Картины с нуля поэтапно в стиле ретро: Рукотворный арт: потрясающие идеи картин для интерьера своими руками — Сделай сам
Именно в преддверии замечательного праздника — Нового года — мне бы хотелось поделиться со всеми секретом написания картины в стиле старых мастеров. Этот мастер-класс создан для новичков, любителей, а, может быть, даже профессионалам будет интересно ознакомиться с моей техникой работы над картиной.
Сразу скажу, что цифра, указанная в графе «Время», носит приблизительный характер, т.к. порой я приостанавливала работу над картиной на целую неделю! Чтобы дать краскам просохнуть.
Для создания картины нам понадобятся:
1. Холст грунтованный.
2. Набор масляных красок.
3. Кисти щетинные и колонковые (в общей сложности штук 5: 2 толстые, 1 средняя и 2 тонких — для уточнения деталей).
4. Разбавитель №4 — Пинен.
6. Палитра, дощечка, на которой будем замешивать цвета.
7. Масленка, емкость для разбавителя, маленькая баночка.
8. Тряпочка, чтобы вытирать об нее кисти, испачканные в краске.
Итак, приступим!
1. Начинаем с композиционного наброска. На бумаге мягким карандашом намечаем композицию вашей будущей картины. Определяемся с пропорциями холста (прямоугольник, квадрат, вытянутый прямоугольник).
Разбираем в тоне — что темнее, что светлее. Таким образом определяется композиционный центр. Там обычно самое контрастное место.
![]()
2. Определившись с композицией (что, собственно, будем писать), переносим на холст свою задумку, также рисуя тоном — где-то линия тонкая, растворяющаяся в пространстве, а где-то наоборот, толстая, переходящая в пятно. За счет этого уже с первых часов работы становится понятно, куда двигаться дальше. Каждой стадии соответствует своя степень готовности картины.
![]()
3. Начинаем писать с неба. Хотя бы потому, что все великие художники начинали свои картины именно с неба. Оно служит камертоном для картины — пятном, светлее которого уже ничего не будет.
Еще, от себя добавлю, по моему опыту преподавания, небо всем удается хорошо, независимо от уровня техники обучаемого. А если начало положено хорошее, то и в дальнейшем вести работу несказанно приятней.
![]()
4. Тут же вписываем зелень, по сырому, пока небо не высохло. Это нужно для того, чтобы касания верхушек деревьев с небом были мягкими. За счет этих касаний и образуется пространство в глубину холста! На переднем плане жесткие, на дальнем плане мягкие, сливающиеся с небом.
Ну вот, для первого дня уже достаточно, можете отдохнуть. А если еще есть силы, и творческий азарт не угас, тогда вперед, к следующей стадии!
![]()
5. А вот теперь начинается нечто всем непонятное, но очень нужное и полезное — гризайль называется. Действительно странно, зачем делать то, чего не видишь на картинах больших художников.
Поясняю: эта стадия их работы скрыта под слоями лессировок — прозрачных прописок поверх гризайли краской. Например, у великого Тициана реставраторы насчитали аж 15 жидких прописок поверх гризайли. «Фишка» в том, что если возьмете тон, например, дома светлее, вы легко доведете его до нужной кондиции лессировками, а вот если возьмете темнее, тогда только переписывать заново!
Оставляем на просушку.
Хотя, впрочем это все тонкости, нужные только для того, чтобы написать картину в технике старых мастеров живописи.
![]()
6. Некоторые вещи можно сделать и без гризайли, как правило, это мелкие детали, которые делать в гризайли, а затем переводить в цвет особого смысла нет — уж до того мелкие.
![]()
7. Ура! С гризайлью покончено! Переводим нашу картину в цвет! Жидкими прозрачными прописками (лессировками) переводим белые домики в цвет, который нам нужен, в данном случае — коричневый.
![]()
8. И, наконец, завершительная стадия. Здесь мы еще раз пробегаемся по всей картине с кисточкой в руках, уточняем оплывший в процессе работы рисунок, доделываем мелкие детали (личики, ручки и т.п.).
И… состариваем нашу картину! Мы же под старину ее пишем все-таки. Делается это с помощью жидкой протирки краской — умброй натуральной ленинградской. Так, чтобы она забивалась в углубления красочного слоя, оставленное щетинной кистью. На фото плохо видно, но таким образом создается эффект вековой пыли, налета времени.
Еще можно это все потом залачить пихтовым лаком или даммарным (продаются в любом художественном салоне — там же, где и краски). Это не обязательно. Скорее зависит от ваших предпочтений, какая живопись вам нравится больше: матовая или глянцевая. Глянцевость как раз придается с помощью лака.
![]()
Ну вот, коротко, и все! Надеюсь, вам был чем-то полезен мой опыт.
Если появились какие-либо дополнительные вопросы, пишите, звоните — всем с радостью отвечу!
С уважением, Арина Шульпина.
Если вам нужен реквизит для фотографий в винтажном стиле, в стиле ретро, вообще что-то старинное, романтичное — этот мастер-класс может помочь.
Ничего сложного, используем то, что доступно всем: фотография, распечатанная на лазерном принтере, густой ПВА, плотный картон и наждачная бумага. И лак — водный или аэрозоль матовый.
Начнем?
✔️ Находим в интернете подходящую фотографию (я просто забила «старое фото» в Pinterest), распечатываем на лазерном принтере (это важно!). Вырезаем. Я воспользовалась скальпелем и железной линейкой, ножницами у меня всегда кривовато получается.
![]()
✔️ Картинку вымачиваем в крепком растворе чая (или кофе, тогда фото будет более жёлтым) и оставляем высохнуть. Где-то читала, что можно вымочить в молоке, но у меня фото после нагрева впоследствии не пожелтело (может, молоко нужно другой жирности).
![]()
✔️ Бумага высохла и немного покоробилась, и мы ее разглаживаем утюгом. Можно пропустить этот этап, но тогда картинка приклеится с сильными складками, мне не понравилось.
![]()
![]()
✔️ Из плотного (лучше всего переплетного) картона вырезаем подходящую подложку и приклеиваем фотографию на клей ПВА. Я сделала два варианта — фото в край картона и фото немного меньше, так что небольшой край картона остался. Второй вариант мне больше понравился.
![]()
![]()
Клей лучше всего взять строительный. В принципе, подойдет любой, это же бумага, но строительный клей густой, как сметана, и бумага не намокает сильно, удобнее работать.
Наносим клей на картон и сразу приклеиваем. Бумага немного намокнет и по уголкам даст небольшие морщинки (офисная бумага при намокании слегка растягивается).
✔️ Когда карточка высохнет, старим ее наждачной бумагой.
Для начала используем мелкозернистую наждачку — номер 360-400. Проходим по краю фотографии (не картона!), слегка по самой фотографии. Морщинки немного выпуклые, они тоже стираются, образуя мелкие трещинки. Словно бумага треснула от времени. Если эффект незначительный, сгибаем слегка фотографию и проходим наждачкой по складкам на фото. Только сгибаем немного, чтобы не сломать картон.
![]()
![]()
![]()
Чтобы распушить края картона и сточить уголки, используем наждачку погрубее, номер 80-120. Движения разнонаправленные, можно немного загнуть уголки вовнутрь или вообще оторвать-надорвать края.
![]()
![]()
![]()
✔️ Покрываем двумя слоями лака — любой водный матовый. Обе стороны
![]()
✔️ Теперь состарим фотокарточку, приглушим новизну картона.
Губку для мытья посуды немного «пачкаем» морилкой (орех, дуб, палисандр). Излишки снимаем о бумагу и аккуратно проходим по краям фотокарточек, создавая иллюзию потемневшей бумаги. Движения под углом 40 градусов, от себя наружу. При желании усиливаем эффект желтизны на фото и проводим губкой по краям фотографии. Поверхность закрыта лаком, если перестарались, излишки можно стереть, пока морилка не высохла. Или растереть по поверхности.
![]()
![]()
Еще раз закрыть фотокарточку лаком.
Все, реквизит для фотографий в ретро или в винтажном стиле готов.
![]()
Вот примеры реальных фотографий из ателье 19 века.
![]()
![]()
![]()
![]()
Творческих вам успехов!
Надеюсь, мастер-класс вам пригодится, вдохновит вас на создание таких вещей с историей!
При копировании мастер-класса прошу указывать источник.
С любовью, Елена Скугарь.
Я поставил себе задачу написать натюрморт старинного мастера Brandt Albertus Jonas, датируемую 1816-1817 годами.
Суть эксперимента заключается не в точной написании копии, а в достижении тональности полотна.
Конечно, я имею лишь репродукцию оригинала, но и на ней виден богатый колорит тона.
Возможно, такая обобщающая желтизна, это отпечаток времени, но именно это я и постараюсь воспризвести. Замечу, не состарить картину реставрационными приемами, типа патинирования или искусственный кракелюр (растрескивание), а именно живописными средствами приблизится к тональности этого натюрморта.
Отступление: Разные технические средства (фотоаппарат, компьютерный монитор), по разному передают цвет одной и той же картинки, поэтому прошу строго не судить, если увидите какие то незначительные отклонения в цвете. Это принципиально, так как речь пойдет именно о воспроизведении цветового тона в моей живописи.
Вот репродукция оригинала старинной картины. Внимательно изучив её, приступаю к рисованию.
![]()
1 сеанс. Рисунок, имприматура.
Перевожу рисунок на холст, здесь без объяснений, думаю понятно.
![]()
Далее, тонирую весь холст охрой золотистой на растворителе, вытираю светлые места до белизны холста и чуточку закрашиваю темные, умброй жженой.
![]()
![]()
Просушил этот слой три — четыре дня.
2 сеанс. Первый, цветной подмалевок.
После просушки, я взялся за первый цветной подмалевок. Он пишется быстро, размашисто, живо. Я не приемлю для себя письма, когда тонкой кистью обводятся контуры по рисунку (как в детской раскраске), особенно на начальных стадиях живописи.
Краски, которые были использованы в этом подмалевке: Травяная зеленая, Ван-дик коричневый, Сиена жженая, Кадмий красный светлый, Кадмий лимонный, Индийская желтая, Охра золотистая, Белила титановые. Вот палитра, для подмалевка.
![]()
![]()
Цветы, виноград в нише замазывался кадмием красным и сиеной жженой.
![]()
Листья мазались травяной зеленой с белилами или с охрой золотистой.
![]()
Тыква, персики, это два кадмия, красный и желтый .
![]()
Черный виноград, сливы, замазаны ван -дик коричневый, кадмий красный.
