Контрастное сочетание цветов: Attention Required! | Cloudflare
6 схем идеального сочетания цветов в одежде и интерьере
Сочетания отдельных цветов
Белый: сочетается со всеми цветами, особенно синим, красным и черным.
Бежевый : сочетается с синим, коричневым, изумрудным , черным, красным, белым.
Серый: сочетается с цветом фуксии , красным, фиолетовым, розовым, голубым.
Розовый: сочетается с коричневым, белым, мятно-зеленым , оливковым , серым, бирюзовым , голубым.
Фуксия (темно-розовый) : сочетается с серым, желто-коричневым, салатовым , мятно-зеленым , коричневым.
Красный: сочетается с желтым, белым, рыжим (англ. ‘fulvous’), зеленым, синим, черным.
Томатный красный : сочетается с цианом (цветом морской волны) , мятно-зеленым , песчаным (англ. ‘sand’), кремово-белым , серым.
Вишнево-красный : сочетается с лазурным (англ.
Малиново-красный (англ. ‘raspberry-red’): сочетается с белым, черным, цветом дамаской розы (англ. ‘damask rose’).
Коричневый: сочетается с цветом морской волны (цианом) и другими яркими оттенками голубого и бирюзового, кремовым , розовым, цветом оленя (англ. «fawn», олений), зеленым, бежевым.
Светло-коричневый: сочетается с бледно-желтым, кремово-белым , синим, зеленым, красновато-фиолетовым (англ. ‘purple’), красным.
Темно-коричневый: сочетается с желто-зеленым (англ. ‘lime-yellow’), цианом (цветом морской волны) , мятно-зеленым , фиолетово-розовым, салатовым .
Красновато-коричневый: сочетается с розовым, темно-коричневым, синим, зеленым, красновато-фиолетовым
( англ. ‘purple’).Оранжевый: сочетается с цианом (цветом морской волны) , синим, сиреневым , фиолетовым, белым, черным.
Светло-оранжевый: сочетается с серым, коричневым, оливковым .
Темно-оранжевый: сочетается с бледно-желтым, оливковым , коричневым, вишневым .
Желтый: сочетается с синим, сиреневым , светлыми оттенками бирюзового и голубого, фиолетовым, серым, черным.
Лимонно-желтый : сочетается с вишнево-красным , коричневым, синим, серым.
Бледно-желтый: сочетается с фуксией , серым, коричневым, оттенками красного, желтовато-коричневым, синим, красновато-фиолетовым (англ. ‘purple’).
Золотисто-желтый : сочетается с серым, коричневым, лазурным (англ. ‘azure’), красным, черным.
Оливковый : сочетается с оранжевым, светло-коричневым, коричневым.
Зеленый: сочетается с золотисто-коричневым, оранжевым, салатным , желтым, коричневым, серым, кремовым , черным.
Салатовый : сочетается с коричневым, желтовато-коричневым, цветом оленя (англ. ‘fawn’, олений), серым, темно-синим, красным.
‘fawn’, олений), серым, темно-синим, красным.
Бирюзовый : сочетается с фуксией , вишнево-красным , желтым, коричневым, кремовым , темно-фиолетовым.
Цвета электрик (синий электрик , индиго электрик , фиолетовый электрик , салатовый электрик , красный электрик ): сочетаются с золотисто-желтым, коричневым, светло-коричневым, серым или серебристым.
Циан (цвет морской волны) : сочетается с красным, серым, коричневым, оранжевым, розовым, белым, желтым.
Темно-синий: сочетается со светло-сиреневым , цианом(цветом морской волны) , желтовато-зеленым, коричневым, серым, бледно-желтым, оранжевым, зеленым, красным, белым.
Сиреневый : сочетается с оранжевым, розовым, темно-фиолетовым, оливковым , серым, желтым, белым.
Темно-фиолетовый: сочетается с золотисто-коричневым, бледно-желтым, серым, бирюзовым , мятно-зеленым , светло-оранжевым.
Черный — это универсальный цвет. Он выглядит элегантно в любой комбинации, особенно с оранжевым, розовым, салатовым , белым, красным, бледным красно-фиолетовым (англ. ‘mauvish’) или желтым.
Цветовой круг, правила сочетания цветов
Подписаться на рассылкуDAILY
- Интернет-магазин
- Компания
- Все
- Что нового
- Новогодняя история Rendez-Vous
- Как проверить обувь в приложении Честный ЗНАК
- ASICS.
 Digital Press-week 20/21
Digital Press-week 20/21 - Nando Muzi. Digital Press-week 20/21
- Детская площадка из переработанной обуви
- Officine Creative. Digital Press-week 20/21
- Вопрос-ответ
- «Зачем вы начали продавать одежду?»
- «Почему у вас в магазинах так много продавцов?»
