Стильный стол: Стильный обеденный стол — купить в интернет-магазине в Москве
Современные и классические кухонные столы
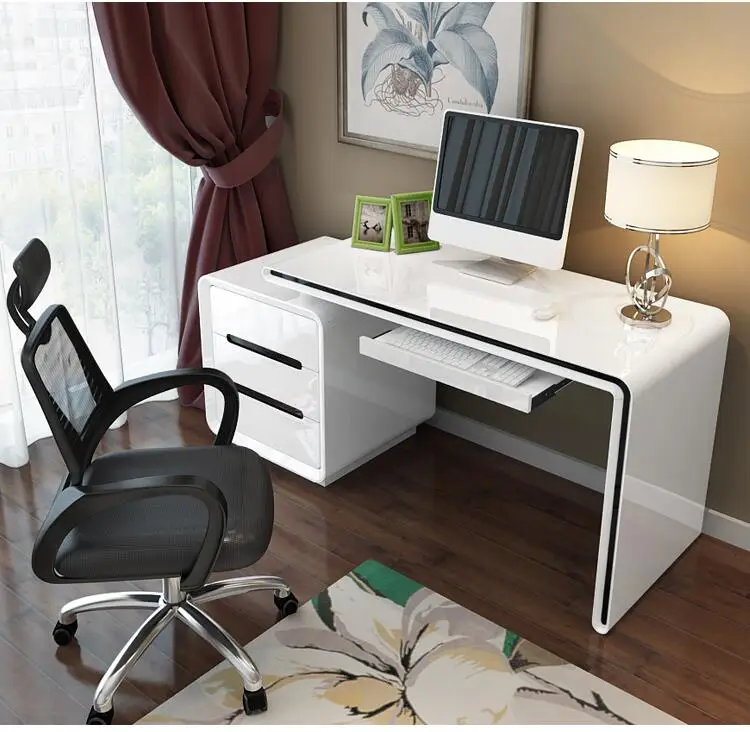
Современные столы в интерьере кухни и гостиной
Даже располагая возможностью, далеко не все согласятся отдать одну из комнат в доме под столовую, однако понятие обособленной обеденной зоны и кухни-гостиной прочно вошло в обиход, поскольку не только владельцы коттеджей, но и компактных городских квартир оценили преимущества такого распределения пространства.
С одной стороны, манипуляции, связанные с приготовлением пищи, происходят в отдельной кухонной зоне, с другой — процесс сервировки упрощается, и все домашние оказываются равно вовлечены в общение. Дизайн кухни, где стоит современны обеденный стол, также получается более уютным.
Важное условие в оформлении помещения, где соседствуют две функциональные зоны — соблюсти единство стиля и гармонично подобрать элементы обстановки. Очевидно, что в зоне приготовления пищи главную роль играет кухонный гарнитур и бытовая техника, тогда как в центральный элемент обеденной зоны — это стол. Поговорим о тонкостях выбора этого предмета интерьера и решениях, которые предлагает производитель кухонь Giulia Novars.
Поговорим о тонкостях выбора этого предмета интерьера и решениях, которые предлагает производитель кухонь Giulia Novars.
Как выбрать современный и стильный обеденный стол?
О чем бы ни шла речь — о кухне с выделенной зоной столовой, или о просторной кухне-гостиной, где хозяйственная часть четко отделена от места отдыха, обязательным условием остается сохранение целостности интерьера. Обеденные группы в таких помещениях всегда притягивают к себе внимание, поэтому очень важно правильно их сформировать.
Строгие каноны классического стиля налагают значительные ограничения: облик стола должен соответствовать дизайну кухонного гарнитура. В идеале, стол лучше приобретать вместе с остальной мебелью у одного производителя. Современные кухни гораздо более демократичны, однако в этой свободе тоже кроется подвох. Стильный стол, который хорошо смотрится сам по себе, может не вписаться в концепцию конкретной кухни, поэтому нужно обладать тонким вкусом, чтобы не растеряться в многообразии моделей и материалов.
Современные столы можно купить как в комплекте со стульями, так и разрозненно, допускается даже такой дизайнерский прием, когда к столу подбирают стулья разного цвета из разных материалов.
Размеры и форма
За эстетическими критериями следуют практические вопросы о форме стола и его габаритах:
Форма
Прямоугольные столы универсальны, они подходят для кухни и гостиной в любом стиле и могут располагаться как подле стены, так и посреди комнаты. Квадратный стол — удачный выбор для небольшой кухни, он компактнее прямоугольного, к тому же его всегда можно задвинуть в угол. Столы овальной формы ассоциируются с большим семейным обедом, их также часто используют в классических интерьерах. Современные круглые столы, независимо от размера, смягчают облик комнаты и добавляют в нее уюта. Кроме того, скругленные, без острых углов, столешницы предпочтительнее для семей с маленькими детьми.