![]()
Центральный виноград, тоже травяная зеленая, белила. Белилами пользовался на протяжении всего сеанса, для высветления красок.
![]()
Весь сеанс цветного подмалевка длился чуть более часа. Писался слой на льняном масле. Просто мазня без деталей. Просушил этот слой.
3 сеанс. Повторная тонировка, прописка.
Составил ту же палитру, что и в первом сеансе. только добавил кадмий красный темный. Честно скажу — зачем?, не знаю., можно было обойтись и без неё, но где то, я эту краску использовал.
![]()
Я прошелся по фону той же смесью, что и в первом сеансе, смесь травяной зеленой с индийской желтой. Эти две краски хорошо сочетаются по своей химии. Они обе прозрачные. В предыдущем сеансе этой смесью я замазывал почти весь холст. То же я делаю и в этот раз. Эта прозрачная смесь повторно закрашивает бОльшую площадь полотна и сквозь её прозрачность, просвечивает предыдущий слой. Два однородных слоя в сумме дают уплотнение тона. Это видно, в сравнении с предыдущим сеансом.
![]()
В этом же сеансе, я прописываю чистыми белилами, те места, которые должны быть в последствии, либо светлыми, либо светящимися. Объясняю, почему именно так. Если писать прозрачными красками, даже светлыми по темному подмалевку, то мы не получим светлых мест, а только уплотним, сделаем еще темнее. Тем более, что бы какой то мазок засветился, нужно сделать акцент чистой краской (например красной), необходима белая подложка. Это работает в прозрачных красках, в лессировках. Свет, проходя через прозрачно — положенную красную краску отразится от белой поверхности и как бы подсветит её снизу. Белый цвет отражает свет, черный поглощает — физика. Повторяюсь, я выбеливаю белилами места которые должны быть светлыми или светиться. Пример зеленый виноград, или белая смородина.
![]()
В этом же сеансе, более тщательно прописываю детали, только с разбелом, белилами титановыми. Не затрагиваю тени и полутона объектов.
![]()
![]()
![]()
И еще, я не тронул малинку на переднем плане. Пока не знал, как её написать. Этот сеанс был закончен.
![]()
Я просушил этот слой.
После просушки.
4 сеанс. Тонирование.
Здесь все элементарно, просто. Беру одну краску — индийскую желтую…
![]()
и полностью тонирую всю поверхность, очень тонко и прозрачно, на тройнике с лаком.
![]()
Это действие привело к уплотнению и объединению картины в общий тон. На разбеленных местах индийская желтая краска легла своим чистым «золотым» цветом.
Первую, обобщающую лессировку индийской желтой, я просушивал, относительно долго, примерно месяц или больше. Индийская желтая краска, сохнет не быстро, даже в тонком слое. К тому же, она, химически сильная краска и не просушенная, может «съесть» другую краску или выступить из под неё. У меня был случай, когда я не совсем просушил белила и покрыл индийской желтой… белила на следующий день исчезли. Совет: индийская желтая краска, очень сильная по химии, мне кажется, сильнее чем ФЦ или краплаки. Пользоваться ей нужно умело, или чувствовать, когда, как и сколько… Когда слой высох, поверхность полотна стала однородной, чуточку блестящей, из за присутствия лака в тройнике. Это хорошо. Лессировка лучше ложится на гладкую поверхность. Конечно и фактурную поверхность можно лессировать, другим способом — втирание краски в поры холста.
5 сеанс. Уточнение деталей.
После долгой просушки, я взялся за следующий сеанс, уточнение деталей. Здесь, я прописываю жилки на листиках, цветах, уточняю мелочи.
![]()
![]()
Вот малинка, написал её тоже светлее, чем она будет в окончательном варианте. Если в последствии предполагается прозрачное тонирование предмета (лессировка), значит основу нужно писать светлее. Мне разбеленность, стала помогать (получается как будто гипсовая поверхность предметов, только в цвете).
![]()
![]()
На последней картинке этого сеанса видно, как перебелены светлые и яркие места. Еще немножко поработал с деталями. На этом сеанс закончил и поставил на просушку, примерно недели на две — три.
![]()
6 сеанс. Лессировка.
На этот раз, я полностью сменил палитру на прозрачные краски: Кобальт синий спектральный, Краплак красный прочный, травяная зеленая, Индийская желтая, и одна не прозрачная — белила титановые.
![]()
![]()
Чистым цветом индийской желтой краски, закрашиваю прозрачно все ягоды центрального винограда.
![]()
Немножко, в нужных местах, подкрашиваю чистой, травяной зеленой.
![]()
На примере листочка.
![]()
После нанесения индийской желтой краски, листок приобрел тон и как бы подсветился в своей светлой части.
![]()
Для малины и слив, мне пришлось добавить еще одну прозрачную краску — краплак розовый прочный. Эта краска дает немного ярче цвет на белой основе, чем краплак красный.
![]()
![]()
Обратите внимание на палитру в рабочем состоянии. Видно, как мало расходуется краски для лессировки. Вино, что цвета не смешиваются между собой, а идут в чистом виде на холст.
![]()
![]()
![]()
![]()
Для персиков, я взял две непрозрачные краски, это кадмий красный светлый и кадмий желтый. Прошелся этими красками по телу персиков, прозрачно на тройнике с лаком.
![]()
![]()
Вот как засияла малинка и убралась белизна с предметов.
![]()
Всеми этими манипуляциями с лессировками, я получил приблизительный тон старинной картины.
![]()
Так же просушил этот слой и взялся за дописку мелких деталей. Палитра осталась неизменной, на ней кисти которыми я писал мелочи, капельки, веточки.
![]()
Конечно, можно дорабатывать все до бесконечности. Меня на этом этапе устроила тональность старинной картины. Думаю, что в последствии полотно будет лакироваться и этот лак придаст еще больше сияющей желтизны и еще больше объединит все в единое целое.
Это финал картины. Найдите муравья и вы никогда не сможете смотреть на картину не видя его.
![]()
Может и не все вышло, как хотелось. но основная задача тона вроде решена. Точнейшей передачи цвета естественно не добиться, я же не копировальный аппарат. Вот две картины вместе.
![]()
Естественно, копия немного контрастней оригинала, краски все таки свежие, не убитые вековой пылью. Существуют технические приемы состаривания картины, но это уже другая история.
Всем желаю удачи в достижении своих целей.
На видео,показано тоже самое.
Сегодня с вами Наталья и наш урок посвящен созданию интерьерной картины.
И основной вопрос, который, пожалуй возникает всегда — чем отличается интерьерная картина от произведений классического искусства?
Можно долго говорить об отличиях, стилях, достоинствах и недостатках и прийти к мнению, что:
Главная задача интерьерных работ состоит в том, что они украшают собой помещение в котором висят, подчеркивают стиль и оформление интерьера.
Такие работы могут нести в себе глубокий смыл, а могут его и не нести.
Могут быть выполнены в сложнейшей живописной технике, а могут быть и простыми цветовыми «ляпами».
Сегодня мы с Вами попробуем создать что-то подобное своими силами. И для этого нам понадобятся:
1. Холст
2. Масляная краска
3. Разбавитель (я использовала строительный уайт-спирит)
4. Даммарный лак (для покрытия работы)
5. Палитра (можно пластиковую доску)
6. Масленка (я использовала чашечку для саке, можно использовать розетку, пиалку и пр.)
7. Кисти (лучше всего подойдет плоская щетина начиная с 20х номеров и веер)
8. Клей
9. Обои.
![]()
Разбавитель, использованный мной — строительный уайт-спирит фирмы Тиккурила.
Клей Уху, но так же подойдет любой текстильный клей или Момент Кристалл.
![]()
Я использовала этот даммарный лак.
Можно в принципе любой лак, главное, чтобы он подходил именно для художественных работ.
![]()
Что ж, приступим.
I.
Жидко разводим краску с разбавителем. Делаем подмалевок и сушим три дня (обязательно).
Заодно на этом этапе можно попробовать смело поиграться с цветовой гаммой. Первичный фон все равно будет закрашен, так что можно не бояться взять не тот цвет.
![]()
II.
После высыхания наносим следующий, густой слой краски. Ее можно даже не смешивать, использовать без разбавителя.
После нанесения берем разбавитель (можно очень жидко смешать с какой-нибудь краской для придания цвета) и делаем потеки.
Сушим.
Сушить лучше естественным путем, без использования фена и других термических обработок. Это вредит маслу и картина рано начинает растрескиваться.
![]()
III.
Опять жидко разводим краску с разбавителем и делаем набрызги.
(Я проводила эту процедуру в ванной).
![]()
IV.
Берем обои и клей.
Вырезаем листья, цветы, капельки, геометрические фигуры, полосы, все что Вам захочется. Аккуратно наклеиваем.
Окончательно клей высохнет только через 4 дня.
А к следующему этапу можно будет перейти на следующий день.
![]()
V.
Мы почти закончили.
Еще один слой набрызгов. Даем картине окончательно высохнуть и покрываем слоем даммарного лака.
ВНИМАНИЕ: после покрытия даммарным лаком сушить картину нужно в горизонтальном положении. Лак жидкий, поэтому могут начать образовываться некрасивые потеки.
Вуа-ля! Наша картина готова!
![]()
На этом наш мастер-класс завершен.
Желаю всем Вдохновения и до новых встреч!
Туториалы бесплатные, но почти все на английском языке. Для удобства они поделены на три категории: приступая к работе, создание лиц, дизайн персонажей, ландшафт и окружающая среда и особые эффекты.
Итак, поехали:
Приступая к работе
1. Изучение векторной иллюстрации за 10 шагов
В этом уроке объясняется, каким образом создавать векторные иллюстрации используя Adobe Illustrator. Приводится объяснение ключевых параметров и инструментов, которое дополняется советами экспертов.
2. Руководство для начинающих векторных художников
В этом многогранном туториале Вы узнаете основные термины, рассмотрите рабочие процессы и техники, которые помогут начать работать с векторной графикой.
3. Инструмент «Перо»
Инструмент «перо» — один из основных в арсенале программы, он особенно важен для начального овладения векторной графикой. Это подробное руководство ставит своей целью познакомить Вас с особенностями и методами работы с незаменимым инструментом компании Adobe. А также с наиболее рациональными способами его использования.
4. Рисование векторной графики