- Магазины
- Дни рождения Rendez-Vous в октябре
- День Рождения Rendez-Vous в «Мега Химки»
- День Рождения Rendez-Vous в «Европейском»
- День Рождения Rendez-Vous в «Европарке»
- День Рождения Rendez-Vous на Якиманке
- Как прошел день рождения в магазине Rendez-Vous в ТЦ «Океания»
- Люди
- Все
- Интервью
- Ронни Биджиони о бренде VFTS и любимых моделях молодой аудитории
- Les Tropeziennes о Брижит Бардо и вдохновении Сен-Тропе
- «Мой продукт представляет лично меня»
- Елена Летучая примерила туфли из коллекции Rendez-Vous в съемке журнала Esquire
- Главный редактор журнала Numéro Russia Игорь Андреев
- Главный редактор журнала Grazia Наташа Богданкевич
- Профессия
- Станьте нашим сотрудником
- Коллекции
- Все
- Новая коллекция
- Коллекция UGG осень-зима 20/21
- Tommy Jeans представляет коллекцию «Американские первопроходцы»
- Tommy Hilfiger представляет новую коллекцию осень 2020
- Коллекция одежды, обуви и сумок №21
- Коллекция Halmanera лето 2020
- Лист ожидания
- Заказ коллекции Kelton весна-лето 2020
- Заказ коллекции Katy Perry весна-лето 2020
- Заказ коллекции Halmanera весна-лето 2020
- Заказ коллекции Giovanni Fabiani весна-лето 2020
- Заказ коллекции Artika Soft весна-лето 2020
- Заказ коллекции Les Tropeziennes весна-лето 2020
- Стиль
- Все
- Тренды
- Цвета 2021 года по версии Pantone
- Бесформенная форма
- Модные женские сапоги
- Тенденции сезона осень-зима 2020/2021
- Обувь и сумки 2020/2021: тенденции сезона осень-зима
- Пляжные сумки
- Гид по стилю
- Какие ботильоны выбрать на весну
- С чем носить дубленку
- Что купить на распродаже
- С чем носить сапоги на шнуровке
- Плюш & Co
- С чем носить ботинки челси
- Модель дня
- ТОП-5 зимних видов обуви
- Сумка-багет Calzetti
- Детские угги Tendance
- Клатч Calzetti The Pouch
- Кроссовки R-SOURCE от TBS
- Почувствуй силу
- Французский институт моды
- BCBG
- Гламур
- Casual
- Городской рок
- Концептуальный арт
- Уличный спорт
- Мастерская
- Все
- Уход за обувью
- Миф: кроссовки можно стирать
- Как почистить плетеную кожу
- Как почистить белые кроссовки
- Как обновить демисезонную обувь
- Как хранить зимнюю обувь
- Как почистить замшевые угги
- Как это сделано
- Технология сакетто
- Olang против гололеда
- Что особенного в свитерах Calzetti
- Библиотека
- Бренды
- История Onway
- История Dr.
 Martens
Martens
Сочетание цветов в одежде — таблица, правила, примеры
Цель этого поста изложить именно основные принципы подбора цветов одежды и аксессуаров к ней. Здесь описаны правила колористики, которые работают на 100 %.