Размер
Обеденный стол не должен мешать передвижениям в ограниченном кухонном пространстве, и наоборот, казаться слишком маленьким и незначительным в гостиной или столовой.
Число посадочных мест
Этот параметр определяется составом семьи и числом родственников и друзей, регулярно наведывающихся в гости. Если общие застолья в доме не редкость, лучше сразу приобрести стильный стол-трансформер.Стоит добавить, что в современном дизайне нередко применяется такой способ, как зрительное выделение обеденной зоны. К примеру, стену, напротив которой стоит стол, оклеивают яркими обоями или красят в контрастный цвет, над столом вешают стильные светильники, на пол стелют ковер или в зоне кухни укладывают плитку, а в гостиной — другое напольное покрытие.
Обеденный стол и кухонный гарнитур: комплексное современное решение
Оформление обычной кухни или кухни-гостиной значительно упрощается, если есть возможность купить все необходимое в одном месте.
Фабрика Giulia Novars реализует комплексный подход, поэтому в ее салонах представлены не только кухонные гарнитуры, но и бытовая техника, столешницы, мойки, а также столы и стулья. Это позволяет завершить дизайн кухни, создав цельный образ, где каждая деталь уместна и полезна.
В ассортименте Giulia Novars вы найдете:
- Столы собственного производства, соответствующие определенным моделям кухонь,
- Обеденные группы для кухни в классическом стиле,
- Стильные столы ведущих европейских производителей мебели, которые идеально впишутся в современный интерьер,
- Раздвижные столы разного дизайна с удобными и современными механизмами трансформации.
Варианты отделки столов очень разнообразны: это многочисленные современные модели, в которых может сочетаться натуральный шпон, искусственный камень, стекло, нержавеющая сталь, а также классическая позолота и резьба.
Как купить мебель для кухни от Giulia Novars?
Заказать современный кухонный гарнитур вы можете в магазинах-салонах Giulia Novars, а вместе с ним приобрести недостающие предметы обстановки для столовой и гостиной. Если у вас нет дизайн-проекта, вы можете обратиться за помощью в дизайне к консультантам фабрики, которые порекомендуют подходящие модели столов и стульев.
Если у вас нет дизайн-проекта, вы можете обратиться за помощью в дизайне к консультантам фабрики, которые порекомендуют подходящие модели столов и стульев.
Журнальный стол: стильный и функциональный элемент интерьера
08.06.2017
3609 Просмотров , 0 Комментариев
Говоря о гостиной комнате, мы мысленно рисуем диван, кресло, телевизор, но ведь невозможно представить себе эту комнату без такой маленькой и удобной детали, как журнальный стол.
Он разнообразит и украсит интерьер, станет акцентным элементом, удобным предметом мебели для размещения журналов или вазы с цветами, или местом для чаепития. Журнальный стол послужит удачным альтернативным решением обеденному столу.
Достоинств у этого предмета мебели масса – он удобный в использовании, многофункциональный, транспортабельный, не занимает много места. А чтобы он послужил необычным дизайнерским акцентом, необходимо, чтобы столик поддерживал общее настроение комнаты и вносил в интерьер красоту и изысканность.
Отличается и форма журнальных столов. От строгой геометрии — овала, квадрата, многоугольника, к изделиям произвольной, необычной комплектации.
А сколько вариантов ножек! От привычных нам четырех до округлых, волнообразных, изогнутых, с выемками, плоских, длинных, стеклянных, деревянных, металлических изножий, что дает широкий простор для выбора именно Вашего стола!
Хромированные детали, необычные формы ножек и столешниц, оригинальная кромка, интересные сочетания из дерева, стекла и металла – вариантов для выбора великое множество!
Очень популярна мебель в «немецком стиле», главным отличием является не только красота, но и функциональность.Часто такие журнальные столики оснащены полками и ящиками для хранения различных мелочей.
И часто снабжены механизмом трансформации, благодаря которому журнальный стол трансформируется стандартный обеденный, что помогает сэкономить пространство.
Высота журнальных столиков тоже различается. На это влияет то, как будет использоваться этот предмет мебели, так как столики зачастую используются для работы, к примеру, для установки ноутбука, следовательно, и ножки стола должны быть выше.