Данный видео-туториал является действительно ценным ресурсом, который объясняет как создавать векторную графику в Illustrator и какую роль в этом процессе играет рисование.
5. Illustrator для начинающих: 11 лучших советов
От использования точек кривой Безье до обводки, заливки и придания векторной графике более естественного вида — это лишь некоторые секреты Illustrator из урока, которые существенно пополнят арсенал новичка.
6. Создание простых органических форм в векторе
Узнайте, как создавать простые органические формы в Illustrator с этим простым для восприятия руководством от Верле Питерс (Veerle Pieters), графического и веб-дизайнера.
7. Добавление текстуры для векторных иллюстраций
Добавление текстуры — это отличный способ сделать Вашу векторную графику более выразительной, подчеркнуть ее перспективу. В этом очень доступном видео эксперт Illustrator Александра Сесилио (Alexandra Cecilio) демонстрирует как это сделать.
8. Создание линейного графика
Этот туториал от Андрея Мариуса (Andrei Marius) поможет Вам создать векторный линейный график. Пошагово: начиная с простой сетки до направляющих линий, используя только панель Appearance (один из мощнейших инструментов в Adobe Illustrator) с добавлением некоторых простых фрагментов текста и тонкой штриховки.
Создание лиц
9. Создание векторного глаза
Это очень полезный видео туториал, который показывает процесс создания векторного глаза, а также затемнение кожи.
10. Векторные портреты для начинающих
Это углубленный видео курс, который поможет в овладении искусством создания векторных портретов на основе фотографий.
11. Создание векторного портрета основанного на линиях
Еще один замечательный туториал по векторной графике. Руслан Хасанов показывает как манипулировать работой векторных линий и градиентами, чтобы придать работе динамичность.
12. Как создать Геометрический, Векторный WPAP Портрет в Adobe Illustrator
С возрождением геометрической тенденции, справедливо сказать, что WPAP может быть представлен в большем количестве различных аспектов дизайна. Этот туториал покажет Вам как самостоятельно создать WPAP в Illustrator с помощью мастера WPAP.
13. Как создать векторные волосы
Прорисовка волос в векторе может быть довольно мудреной. Этот туториал шаг за шагом показывает как волосы с фотографии превращаются в векторные.
14. Создание автопортрета в геометрическом стиле
В этом уроке Вы сможете создать иллюстрированный автопортрет в геометрическом стиле. В качестве основы иллюстрации будет использоваться Ваша собственная фотография. Она поможет нарисовать эскиз, а затем завершить оставшуюся часть работы.
Дизайн персонажей
15. Создание аватаров профессии в Illustrator
Иллюстратор и дизайнер Юлия Соколова показывает как создать набор портретов, которые идеально подходят для социальных медиа или, к примеру, для обозначения различных категорий и профессий на Вашем сайте.
16. Самый простой способ для создания причудливых персонажей в Illustrator
Джонатан Болл (Jonathan Ball), основатель Poked Studio, обьясняет как с помощью Illustrator основные геометрические фигуры превращаются в уникальных, красочных персонажей.
17. Тематический урок на тему «Алиса в Стране чудес»
В этом уроке Вы легко и весело создаете очень простой трафарет, который можно использовать на различных поверхностях (включая футболки, стены, холсты). Сказка Л. Кэррол «Приключения Алисы в Стране чудес» вдохновила автора на создание векторного изображения и написание туториала.
18. Как нарисовать и перевести в вектор Kawaii Vampire Chibi с помощью Illustrator
С помощью этого туториала Мэри Винклер (Mary Winkler) собирается показать Вам, как нарисовать чиби персонажа с нуля, используя Shape Builder Tool (Shift-M), Pen Tool (P), прозрачные градиенты, и многое другие инструменты Illustrator.
19. Создание векторного аниме персонажа в Photoshop
В руководстве описан процесс создания простого персонажа аниме от начала и до конца.
20. Как создать милого векторного кролика
Узнайте как создаются милые кролики в этом туториале векторной графики. Тренинг использует простые формы и градиенты, которые легко применимы и к иллюстрациям других персонажей.
21. Создание клевого векторного йети в Illustrator
Этот туториал представляет очень много основных форм для достижения действительно ловкого стиля иллюстраций. А затем «оживляет» йети с помощью палитры холодных цветов.
22. Как спроектировать и перевести в вектор набор персонажей для видео игр
Здесь Вы сможете увидеть, как создаются персонажи видеоигр. У Вас будет возможность рассмотреть работу с первого эскиза и до самого финала.
23. Создание векторного монохромного портрета
Иллюстратор и автор Шейрен Милн (Sharon Milne) показывает, как создать монохромный портрет с фотографии.
24. Создание ретро футболиста
Если Вы заядлый любитель футбола, то этот туториал будет особенно кстати. В уроке Сергей Кандаков создает яркую иллюстрацию с эффектом стиля ретро.
Ландшафт и окружающая среда
25. Создание векторной картины-инфографики
В этом уроке от векторного художника Андрея Мариуса (Andrei Marius) показано, как можно создать простой дизайн карты в Illustrator.
26. Создаем эффектный ландшафт окружающей среды
В этом туториале продемонстрировано, как создать в llustrator эффектный ландшафт окружающей среды. Для выполнения задания будет достаточно базовых знаний об инструментах программы.
27. Рисуем векторные цветы с помощью gradient mesh
Очень простой и последовательный урок от Дианы Тома (Diana Toma), который показывает как нарисовать прекрасные цветы используя градиентные сетки (меш).
Особые эффекты
28. Высокое напряжение — опасно для жизни! Создайте электрический текстовый эффект в Illustrator
В этом пошаговом руководстве Вы изучите, как создать «электрический» текст в векторе.
29. Как создать портрет с drip-effect
Том Мак (Tom Mac) показывает, как в Illustrator создать портрет с drip-effect, используя инструмент Pen и кое-какие дополнительные методы.
30. Создание нежного восточного узора в Adobe Illustator
В этом учебном руководстве мы сделаем простой и красивый восточный паттерн в Adobe Illustrator, который будет состоять из различных объектов азиатской культуры.
31. Создаем винтажную векторную текстуру
За прошедшие годы винтажные иллюстрации и ретро-стиль стали вновь популярными в дизайне. В представленном уроке разработчик Бен Стирс (Ben Steers) делится своими методами, которые помогут Вам преобразовать векторные рисунки в ретро-стиль.
32. Векторные скетч-рисунки
С помощью Illustrator можно создавать безупречную векторную графику. Но порой требуются иллюстрации, напоминающие художественные эскизы, выполненные на скорую руку. В уроке показано, как нарисовать векторный рисунок в таком стиле.
33. Как создать сияющий текст
Следуя этому туториалу Вы сможете создать эффект блеска в Adobe Illustrator. В основе иллюстрации заложены три эффекта: бумага для заметок, витраж и рваные края. С помощью быстрой трассировки они превращаются в блестящую векторную текстуру.
34. Полутона (Halftone) в векторе
Полутон — способ воспроизведения монохромного изображения. Он базируется на специфике восприятия картины человеческим глазом для которого область изображения, заполненная крупными точками, ассоциируется с более темными тонами. И наоборот, область, заполненная точками меньшего размера, воспринимается как более светлая. Художник Крис Маквей (Chris McVeigh) покажет, как создать векторный полутон.
35. Создаем коронную эмблему Бэтмена в векторе
В этом учебном руководстве Вы изучите, как создать графический логотип Бэтмена, используя простые формы в Adobe Illustrator. Используются простые инструменты, вроде Ellipse Tool (L) и Shape Builder Tool (Shift + M).
36. Конвертируйте растровое изображение в векторное
Это учебное руководство Inkscape демонстрирует, как преобразовать растровое изображение в векторное при помощи функции Trace Bitmap.
37. Как создать векторный слайдер
Слайдер — популярный элемент веб-дизайна. В данном туториале показан вариант создания слайдера в векторе.
38. Создание коллажа из векторных и растровых изображений
Сиара Фелен (Ciara Phelan) продемонстрирует Вам как с помощью комбинирования векторных изображений и фотографий можно создать удивительный коллаж.
39. Простая трассировка фотографий
В этом туториале от одной дизайнерской студии рассказывается как просто нарисовать и трассировать фотографию. Для создания реалистичной иллюстрации в примере используется простая градиентная заливка.
40. Как создавать векторную вышивку в Adobe Illustrator
В этом учебном руководстве показано, как создать эффект вышивки крестиком в Adobe Illustrator. Для этого будет использоваться панель Appearance и образцы.
13 приемов и техник – DIY и мастер-классы
Мы собрали идеи и мастер-классы, которые помогут каждому написать идеальную картину для своего дома.
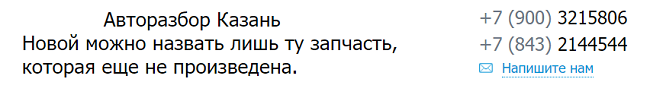
В вашем доме есть пустая стена, на которую нечего повесить? Алые подушки на диване смотрятся одиноко и требуют еще одного яркого акцента? Просто возьмите холст и нарисуйте подходящую картину!
Мы живем в эпоху победившего абстрактного искусства, когда о каждой второй галерейной работе хочется сказать, что ее может нарисовать даже ребенок. Так почему бы не отбросить страхи и не забыть на время о реалистическом искусстве, чтобы создать собственный маленький шедевр? Рисовать — это весело, к тому же абстрактную картину просто невозможно нарисовать плохо или неправильно! Вам понадобятся только холст, краски, смелость, несколько часов свободного времени и, возможно, приятная компания соавторов, чтобы создать неповторимое произведение искусства, идеально подходящее для вашего интерьера. Это куда интереснее, чем просто купить постер в IKEA! Если вы согласны с нами, предлагаем вам подборку лучших техник и мастер-классов для создания собственной картины.
Золото и бетон
Самый-самый любимый цвет всех, кто берется делать стильную картину своими руками — золотой. Нужно всего лишь добавить немного сусальной фольги или просто краски на любой, даже однотонный, фон. Хорошо и не слишком вызывающе золото смотрится с неравномерным серым бетонным цветом.