Есть много других рекомендаций от разных дизайнеров одежды и стилистов, но они зачастую противоречат друг другу. Поэтому мы не стали вносить путаницу в и без того сложную тему утончённого стиля и вкуса, а ограничиться азбукой колористики. Но и этой азбуки вполне достаточно, чтобы одеваться изысканно, ведь согласно общеизвестному «принципу Парето», обладая 20 % информации, можно получить 80 % результата. ..А там уже и до совершенства недалеко 🙂
Колористика в одежде
основные правила с примерами
- Белый, чёрный и серый разной насыщенности можно сочетать между собой, с другими цветами или использовать их сами по себе.
- Один и тот же цвет разной насыщенности — беспроигрышный вариант:
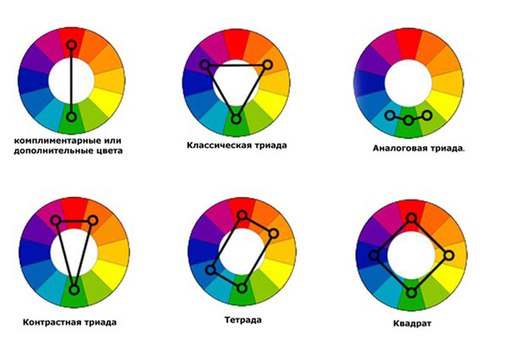
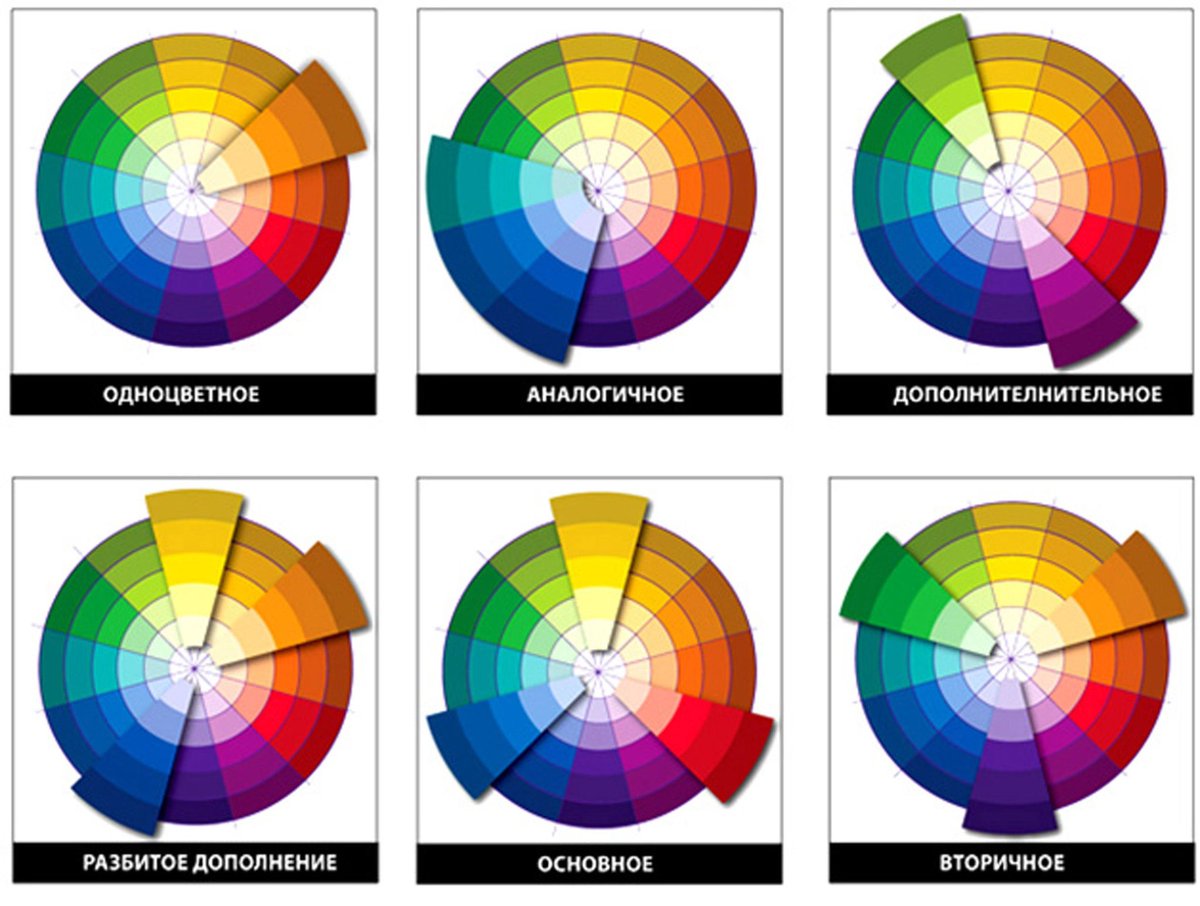
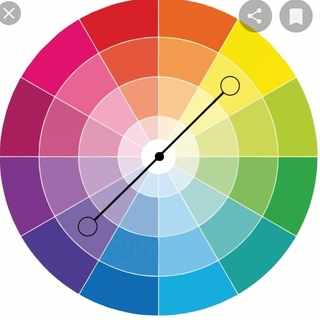
- Близкие тона на круге Иттена — аналоговая, или родственная гамма:
- Пастельные тона — когда основной цвет сильно разбавлен белым.
 При любых комбинациях не создают контрастных сочетаний, поэтому с ними можно смело экспериментировать в отличие от ярких тонов. То есть, чем меньше яркость и насыщенность, тем с большим количеством других оттенков он будет гармонировать. Такая слегка блёклая палитра придаёт нежности и женственности:
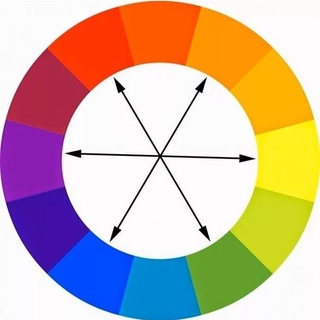
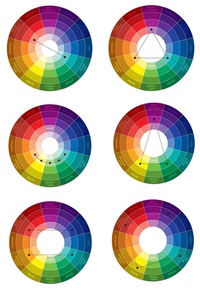
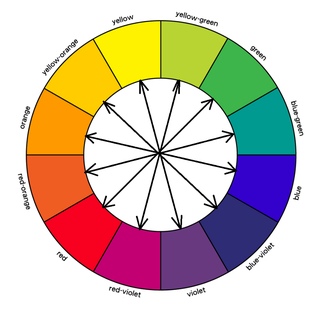
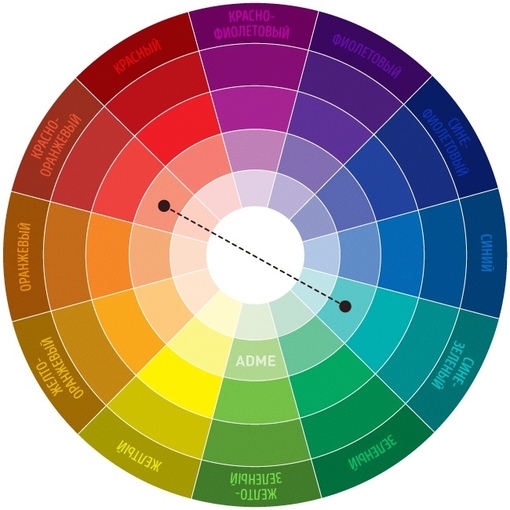
При любых комбинациях не создают контрастных сочетаний, поэтому с ними можно смело экспериментировать в отличие от ярких тонов. То есть, чем меньше яркость и насыщенность, тем с большим количеством других оттенков он будет гармонировать. Такая слегка блёклая палитра придаёт нежности и женственности: - Комплементарное сочетание — на круге Иттена два диаметрально противоположных цвета. Лучше (хотя и не обязательно), если одного из них будет больше, чем другого. То есть, противоположный работает как акцент — это может быть элемент в одежде, рисунок, узор, нитка или что-то из аксессуаров — обувь, шляпка, сумочка, шарфик, перчатки, бижутерия.
 .
. - Родственно комплиментарная гамма — получается если взять близкие по кругу цвета и добавить к ним для акцента абсолютно противоположный. Количество близких тонов здесь может варьироваться. Это то же самое комплементарное сочетание, но основной компонент дополнен близкими составляющими для придания разнообразия ансамблю.