На это влияет то, как будет использоваться этот предмет мебели, так как столики зачастую используются для работы, к примеру, для установки ноутбука, следовательно, и ножки стола должны быть выше.
Столики могут быть такими необычными, что, помимо основной функции, становятся дополнительным местом для сидения. Для обивки используется кожа, экокожа или другая плотная ткань.
Для каждой комнаты найдется удобный журнальный стол, в спальне он послужит заменой прикроватной тумбе, или на нем можно разместить косметику, украшения, журналы или другие мелочи.
В детской, он послужит удобным местом для рисования или лепки.
Я считаю, что журнальный столик найдет свое функциональное предназначение в любой из комнат.
Глядя на фото журнального стола в интерьере невольно представляешь себе уютный вечер за просмотром любимого фильма в хорошей компании, а на красивом столике рядом только что сваренный кофе и печенье.
Таблицы стилей CSS
❮ Назад Далее ❯
Внешний вид HTML-таблицы можно значительно улучшить с помощью CSS:
| Компания | Контакт | Страна |
|---|---|---|
| Альфред Футтеркисте | Мария Андерс | Германия |
| Берглундс снабжение | Кристина Берглунд | Швеция |
| Торговый центр Моктесума | Франсиско Чанг | Мексика |
| Эрнст Гендель | Роланд Мендель | Австрия |
| Островная торговля | Хелен Беннет | Великобритания |
| Кениглич Эссен | Филип Крамер | Германия |
| Винные погреба Смеющегося Вакха | Йоши Таннамури | Канада |
| Магазин Алиментари Риунити | Джованни Ровелли | Италия |
Попробуйте сами »
Границы таблицы
Чтобы указать границы таблицы в CSS, используйте свойство border .
В приведенном ниже примере указывается сплошная рамка для элементов
| и | :
Пример table, th, td { Попробуйте сами » Таблица полной ширины В некоторых случаях приведенная выше таблица может показаться маленькой. Если вам нужна таблица, которая должна занимать весь экран (во всю ширину), добавьте
Пример таблица { Попробуйте сами » Двойные границы Обратите внимание, что таблица в приведенных выше примерах имеет двойные границы. и | имеют отдельные границы. | Чтобы удалить двойные границы, взгляните на пример ниже. Свернуть границы таблицы border-collapse устанавливает границы таблицы
должны быть свернуты в одну границу:
Пример стол
{ Попробуйте сами » Если вам нужна только рамка вокруг таблицы, укажите свойство
Пример стол
{ Попробуйте сами » ❮ Предыдущая Следующий ❯ ВЫБОР ЦВЕТАЛучшие учебникиУчебник HTMLУчебник CSS Учебник JavaScript Учебник How To Учебник SQL Учебник Python Учебник W3.  CSS CSS Учебник по Bootstrap Учебник по PHP Учебник по Java Учебник по C++ Учебник по jQuery Лучшие ссылкиHTML ReferenceCSS Reference JavaScript Reference SQL Reference Python Reference W3.CSS Reference Bootstrap Reference PHP Reference HTML Colors Java Reference Angular Reference jQuery Reference 3 Top3 Examples
Примеры HTML FORUM | О W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Copyright 1999-2023 Refsnes Data. Все права защищены. 43 Таблицы CSSКоллекция бесплатных примеров кода HTML и CSS таблицы : простая, адаптивная, ценовая, периодическая и т. д. Обновление коллекции за май 2020 г. 6 новый пункт.