Фото: JenniferFlanniganart / etsy.com
Это интересно:
Декоративная голова оленя на стену: выбираем самую стильную
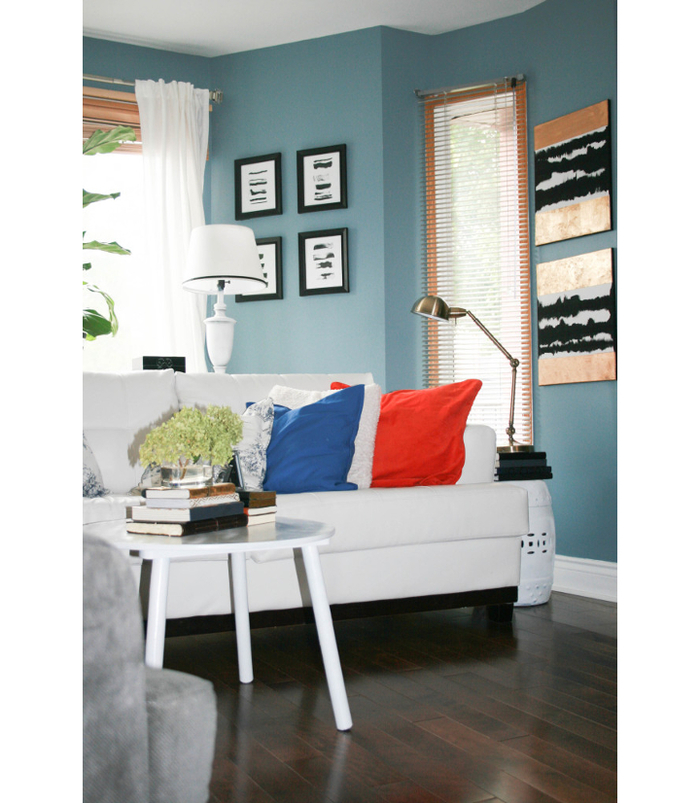
Звуковые волны
Горизонтальные неровные линии всегда напоминают какие-то графики или визуализацию звуковых волн, в общем, что-то важное, и поэтому смотреть на них интересно. Чтобы разбавить скучноватую монохромность изображения, можно, как автор этого мастер-класса, добавить немного (или много!) золота.