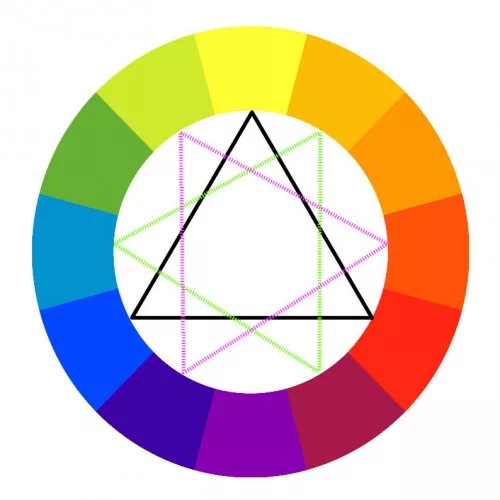
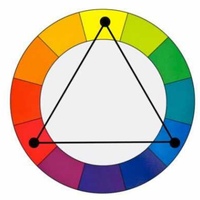
- Три ярких цвета — триада. На круге Иттена это равносторонний или равнобедренный треугольник. Приблизительно равное по количеству их сочетание характерно для моды 70-х годов, но необязательно, ведь в расчёт идёт ещё и фасон и всё остальное.
- Четыре цвета — пёстрый ансамбль, яркий, вызывающий образ.
 . очень легко ошибиться с выбором сочетания. Здесь правила немного отходят на второй план, уступая место чувству вкуса. Есть даже направление в дизайне одежды под названием «color blocking» в котором дизайнеры и стилисты экспериментируют с самыми неожиданными комбинациями:
. очень легко ошибиться с выбором сочетания. Здесь правила немного отходят на второй план, уступая место чувству вкуса. Есть даже направление в дизайне одежды под названием «color blocking» в котором дизайнеры и стилисты экспериментируют с самыми неожиданными комбинациями:
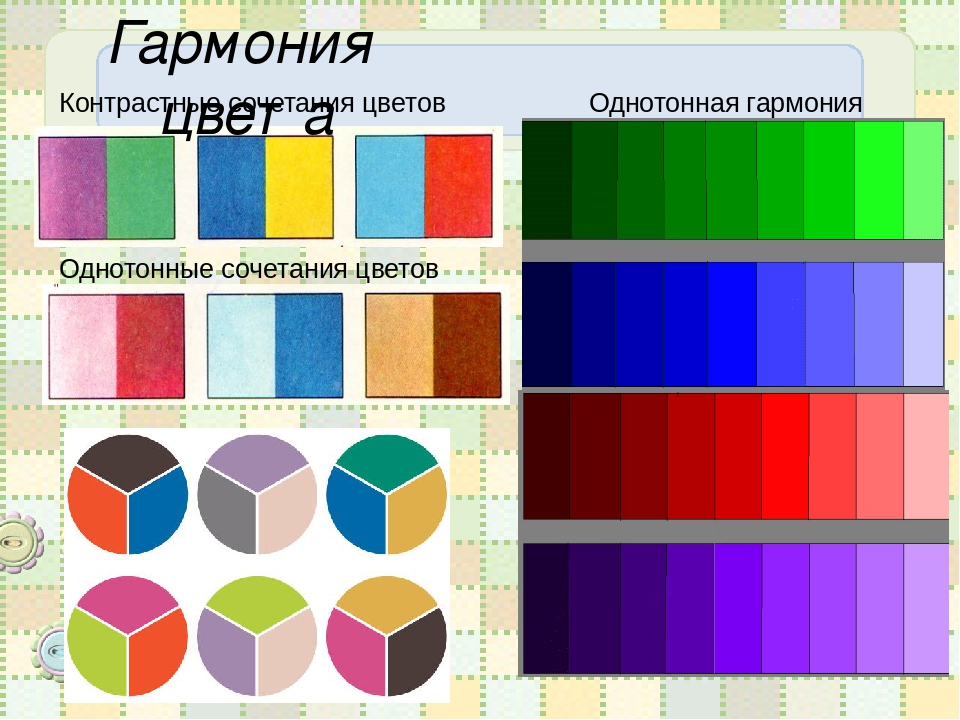
Ахроматические сочетания
В частности, можно добавить серый чтобы уменьшить общую яркость образа, при использовании ярких элементов в одежде:
Что касается серого, белого и чёрного — это бесцветные, или ахроматические тона, с ними всё просто. Разве что, можно добавить ещё такое правило — чёрный и белый хорошо сочетаются с яркими, а серый лучше смотрится с приглушёнными тонами.
Разве что, можно добавить ещё такое правило — чёрный и белый хорошо сочетаются с яркими, а серый лучше смотрится с приглушёнными тонами.
К счастью, кроме довольно скучных ахроматических градаций наши глаза способны различать тысячи оттенков, что делает нашу жизнь гораздо интересней, в частности, позволяет каждому человеку создавать свой неповторимый образ.