С кодСтол для зигзагаТаблица в зигзагообразном диагональном формате. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — О кодеТаблица с нумерацией страницСовместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — О кодеТаблица с замороженным заголовком таблицы и левым столбцомСовместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: — О кодеСортировка строк таблицы по заголовкам Сортировать строки таблицы по заголовкам таблицы — по возрастанию и по убыванию. О кодеАдаптивные таблицы с использованием li Я использовал О кодеАдаптивная таблица Только HTML и CSSHTML-таблица стала адаптивной только с помощью CSS. На мобильных устройствах строка заголовка фиксируется слева, а содержимое можно прокручивать по горизонтали. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — Демонстрационное изображение: Адаптивный стол с FlexboxАдаптивный стол с Flexbox Идея состояла в том, чтобы создать красивый рабочий стол, который будет работать и на небольших экранах. скачать демо и код Демонстрационное изображение: адаптивный макет таблицы с помощью CSSадаптивный макет таблицы с помощью CSS Использование CSS для адаптивного макета таблицы вместо плавающих элементов. скачать демо и код Демонстрационное изображение: фиксированный заголовок таблицыфиксированный заголовок таблицы фиксированный заголовок таблицы с простым кодом jQuery. скачать демо и код Демонстрационное изображение: адаптивная таблицаадаптивная таблица приемы CSS-метода адаптивная таблица. скачать демо и код Демонстрационное изображение: Подсветка таблицы на чистом CSSПодсветка таблицы на чистом CSS Простой (и неприятный) трюк для вертикальной и горизонтальной подсветки при наведении на таблицы, созданные с помощью чистого CSS. скачать демо и код О кодеSticky Table Headers by position: sticky; Попытка сделать приятную таблицу с липкими заголовками таблиц, если их таблица находится в области просмотра (например, имена в списке имен iOS начинаются с заглавной буквы). Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: — Демонстрационное изображение: Адаптивная таблицаАдаптивная таблица Адаптивная таблица с шаблонами rwd-table. скачать демо и код Демонстрационное изображение: Адаптивная таблица CSS и подробный видАдаптивная таблица CSS и подробный просмотр Пример сценария таблицы и подробного просмотра. скачать демо и код О кодеСтол CSSИспользование CSS для плавного появления и исчезновения строки и отображения данных в таблице, обновляемых в режиме реального времени. Кроме того, при наведении курсора на строку раскрывается дополнительная информация. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — Демонстрационное изображение: Адаптивная таблицаАдаптивная таблица Таблица сворачивается в «список» на маленьких экранах. скачать демо и код О кодеОтзывчивые и доступные данные Таблица Адаптивная и доступная таблица данных для мобильных устройств. В более узких окнах просмотра объявление скрыто, строки превращаются в карточки с метками, отображаемыми с помощью атрибута Таблица в HTML и CSS Таблица фактов о питании в HTML и CSS. скачать демо и код О кодеСетка Периодическая таблица CSSПериодическая таблица элементов с CSS Grid. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: — О кодеСетка CSS: периодическая таблицаСовместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: simple-line-icons. О кодеПериодическая таблица элементовОтзывчивая и анимированная периодическая таблица элементов в HTML и CSS. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — О кодеПериодическая таблица типа CSS GridСовместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: — О кодеПериодическая таблицаПериодическая таблица в HTML и JavaScript. О кодеПериодическая таблицаHTML и CSS периодическая таблица . О кодеТаблицы ценСовместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — О кодеPure CSS Таблица ценСовместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: bootstrap. О кодеТарифная картаСовместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — О кодеДизайн таблицы ценСовместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: bootstrap.css, font-awesome.css О кодеПанель ценообразования Tailwind CSS АдаптивнаяСовместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: tailwind.css О кодеТаблицы ценСовместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — О кодеТарифные планыСовместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — О кодеТаблица цен Таблица цен на Pure CSS. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: — О кодеТаблица цен UIПростая таблица цен. О кодеДизайн пользовательского интерфейса таблицы ценТаблица цен с анимацией. О кодеТаблица ценТаблица цен, в которой сравниваются 3 разных тарифных плана для мистической вычислительной компании. Демонстрационное изображение: Таблица цен на HTML и CSSТаблица цен на HTML и CSS Таблица цен на Bootstrap. скачать демо и код Демонстрационное изображение: Адаптивная таблица ценАдаптивная таблица цен Адаптивная таблица цен HTML/CSS. скачать демо и код Демо GIF: Таблица ценТаблица цен Таблица цен с HTML и CSS. скачать демо и код Демонстрационное изображение: Таблицы цен на материалыТаблицы цен на материалы Таблицы цен с учетом материалов в HTML и CSS. скачать демо и код Демонстрационное изображение: Таблица ценТаблица цен Таблица цен с HTML и CSS. скачать демо и код Демонстрационное изображение: таблица цен на адаптивные флипыТаблица цен на адаптивные флипы Таблица цен на адаптивные флипы для просмотра цен за месяц или год. скачать демо и код Демонстрационное изображение: Таблицы ценТаблицы цен Простые таблицы цен. скачать демо и код Демонстрационное изображение: Таблица ценТаблица цен Игра с таблицами. |
|---|


 Это
потому что и таблица, и элементы
Это
потому что и таблица, и элементы

 Отзывчивый (все сводится к одному ряду) тоже.
Отзывчивый (все сводится к одному ряду) тоже. 
 Заголовки извлекаются из атрибутов данных.
Заголовки извлекаются из атрибутов данных.  css
css css, unicons.css
css, unicons.css