Геология
Замечали, как красивы бывают срезы камней? Это рисунок с историей, рассказ об изменениях климата, рельефа, животного мира. Вы можете создать свой прекрасный образец породы: просто возьмите вертикальный холст и наносите на него горизонтальные полосы разной ширины и разного цвета. Позовите детей рисовать вместе с вами — пусть они придумывают историю вымышленного мира, в котором мог появиться такой красивый срез.

Фото: BrennaGiessen / etsy.com
Горох
Горох — волшебный узор: его можно нарисовать на всем, и получится красиво. Не обязательно даже иметь под рукой кисточку — просто сделайте штамп из винной пробки или донышка стакана. Если взять краску погуще (как в этом случае), рисунок отпечатков будет напоминать узор кораллов!

Цветной горох
Если вам хочется чего-то посложнее, то сделайте принт с цветным орнаментом. В этом мастер-классе для того, чтобы горох был ровным, его вырезают специальным дыроколом, а потом наклеивают на холст.

Клякса
Один из способов создать абстрактный рисунок — максимально отстраниться от работы и позволить краске сделать все за вас. Например, налить большую кляксу а потом наклонять холст, чтобы краска живописно стекала по нему. Такую картину можно сделать вместе с ребенком, вам для этого даже не понадобится кисточка.

Фото: CelineZiangArt / etsy.com
Трафарет
Проверено: любые абстрактные пятна смотрятся круче, если их края очень ровные. Такой эффект контраста можно получить, если рисовать через трафарет, или предварительно зарезервировать часть холста с помощью малярной ленты, или нанести белые границы с помощью трафарета потом, как в этом мастер-классе.

Каракули
Делайте загогулины любого цвета на холсте любого цвета, вдохновляясь известными работами, или полагаясь только на собственное вдохновение — границ и законов тут нет, каракули-арт очень демократичное направлений! Можете, как блогер Мишель, создавать много слоев, добиваясь сложной фактуры, а можете рисовать чистым цветом по белому. Главное — расслабить руку и не забывать о том, что это баловство, и неудачный вариант всегда можно закрасить.
Образцы цвета
Картины с небрежными горизонтальными линиями выглядят так, словно это образец цветов со стола работника института Pantone или палитра модного визажиста. Секрет успеха здесь, как демонстрирует блогер Джулия, — оставить достаточно пустого пространства и наносить краску одним движением. Цвета могут быть любыми.

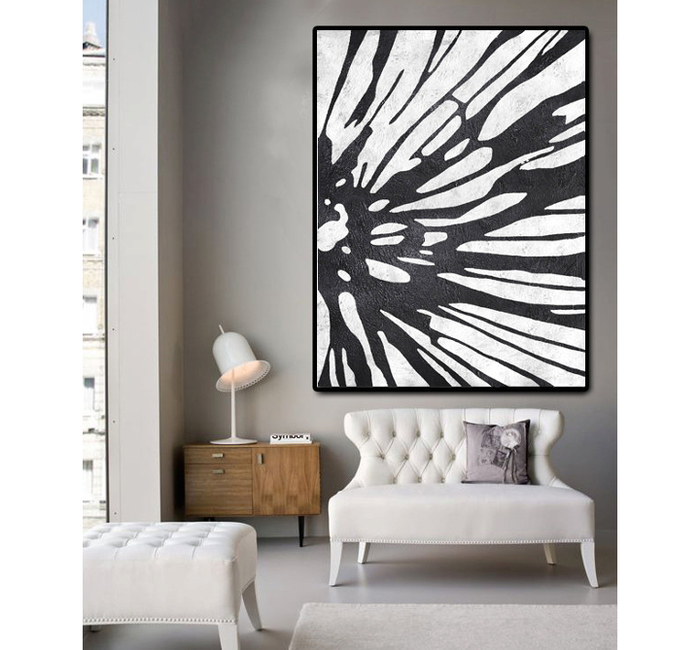
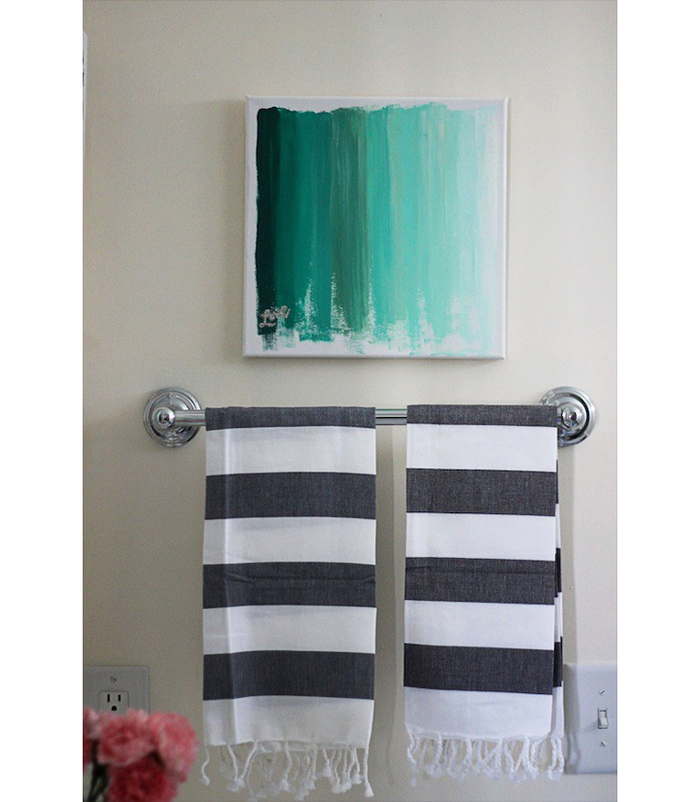
Омбре
Градиент, или омбре — очень простой и очень красивый эффект. Чтобы его повторить, не нужен даже мастер-класс. Две краски — основная и белая, кисть или валик, пять минут потраченного времени, и картина готова. Отличное решение, если в вашей светлой квартире доме есть яркий аксессуар, который требует поддержки цветом.