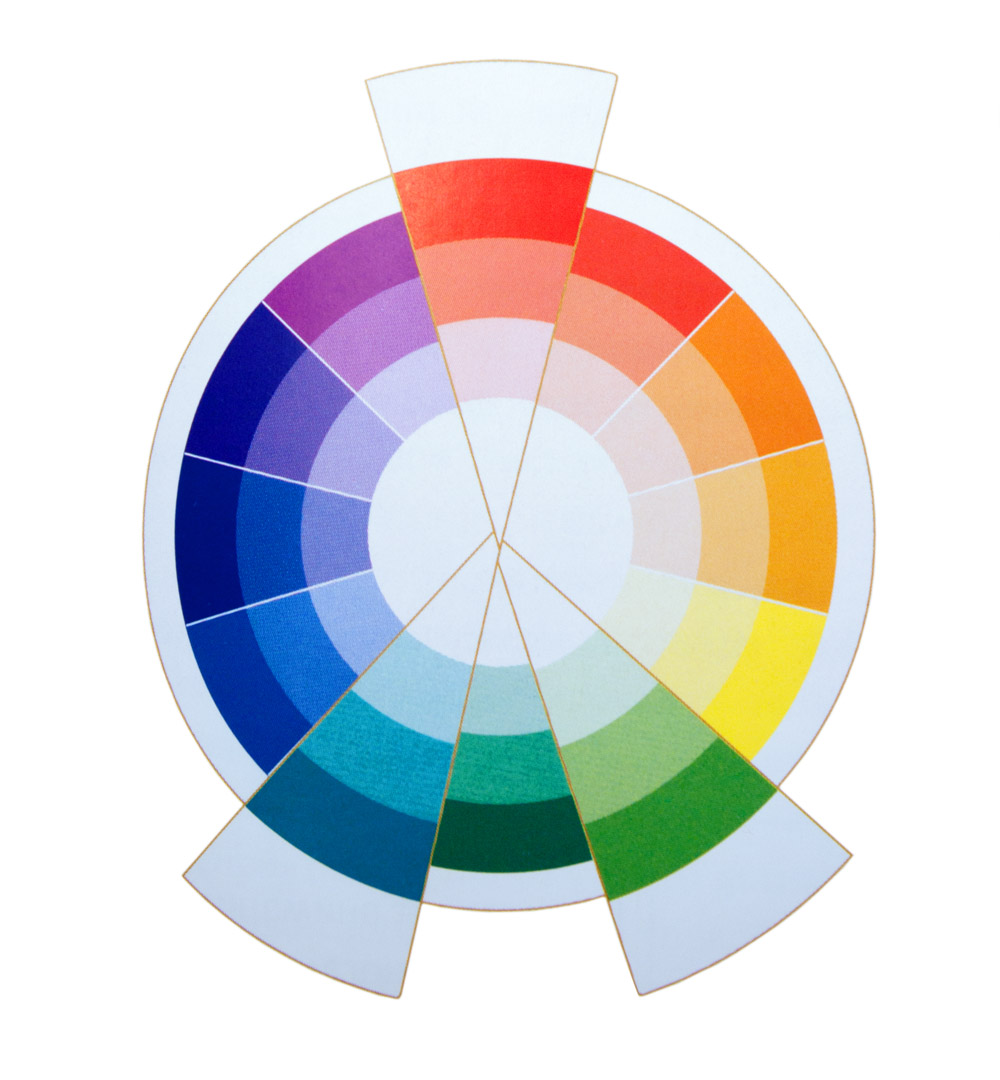
Приведённые далее правила основаны на «теории цвета», которая опирается на цветовой круг Иттена. Все без исключения представленные здесь комбинации составлены по этому кругу.
Схема конструкции цветового круга
Нас, в данной статье, интересует только сторона дизайнера. Рядом с примерами ниже показано как данная схема отображается на стороне дизайнера круга Иттена (в чёрно-белом виде, так как имеется в виду именно схема, а не конкретное сочетание) Итак..
Монохромная гамма
Родственная гамма
Пастельные тона
Идём дальше..
Сочетания ярких цветов — с ними нужна особая внимательность. Они привлекают всеобщее внимание, создают неординарный сексуальный образ. Но если переборщить или ошибиться, то эффект будет противоположный — безвкусный, режущий глаз клоунский наряд.
Без знания правил колористики тут не обойтись. А правила такие:
Комплементарная пара
Триада
Посмотрите вполне современные примеры:
Здесь опять же, один цвет лучше взять за основной, остальные — дополняющие, акцентирующие.
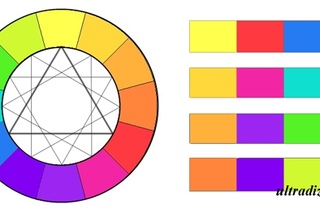
Тетрада — многообразие красок
Когда речь идёт о четырёх или более тонах в одежде, чаще подразумеваются вещи с многоцветным узором. Естественно, пёстрый наряд не будет хорошо смотреться, если в нём намешан без разбора весь спектр радуги:
В коллекциях лучших мировых брендов, если используется разноцветная ткань, то её оттенки всегда строго сбалансированы (если конечно это не дерзкие опыты эпатажных модельеров с целью ошеломить публику). Все цвета сгруппированы из наборов схожих оттенков, группы оттенков назначаются по одной из схем. Самые сочные и яркие полихроматические сочетания получаются если взять тона, расположенные на круге по углам квадрата или прямоугольника. Это две комплементарные пары — Тетрада и квадрат.
Самые сочные и яркие полихроматические сочетания получаются если взять тона, расположенные на круге по углам квадрата или прямоугольника. Это две комплементарные пары — Тетрада и квадрат.
Комплементарная пара контрастна сама по себе, здесь эффект контраста умножается на два — богатое поле для фантазии и экспериментов с тем, какой тон выбрать основным, а какие дополнительными или акцентирующими.
