто выделяются жирным шрифтом. Когда на вашей целевой странице достаточно текста, разбейте его, используя отдельные абзацы и выделяя основную информацию жирным шрифтом. Это облегчает посетителям сканирование и принятие мер.
Не думаете, что у вас есть навыки, чтобы ваши страницы выглядели так хорошо? Просмотрите нашу огромную коллекцию шаблонов целевых страниц и убедитесь, как легко создать и опубликовать что-то красивое самостоятельно, без разработчика.
В конце концов, когда дело доходит до создания красивых и эффективных целевых страниц, речь идет о сочетании чувства дизайна с пониманием того, как люди ведут себя при просмотре веб-страниц. Когда вы разрабатываете свою следующую целевую страницу, получите лучшее из обоих миров, наблюдая за размещением CTA, используя фотографии и визуальные эффекты продукта, балансируя текст заголовка и следя за тем, чтобы ваши элементы дизайна выглядели хорошо и стимулировали конверсии.
Когда вы разрабатываете свою следующую целевую страницу, получите лучшее из обоих миров, наблюдая за размещением CTA, используя фотографии и визуальные эффекты продукта, балансируя текст заголовка и следя за тем, чтобы ваши элементы дизайна выглядели хорошо и стимулировали конверсии.
Если вы все еще не чувствуете вдохновения после всех этих великолепных примеров, у нас есть еще больше целевых страниц, созданных Unbounce, чтобы похвастаться. (Что мы можем сказать? Наших клиентов действительно хорош в этом.) Взгляните на несколько функций ниже:
- Доказательство в пудинге. Узнайте о коэффициентах конверсии, советах инсайдеров и более красивом дизайне, прочитав статью «12 целевых страниц с высокой конверсией (которые заставят вас пожалеть, что вы их не построили»).
- Все еще не чувствуете? Мы тебя прикрыли. Вы найдете массу вдохновения и новых идей для целевых страниц в «Лучших примерах целевых страниц, которые вы должны сохранить для своего Swipe-файла».



 Не нуждается в управлении. Пылесос сам составляет для себя оптимальный маршрут, благодаря интеллектуальной системе AWARE.
Не нуждается в управлении. Пылесос сам составляет для себя оптимальный маршрут, благодаря интеллектуальной системе AWARE.

 Если бы целевая страница включала какую-либо стандартную навигацию, посетители могли бы отвлечься, щелкая мышью, вместо того, чтобы запускать свой реестр, что является целью страницы. Простота означает, что больше посетителей завершат действие, а не будут бесцельно блуждать по сайту. Эта страница идеально подходит для направления их платных объявлений, чтобы снизить цену за клик.
Если бы целевая страница включала какую-либо стандартную навигацию, посетители могли бы отвлечься, щелкая мышью, вместо того, чтобы запускать свой реестр, что является целью страницы. Простота означает, что больше посетителей завершат действие, а не будут бесцельно блуждать по сайту. Эта страница идеально подходит для направления их платных объявлений, чтобы снизить цену за клик. Слоган Луджо — «Поставь жизнь на паузу», и все, что касается визуальных эффектов на этой целевой странице, усиливает этот брендинг — от шляпы от солнца, лежащей на видеобоксе, до кроссовок и чая со льдом. Дизайн должен работать рука об руку с обменом сообщениями, чтобы текст и изображения объединялись для создания общего впечатления, которое имеет смысл. Lujo делает это хорошо на этой целевой странице.
Слоган Луджо — «Поставь жизнь на паузу», и все, что касается визуальных эффектов на этой целевой странице, усиливает этот брендинг — от шляпы от солнца, лежащей на видеобоксе, до кроссовок и чая со льдом. Дизайн должен работать рука об руку с обменом сообщениями, чтобы текст и изображения объединялись для создания общего впечатления, которое имеет смысл. Lujo делает это хорошо на этой целевой странице.


 Анимация и содержащиеся в ней визуальные эффекты помогают сделать довольно скучную целевую страницу более динамичной и привлекательной.
Анимация и содержащиеся в ней визуальные эффекты помогают сделать довольно скучную целевую страницу более динамичной и привлекательной.