Авангард
Нет ничего проще, чем сделать принт в авангардном стиле. Рисуйте прямые линии с помощью скотча, как в этом мастер-классе, и используйте яркую краску прямо из банки. Единственный совет — не поленитесь заранее сделать несколько эскизов.

Штампы
Самые бюджетные картины не требуют даже покупки кистей: просто возьмите первый попавшийся под руку предмет и используйте его как штамп. Вы удивитесь, какую стильную вещь можно нарисовать с помощью обычного стакана!

Фото: bungalowm.com
Импрессионизм
И последняя на сегодня идея картины — импрессионистское полотно, написанное крупными мазками. Художница Ashley Sturgill показывает, как написать яркую картину с золотым акцентом.

Вдохновляйтесь и экспериментируйте, а мы будем помогать вам в этом!
Меня зовут Ирина Чезова. Я рисую картины акрилловыми красками на холстах. Мой любимый размер — более метра.
Предлагаю всем мастер-класс по созданию диптиха из двух картин 80см х 130см на тему весны — одуванчики и незабудки.
Каркасные работы предлагаю оставить за кадром. Я делаю все сама и при этом мечтаю, чтобы это делал кто-то другой  .
.
На компьютере в Кореле я нарисовала макет (наброски на бумаге я не делаю уже лет 15, как раз с тех пор как в мою жизнь вошел корел) это существенно ускоряет творческий процесс. Я сразу вижу композицию и цвета.
![]()
Начала с того, что максимально подробно перенесла рисунок с макета на холст карандашом. Причем я делаю это просто глядя на экран компьютера. Не всегда готовый рисунок совпадает с кореловским, да это и не нужно. В процессе приходят новые идеи.
Далее по карандашу сделала рельефный контур густой акриловой краской.
![]()
![]()
И ещё раз загрунтовала.
Нанесла цветной фон — я смешиваю 5-6 красок для каждого мазка.
![]()
![]()
Расписываю графические элементы, незабудки, тени под объемный одуванчик.
![]()
![]()
![]()
![]()
![]()
Закрыть картины лаком.
Вот и готовые уже.
![]()
![]()
![]()
Эта публикация была первоначально опубликована в 2011 году
Описанные советы и методы могут быть устаревшими.
В недавней витрине вдохновения для типографии меня особенно заинтересовал дизайн Джордана Меткалфа, который напомнил мне стиль дизайна, использованный в мексиканском брендинге Олимпийских игр 1968 года. Я решил объединить это вдохновение и создать собственный дизайн плаката в похожем стиле.Следуйте этому пошаговому руководству, чтобы создать плавную композицию из геометрических линий, основанную на стиле ретро мексиканского бренда Олимпийских игр 1968 года. Мы будем использовать мощные векторные инструменты Illustrator для создания рисунка, а затем переключимся на Photoshop, чтобы создать дизайн для этого потрясающего стиля в стиле ретро.
Дизайн, который мы будем создавать, состоит из серии плавных полосатых линий, которые переплетаются и зацикливаются на странице, образуя интригующую композицию. Мы будем использовать простую черно-белую палитру, чтобы держать дизайн под контролем с оригинальным фирменным знаком Олимпиады в Мексике, и использовать текстуры и кисти, чтобы расстроить наш чистый векторный дизайн, чтобы придать ему такой старый вид.
Посмотреть крупномасштабный дизайн ретро геометрических линий
Начните работу в Illustrator, нарисовав длинный тонкий прямоугольник на монтажной области. Измените ширину с помощью полей в верхней панели на 1 мм, затем нажмите клавишу Enter, чтобы открыть параметры перемещения. Введите 1 мм в горизонтальном поле, затем нажмите кнопку «Копировать».
Нажмите CMD + D, чтобы повторить преобразование, чтобы сгенерировать серию линий, затем выберите каждую альтернативную строку и измените заливку на белый, оставляя полосатый эффект.
Выберите все линии, которые составляют шаблон, и щелкните значок «Новый» в нижней части палитры «Кисти». Отметьте опцию «New Art Brush».
Теперь вы можете использовать эту новую кисть, применяя ее к любому пути. Нарисуйте линию и круг, затем добавьте кисть в качестве заливки обводки, чтобы создать два полосатых узора.
Сделайте дубликаты круга, а затем удалите количество точек, чтобы сформировать форму половины и четверти круга. Чтобы создать форму 3/4, добавьте новую опорную точку на полпути между двумя исходными точками, а затем удалите ее с помощью инструмента прямого выделения.
Сохраните все эти элементы в одну сторону, так как они будут использоваться в качестве строительных блоков для формирования всей композиции. Удерживая нажатой клавишу ALT, перетаскивая форму, создайте дубликат, затем начните выравнивать различные фигуры друг с другом. Включите Smart Guides, чтобы сделать процесс выравнивания быстрым. Зеленое уведомление будет отображаться, когда два пути выровнены как пересечение.
Удерживайте Shift, вращая такие фигуры, как полукруг, чтобы соответствовать противоположному концу пути.Вы также можете сократить прямые линии, чтобы создать меньшие пути.
Упорядочите порядок наложения, используя пункты меню или ярлыки, чтобы элементы выглядели как сплетенные, где они оборачиваются друг над другом.
Случайно циклически переключайтесь между различными элементами, чтобы продолжить течение вашего пути. Использование двух 3/4 фигур рядом друг с другом создаст крутые плавные изгибы.
По мере того как путь вокруг документа переплетается, дизайн действительно начинает обретать форму.Не забудьте контролировать общий макет с ориентацией окончательного дизайна плаката.
Серия изгибов и изгибов наводит взгляд на весь дизайн в какой-то гипнотизирующей манере. Не забудьте изменить порядок наложения, чтобы добавить это дополнительное измерение, в котором объекты текут друг над другом.
Два открытых конца можно замаскировать, аккуратно спрятав их под другим объектом, чтобы сделать линию непрерывной.
Векторная часть дизайна завершена, теперь давайте создадим шероховатый холст в качестве основы для иллюстрации.Вставьте в винтажную текстуру бумаги и удалите насыщенность.
Вставьте векторные элементы из Adobe Illustrator, масштабируйте и выравнивайте их по центру страницы, чтобы заполнить холст.
Используйте мягкую белую кисть, чтобы добавить несколько бликов в ключевые места вокруг дизайна. Уменьшите непрозрачность примерно до 30%, чтобы смягчить воздействие бликов, чтобы они не были такими заметными, но все же слегка изменили тона дизайна.
CMD + Нажмите на эскиз слоя векторных линий, чтобы загрузить выделение.Нажмите CMD + Shift + I, чтобы инвертировать выделение, а затем удалите излишки из слоя бликов.
Добавьте маску слоя к слою векторных линий, а затем используйте серию тонких гранжевых кистей, чтобы придать дизайну шероховатые трещины и текстуры, чтобы придать этому старому и выветренному ретро вид.
Окончательный дизайн действительно хорошо работает в монотонном формате и хорошо соответствует оригинальному стилю Олимпийских игр в Мексике. Линии переплетения действительно притягивают взгляд и позволяют вам следовать по всем направлениям дизайна.
Доступ к этой загрузке