Рекомендуем так же ознакомиться с онлайн-сервисом по подбору цвета в одежде.
Заключение
Это были основные правила колористики в одежде, соблюдая которые вы «не промахнётесь» при покупке новых вещей или аксессуаров в свой гардероб. Применить их на практике можно например так: посмотрите одежда каких цветов преобладает в вашем шкафу, теперь выбрав одну из вышеизложенных комбинаций вы легко определите что и какого цвета нужно искать в магазинах. Или наоборот: у вас есть вещь, которая вам нравится, но вы её не носите так как непонятно с чем её надеть, всё просто — читайте правила, смотрите таблицу.
Конечно для создания стильного образа одной колористики мало, нужно знать какие модели одежды модны в этом сезоне. Ещё есть психология цвета, которая объясняет каким образом то или иное сочетание влияет на восприятие, и соответственно помогает управлять впечатлением, производимым вашим внешним образом на окружающих. Так же, есть различные цветотипы людей в зависимости от оттенка их кожи, волос и глаз. Конечно же, каждый из нас индивидуален, и у каждого свой набор предпочтительных гамм.
А как же понятие безупречного вкуса? Ведь он может заменить знание правил и других тонкостей! Да, так и есть. Но на пустом месте он не возникает. В начале всегда идёт теория, потом практика, потом ещё больше практики, а потом глядишь — не нужно ничего читать, никуда подглядывать — смотрите на вещь и сразу видите, что с ней будет хорошо смотреться, что не очень, а что вообще никак. Это и есть безупречный вкус. Наверное, это то, к чему и надо стремиться.
Надеемся, этот пост будет полезен вам на практике при выборе одежды и/или аксессуаров к ней.
Если вы ещё не ознакомились, то рекомендуем вам ознакомиться с полезным практическим инструментом, в котором заложены все описанные здесь и не описанные комбинации тонов — это цветовой круг колориста (дизайнера, художника). Им очень удобно пользоваться как шпаргалкой, так как все сочетания запомнить трудно, а данный инструмент можно держать в руках и открывать в окошках те комбинации которые вам нужны.
Заказать данное изделие можно на нашем сайте из Каталога товаров, или через быстрый заказ в один клик по кнопке:
Таблица цветовых сочетаний
В качестве приложения к посту приводим таблицу, в которой показаны удачные, максимально гармоничные сочетания, составленные по основным схемам круга.
В таблице представлены 6 из 12 основных цветов, с которыми составлены 8 самых используемых стилистами комбинаций (то есть 6 х 8 = 48 контрастных сочетаний без оттенков). Чтобы иметь возможность в любой момент получить все комбинации всех 12 тонов с оттенками, рекомендуем приобрести цветовой круг дизайнера и художника. Подробное описание его устройства, а так же инструкция по использованию — на главной странице сайта.
Чтобы иметь возможность в любой момент получить все комбинации всех 12 тонов с оттенками, рекомендуем приобрести цветовой круг дизайнера и художника. Подробное описание его устройства, а так же инструкция по использованию — на главной странице сайта.Скачать или распечатать таблицу.
Поделиться
Опубликовано 02.03.2014 00:55:58
Сочетание цветов в интерьере – контрасты и монохромность
Цвет – понятие субъективное, воспринимаемый человеческим глазом, как поток световых волн. Белый свет, состоящий из семи радужных цветов, отражает световые волны. Следовательно, черный поглощает весь цветовой спектр.
Давно установлено, что каждый оттенок спектра имеет психологическое воздействие на организм. Это свойство применяется в цветотерапии. В зависимости от цветовой гаммы окружающего пространства, меняется настроение человека.
Правила выбора цвета
Дизайнеры давно работают с цветовым фоном, подбирая определенное сочетание цветов в интерьере на душевное равновесие. У художников-оформителей существует ряд правил по выбору цветовой гаммы для жилого пространства:
У художников-оформителей существует ряд правил по выбору цветовой гаммы для жилого пространства:
- Для наполнения уютом просторной комнаты, формируют интерьер в теплых оттенках цветовой палитры.
- Для расширения пространства небольших по объему комнат, выбирают холодные оттенки светлой оттеночной гаммы для интерьера.
- Дизайн кухни проводят в тонах, повышающих аппетит, а в некоторых случаях и наоборот.
- В спальную комнату цвет отделки подбирают индивидуально, в зависимости от характера, возраста, запросов клиента, но с таким расчетом, чтобы человек мог отдохнуть полноценно.
- Для молодых, полных энергии людей только спальню оформляют в насыщенных оттенках романтического стиля, а в остальных комнатах можно придерживаться современной стилевой направленности и спокойных тонов.
Выбор цветовой гаммы интерьера зависит от множественных факторов, каждый из которых необходимо взять на учет, не упуская незначительных деталей, чтобы жилище было наполнено радостью и располагало к положительным эмоциям.
Сочетания цветов и круг Иттена
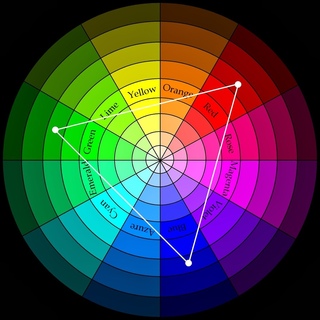
Для упрощения зрительного восприятия радужного спектра и легкого подбора цветовых сочетаний, в 30-х годах прошлого века художником Иоханнесом Иттеном, преподавателем швейцарской художественной школы, был предложен макет спектрального расположения видимого света в виде круга. С тех пор цветовой круг Иттена дизайнеры и декораторы используют при выборе цветовых сочетаний и получения оттеночных гамм для оформления интерьера.
Условно круг разделен на 12 сегментов, и состоит из трех основных – синего, красного и желтого и девяти производных тонов. В дизайне существует всего четыре закона цветовых сочетаний:
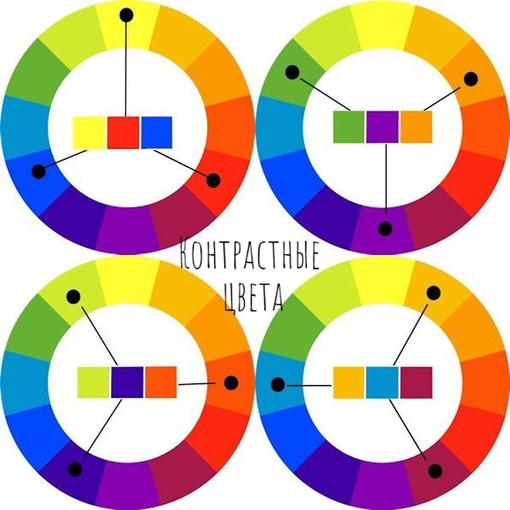
- Закон комплиментарности. Дополнительными тонами, расположенными друг против друга, создают контрастные, но гармоничные сочетания, например, синего с оранжевым.
- Закон классических триад. Тона, располагающиеся по кругу на равном удалении друг от друга в форме равнобедренного треугольника, позволяют получать смелые и элегантные сочетания цвета в интерьере, например, зеленого, оранжевого и фиолетового.

- Закон аналоговых триад. В формировании обстановки в спокойных тонах без цветовых излишеств, используют три, находящихся по соседству цвета. Например, сочетания желто-зеленого с желтым и желто-оранжевым колером.
- Закон контрастных триад. В основу заложен принцип комплиментарности. Но в этом случае используется колер не с противоположной стороны, а расположенные слева и справа, например, соседствующие с оранжевым – сине-фиолетовый и сине-зеленый.
Цветовой спектр делится на холодные тона фиолетового, голубовато-фиолетового, голубого, синего, зеленовато-голубоватого, зеленого и желтовато-зеленого. А также теплого спектра желтых, оранжево-желтых, красных и фиолетово-красных тонов.
Сила контраста
Колера, удаленные друг от друга в диаметрально-противоположном направлении, составляют парные контрастные цвета:
- зеленого с красным;
- фиолетового с желтым;
- оранжевого с синим.
Полный контраст в интерьере – бело-черное сочетание. Это лаконичная, жесткая, но в то же время самая гармоничная комбинация ахроматических тонов. Черно-белый контраст идеально гармонирует со всем хроматическим спектром оттенков.
Это лаконичная, жесткая, но в то же время самая гармоничная комбинация ахроматических тонов. Черно-белый контраст идеально гармонирует со всем хроматическим спектром оттенков.
Контрасты используют аккуратно. Но их приглушенным оттенкам свойственно давать красивые сочетания при условии, что один из тонов превалирует в дизайне интерьера. Сочетания контрастов используют в оформлении коридоров, столовых, кухнях, игровых.
Гармония родственных колеров
Находящиеся в тесном соседстве тона, считаются родственными, поскольку схожи по характеристикам. Красный с оранжевым и желтым, или зеленый с синим и желтым. Родственные оттенки гармонируют с основным тоном, а также с соседствующими дополнительными тонами в присутствии колера третьего порядка. В результате такого гармоничные цвета участвуют в формировании шести групп:
- желто-оранжевой;
- оранжево-красной;
- красно-фиолетовой;
- фиолетово-синей;
- сине-зеленой;
- зелено-желтой.

На примере интерьера спальной комнаты продемонстрированы наиболее удачные цветовые сочетания в декоративной отделке:
Спальня
В формировании дизайна интерьера спальни, главным правилом декоратора должно быть не применение более семи оттенков, учитывая цвет потолка, пола, меблировки и постельного белья. Чем больше использовано оттенков в комнате, тем ниже уровень их насыщенности. Наиболее удачное сочетание цветов для спальни – использование монохроматических оттенков одного тона.
Гамму гармоничных оттенков для спальной комнаты подбирают из тонов, лежащих с одной стороны спектрального круга – розового с фиолетовым, сиреневого с серым, бежевого с бирюзовым, оранжевого с коричневым.
Непревзойденно в спальне смотрится классическая триада, полученная путем сочетания белого, черного и голубого оттенка.
Кухня
Существует много правил по колористическому оформлению интерьера кухонного пространства. Они касаются как монохромности, так и многоцветности дизайна. Также правила разработаны для просторных и маленьких пространств, а так же в каких случаях применяется сочетание цветов в кухне темного или светлого колера. При каких факторах используют пастельные тона, а в каких густые насыщенные оттенки.
Из основных базовых правил, следует отметить три пункта, подлежащих безоговорочному исполнению:
- Создают интерьер кухонного пространства, как в монохромном, так и в многоцветном исполнении. Причем во всем разнообразии цветовой гаммы разноцветной кухни должен превалировать, только один цвет – основной.
- В дизайне маленьких кухонь лучше использовать пастельную цветовую гамму, разбавленную немногочисленным ярким декором.