Размер сцены — Обсудить царапину
Видимая сцена составляет 480 на 360 точек, но спрайт не может быть полностью удален из видимой области. Всегда есть область из 18 точек, которая остается видимой.Я понял из отзывов на форуме, что это дизайн, предназначенный для начинающих; он предназначен для предотвращения явной «потери» спрайта путем случайного позиционирования его в точке, где он больше не виден на сцене.
Хорошо, пока. Я могу понять это обоснование, поскольку оно относится к новичкам или менее опытным.В моем собственном обучении я могу вспомнить времена, когда такие вещи было легко озадачить.
Однако побочным продуктом этого является то, что это создает такую «особенность», что при написании программ она заставляет принять нелогичное обходной путь. Есть немало возможных случаев, когда я хотел бы отправить спрайт прямо со сцены.
Конкретный случай, когда я обнаружил это ограничение, — это попытка создать простой метод боковой прокрутки, используя всего два спрайта полной ширины.Логический подход состоит в том, чтобы расположить один или другой в X = + / — 480, в то время как левая или правая прокрутка вступает в силу … но это не может быть сделано — всегда есть 18 пикселей, показывающих, когда я хочу, чтобы весь спрайт был невидимым в этот момент. Чтобы достичь этого, это становится излишне неловким — лучшее, что я делаю, — это специальный спрайт для создания границы «просцениума» вокруг сцены, хотя это уменьшает видимую область и без того ограниченной стадии. Так что это обратный случай: ожидания немного более опытного программиста (в лучшем случае промежуточного уровня, который я должен добавить) срываются благодаря поддержке для новичков.
Я предлагаю сделать это переключаемым способом. Возможно, с помощью дополнительной кнопки этапа, которая позволяет неограниченно использовать этап. Например, в большинстве версий логотипа есть три настройки экрана: Обтекание, Забор и Окно. Царапинам по умолчанию установлено значение Забор. Почему бы не создать настройку Window / Fence с помощью кнопки-переключателя или нового блока?
Поскольку я все еще использую версию 1.4, было бы неплохо добавить это как в V2.0, так и в V1.4. Я не могу себе представить, что это было бы трудно реализовать
Спасибо.
— Как использовать большую сцену в Scratch
Переполнение стека- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру
Загрузка…
- Авторизоваться зарегистрироваться
текущее сообщество
Идея каждого дизайнера начинается с бумаги, а затем трансформируется в программное обеспечение. Изучите основные этапы превращения своего эскиза в цифровое искусство с этим подробным руководством.
Процесс создания эскизов и идеализации — важный шаг в каждом рабочем процессе дизайнера и иллюстратора. Независимо от того, разрабатываете ли вы новый шрифт, постер или простую иллюстрацию, очень важно записать свои идеи на бумаге, прежде чем переносить их на компьютер.
Читайте дальше, чтобы узнать четыре основных совета по подготовке эскизов к компьютеру, а также пошаговые инструкции по оцифровке ваших эскизов в трех различных творческих программах: Illustrator, Photoshop и Procreate.
основных советов, которые необходимо знать перед оцифровкой
Прежде чем приступить к оцифровке своих произведений искусства, давайте рассмотрим некоторые важные шаги, которые помогут вам в этом. Эти четыре совета обеспечат вам плавный переход от бумаги к программному обеспечению.
Совет 1: Всегда используйте чистую белую бумагу
Независимо от того, что вы рисуете, всегда важно начинать с чистого белого листа бумаги. Это гарантирует, что ваш рисунок будет правильно сканировать позже. Цветная бумага может помешать процессу оцифровки.
Совет 2: уточните эскиз
Многие художники и дизайнеры предпочитают свободно набрасывать идеи, прежде чем дорабатывать их позже. После того, как у вас будет сплошной рисунок, используйте тонкую ручку или маркер, чтобы отполировать эти отрывочные линии.Ластики также являются здесь вашими друзьями, так как пятна и лишние линии часто могут запутывать ваши сканы и мешать процессу оцифровки. Чистые ластики имеют ключевое значение, так как грязные ластики могут еще больше запутать ваши рисунки, смазывая остатки свинцового карандаша.
Совет 3: используйте кальку, чтобы пройтись по эскизам
Чтобы продвинуть свои рисунки на шаг вперед, мне нравится использовать кальку и просматривать свои оригинальные эскизы. Этот тип бумаги является слегка прозрачным, что дает вам возможность проследить ваши исходные эскизы и еще больше улучшить ваши рисунки.Для дизайнеров, которые предпочитают иметь подробный эскиз, прежде чем переходить к этапу оцифровки, этот шаг абсолютно необходим.
Совет 4. Сканируйте бумагу с высоким разрешением
Сканирование ваших эскизов — это последний шаг перед использованием их в программном обеспечении для проектирования. Чтобы обеспечить плавный переход от бумаги к программному обеспечению, отсканируйте свои эскизы со скоростью 300 PPI (пикселей на дюйм) или более. Чем больше пикселей на дюйм, тем четче будет сканирование.
Сканирование с более высоким PPI имеет тенденцию быть более высокого качества из-за его большей плотности пикселей.Отдельные пиксели в изображении с 300 PPI значительно меньше, чем в изображении с 72 PPI. Меньшие пиксели обеспечивают более плавное сочетание цвета и формы. Если вы превращаете свой эскиз в векторное изображение, плотность пикселей не так важна; если вы оцифровываете свой эскиз в Photoshop, плотность пикселей имеет решающее значение.
После того, как вы отсканировали чертеж, перенесите его на флэш-накопитель для удобной транспортировки на компьютер.
Оцифровка эскиза в Illustrator
Превращение эскиза в вектор — одна из моих любимых техник для воплощения рисунка в жизнь.Обширная библиотека инструментов, цветов и эффектов Adobe Illustrator позволяет оцифровывать на одном дыхании. Мало того, но векторы имеют большее преимущество при оцифровке вашего произведения с его бесконечной масштабируемостью, плавными кривыми и меньшим размером файла.

Текстуры используются из 50 бесплатных текстур.
Шаг 1. Принесите отсканированное изображение в Illustrator
После того как вы отсканировали изображение и перенесли его на рабочий стол, продолжайте и создайте новый документ в Adobe Illustrator с Command + N .Импортируйте отсканированные изображения с помощью клавиш Shift + Command + P , затем нажмите Поместите и нажмите на монтажную область, чтобы увидеть, как ваш рисунок всплывает в Illustrator.

Назовите слой эскиза, дважды щелкнув «Слой 1 » на панели « Слои » и введя слово, например «Сканирование», затем добавьте еще один слой со сложенным квадратным значком . Сделайте то же самое для нового слоя и назовите его как-нибудь по линии «Вектор». Это помогает различать два слоя и помогает отслеживать ход ваших набросков в дальнейшем.Вы также можете переключить значок замка , чтобы заблокировать все элементы этого слоя, или включить значок глаза , чтобы включить или отключить видимость слоя.
Шаг 2. Использование инструмента «Перо» для создания эскиза
На верхнем слое начните рисовать контур вашего эскиза с помощью удобного Pen Tool (P) . Вы можете редактировать кривые Безье при перемещении вдоль эскиза, или отобразить линию, а затем вернуться назад и отрегулировать кривые с помощью инструмента Anchor Point (Shift + C) .Чтобы манипулировать отдельными кривыми Безье, удерживайте нажатой клавишу Option , одновременно перемещая рукоятки Безье.

Промойте и повторяйте, пока не закроете весь эскиз. Если часть вашего чертежа содержит геометрические фигуры, ускорьте рабочий процесс с помощью инструмента Shapes Tool , чтобы быстро отобразить эскизы. Теперь, когда мы обрисовали весь эскиз, пришло время добавить немного цвета.

Шаг 3: заполните цвет
Прежде чем назначать цвет своим фигурам, подумайте, какой тип цветовой схемы вы выберете.Для моих растений ниже я взял приглушенную палитру, чтобы придать дизайну ощущение ретро. Цвет особенно важен в дизайне, поэтому найдите время и найдите несколько цветовых палитр, которые лучше всего подходят для вашей композиции.
Нужно немного цвета вдохновения? Проверьте эти бесплатные 25 ретро-палитр, 101 цветовых комбинаций или эти 20 сезонных палитр.

После того, как вы выбрали цветовую схему, импортируйте каждый оттенок в панель Swatches , чтобы сделать интеграцию цветов проще простого.С Selection Tool (V) , нажмите на форму, а затем выберите из ваших образцов цвета, чтобы внести его в свой дизайн. Переключите Заполните и штрихов цветов по мере необходимости с X . Чтобы изменить цвет обводки на заливку, нажмите Shift + X . Продолжайте назначать цвета, пока не заполните свой дизайн.
Сделайте свою иллюстрацию на шаг дальше, экспериментируя с режимами наложения или добавляя градиенты, текстуры, кисти или зернистость.
Оцифровка вашего эскиза в Photoshop
Хотя процесс оцифровки иллюстраций в Photoshop выглядит аналогично Illustrator, он существенно отличается.Работа в растровой программе означает, что ваша иллюстрация будет содержать пиксели и иметь ограничения по масштабируемости. Вместо того, чтобы обрисовать свой эскиз кривыми Безье, вы можете обвести эскиз с помощью кистей, если у вас есть планшет, или заполнить эти контуры с помощью меню «Цветовой диапазон».

Шаг 1. Принесите отсканированное изображение в Photoshop
Начните с перетаскивания изображения эскиза в программу Photoshop. Вы можете либо щелкнуть правой кнопкой мыши на изображении и выбрать Открыть с помощью> Adobe Photoshop , либо перетащить изображение поверх значка Photoshop на рабочем столе или на панели инструментов.Это откроет новый документ с вашим отсканированным изображением.

Вы можете изменить размер или повернуть изображение при необходимости с помощью команды Free Transform (команда + T ). Нажмите и перетащите углы, чтобы изменить их размер, или переместите курсор за пределы углов, чтобы повернуть.
Шаг 2: отрегулируйте контрастность и уровни
Поскольку многие эскизы будут казаться немного яркими на экране, важно повысить контрастность и поиграть с уровнями и кривыми .На панели Layers вы можете вызвать эти корректирующие слои, щелкнув по иконке наполовину заполненный круг и щелкнув по уровням или кривым. Переместите ползунки, чтобы увеличить интенсивность белого и черного в вашем эскизе.

Я предлагаю поиграть с этими неразрушающими настройками, чтобы увидеть, какие из них лучше всего подходят для вашего эскиза. Если вас не устраивает корректировка, просто нажмите на слой и нажмите Удалить .
После того, как вы отрегулируете эскиз по своему вкусу, уплотните слои, нажав Layer 1, нажимая Shift, и каждый корректирующий слой, нажав Command + E .
Шаг 3: Добавьте цвет к строкам
Теперь давайте украсим ваш эскиз несколькими цветами. Эту технику можно выполнить двумя способами: с помощью Цветового диапазона, чтобы выделить контуры на эскизе, или с помощью кистей Photoshop. Если у вас есть планшет, вы можете легко перейти к исходному эскизу с помощью растровых кистей.
Прежде чем мы добавим немного цвета на вашу иллюстрацию, добавьте новый слой, нажав на сложенный квадратный значок на панели Layers . Здесь вы можете активировать Brush Tool (B) и настроить внешний вид вашей кисти в меню Brush Settings (F5) .

Чтобы перейти к маршруту «Цветовой диапазон», вернитесь к исходному слою эскиза, затем перейдите к пункту Выберите «Цветовой диапазон » и щелкните пипеткой на белом фоне.Это выделит все области вашего дизайна белым цветом. Уменьшите Fuzziness до 12 , затем нажмите ОК .
Инвертируйте активный выбор с помощью Shift + Command + I , затем активируйте новый слой, который вы только что создали. С Brush Tool (B) , нарисуйте контур с цветами на ваш выбор. При необходимости измените размер кисти с [/] .

Продолжайте заполнять контуры, пока не раскрасите все аспекты своей иллюстрации.Когда вы закончите, нажмите Command + D , чтобы убрать марширующих муравьев.
Шаг 4: заполните остальные цвета
Вернитесь к исходному слою эскиза и активируйте Magic Wand Tool (W) . Нажмите на оставшиеся части вашего эскиза и заполните его с помощью инструмента Кисть (B) на слое выше исходного слоя эскиза. Это гарантирует, что вы не раскрашиваете прямо на оригинальный эскиз; вместо этого вы добавляете цвет в отдельный слой.Продолжайте добавлять цвет, пока не заполните весь эскиз.

Совет по выбору: при одновременном выборе нескольких клавиш удерживайте нажатой клавишу Shift ; чтобы убрать выбор, удерживайте нажатой клавишу Option .
Работа с эскизами в Procreate *
Приложение Procreate — это мощное приложение, предназначенное для создания эскизов, иллюстраций и создания прототипов иллюстраций. Он очень напоминает настройки Photoshop в отношении библиотеки кистей, режимов слоев, различных эффектов и профиля растра.Но с его бесконечными функциями, инструментами и кистями, это приложение для цифровой иллюстрации находится в собственной лиге.

Procreate делает процесс оцифровки естественным; с помощью стилуса он отслеживает величину давления и угол, под которым он используется, имитируя ощущение настоящей ручки и бумаги.
* Подробную информацию о приложении Procreate можно найти в этом удобном руководстве.
Шаг 1. Импорт эскиза в Procreate
Начните с импорта вашего эскиза в программу Procreate.Эскизное изображение можно сделать, сфотографировав иллюстрацию, или перенести на iPad из электронной почты. Я просто сфотографировал эскиз, так как качество изображения не имеет значения при рисовании исходного эскиза. В главном меню Procreate выберите Фото , а затем выберите эскиз изображения из Camera Roll . Procreate автоматически создаст новый документ, содержащий ваше изображение.

После того, как вы импортировали свое изображение, измените его размер или поверните по необходимости, выбрав значок стрелки на верхней панели инструментов.Выберите Uniform , затем перетащите синие углы по мере необходимости, чтобы изменить размер изображения. Нажмите Поверните на 45 градусов , чтобы повернуть изображение в документе.
Шаг 2: Используйте кисти, чтобы обрисовать в общих чертах
Здесь начинается все самое интересное; Меню Brushes , несомненно, является одним из лучших аспектов Procreate. Выберите значок кисти вверху программы, чтобы открыть библиотеку кистей. У вас под рукой есть множество кистей по умолчанию, от карандашей до текстурированных кистей.
Прежде чем проследить исходный эскиз, создайте новый слой, щелкнув знак плюс на вкладке Слои . Поддержание согласованности и организованности ваших слоев имеет решающее значение здесь; для каждой формы создайте новый слой и соответственно переименуйте этот слой. Чтобы назвать свой слой, нажмите на миниатюру слоя и выберите Rename .

Чтобы создать простую схему, я выбрал монопольную кисть в разделе каллиграфия .Поэкспериментируйте с различными типами кистей, чтобы увидеть, что лучше всего подходит для вашей иллюстрации. Вы можете точно настроить параметры кисти, нажав на название кисти.
Нажмите на форму круга в верхней части программы, чтобы получить доступ к своим цветам. Существуют различные способы изменения цвета в приложении Procreate. Вы можете просматривать оттенки на вкладках Disc , Classic , Value и Palettes .
Шаг 3: заполните остальные цвета
Procreate заполняет цвета с помощью технологии ColorDrop .Просто активируйте слой, к которому вы хотите применить активный цвет, затем щелкните и перетащите круг в замкнутое пространство. Если контур заключен, падение цвета заполнит пространство; если контур частично открыт, цветовая заливка будет распространяться на весь слой.

Промыть и повторить для остальных форм. Чтобы добавить некоторые текстурные элементы, активируйте команду Alpha Lock на миниатюре слоя и нарисуйте уголь или другую текстурированную кисть.
Изображение на обложке 32 пикселя.
Интересно узнать более важные советы и рекомендации по дизайну? Проверьте эти статьи:
,