- Темный интерьер просторных кухонь должен быть разбавлен контрастными декоративными элементами, а фасады мебельного гарнитура – в двухцветном исполнении.

Для подъема аппетита в кухне лучшим цветовым сочетанием считается теплая гамма оттенков – оранжевого, травяного, яичного, ярко-зеленого, желтого. Для тех, кто придерживается диет похудения, лучше оформлять кухонное пространство в бело-голубой гамме, поскольку холодные тона способствуют существенному снижению аппетита.
Цветовая палитра санузла
Ванную комнату принято оформлять традиционно-белым, а также всевозможными оттенками сине-голубого цвета. Современный интерьер предпочитает внедрение в дизайн серебристых оттенков деталей и декоративных элементов.
Идеальным сочетанием цветов для ванной комнаты больших размеров, считается шоколадно-брусничная композиция. Но ее можно применять только при хорошем освещении пространства.
Основные цвета в оформлении маленькой ванной комнаты – розовый, нежно-лиловый, лимонный, зеленоватый, слоновая кость, серый жемчуг. В интерьере просторных ванных комнатах предпочитают использовать песочные, лавандовые, персиковые и терракотовые тона.
Стиль и цвет
Каждому стилю соответствует определенная цветовая гамма. Так, современной нео-классике свойственны шоколадно-коричневые, песочные, светло-желтые, и все оттенки серых тонов:
При создании японского стиля предпочтение отдают коричневым и персиковым тонам с незначительными вкраплениями насыщенно-синего или красного и черного цвета:
В средиземноморском стиле доминируют синие и терракотовые тона:
Французский стиль характеризуется сочетанием белого с сиреневыми, лиловыми и лавандовыми оттенками:
Чопорный английский стиль предпочитает все оттенки белого в одновременном сочетании с розовым, салатным и персиковым тоном:
В африканском этно-стиле превалирует коричневый цвет. Он сочетается с песочными оттенками и обязательной росписью под тигровую или леопардовую шкуру:
Формирование современного стиля основано на контрастах. Авангардный стиль поп-арт характеризуются контрастным черно-желтым с синим интерьером и многочисленным декором всевозможных расцветок:
Русский конструктивизм предпочитает умопомрачительное сочетание красного с синим:
Интерьеру в стиле модерн свойственны оранжево-синие сочетания:
Для техно, хай-тек и стиля лофт характерны металлические нотки в интерьере, светлый фон, сочетающийся с сиреневой или синей подсветкой, стеклом и декоративными деталями:
Небольшой видеоролик о том, как правильно выбрать пару для сочетания цвета в интерьере:
youtube.com/embed/YCgJXPltBfM?» frameborder=»0″ allowfullscreen=»» allow=»autoplay; encrypted-media; picture-in-picture» title=»»/>
Использование режима высокой контрастности в Windows 10
В этой статье объясняется, как включить режим высокой контрастности и как создать собственную высококонтрастную тему.
Текст с низкой контрастностью может быть трудночитаемым людям с плохим зрением. Например, есть веб-сайты с плохими цветовыми сочетаниями, такими как синие ссылки на черном фоне. Их нелегко читать даже людям с нормальным зрением, а людям с нарушениями зрения они могут быть практически невозможны.Сильно контрастирующие цвета могут ускорить и облегчить чтение с вашего компьютера.
Включение и выключение режима высокой контрастности
Нажмите кнопку Start , а затем выберите Settings > Ease of Access > High Contrast .
Чтобы включить режим высокой контрастности, выберите переключатель под Включить высокую контрастность .
 Windows может отображать экран «Подождите» в течение нескольких секунд, после чего цвета на экране меняются.
Windows может отображать экран «Подождите» в течение нескольких секунд, после чего цвета на экране меняются.Выберите тему, которая лучше всего подходит для вас, в раскрывающемся меню Выберите тему .
Чтобы выключить режим высокой контрастности, выберите Включить высококонтрастный переключатель еще раз. Windows может снова отобразить экран «Подождите» в течение нескольких секунд, после чего цвета на экране вернутся к значениям по умолчанию.
Совет: Нажмите левую клавишу Alt + левую клавишу Shift + экран печати (Print Scrn на некоторых клавиатурах), чтобы быстро включить или выключить режим высокой контрастности.
Создайте собственную высококонтрастную тему
Если ни одна из тем по умолчанию не работает для вас идеально, вы можете дополнительно настроить цвета различных элементов экрана. Например, если вы страдаете дальтонизмом в какой-либо форме, вы можете поменять затронутые цвета.
Например, если вы страдаете дальтонизмом в какой-либо форме, вы можете поменять затронутые цвета.
После выбора темы выберите один из цветных прямоугольников в раскрывающемся меню Выберите тему . Вы можете изменить цвет следующих элементов экрана:
Текст : почти весь текст, который вы видите, например, в Windows или на веб-странице.
Гиперссылки : все гиперссылки, которые вы видите, например, в Windows или на веб-странице.
Disabled Text : текст, который обычно неактивен, например, когда вы не можете выбрать конкретный параметр или кнопку.
Выделенный текст : любой выбранный пункт или опция меню.
 Например, выравнивание текущего выделенного абзаца в Word обозначается этим цветом на ленте инструментов.
Например, выравнивание текущего выделенного абзаца в Word обозначается этим цветом на ленте инструментов.Текст кнопки : текст на любых кнопках, содержащих текст.
Фон : фон почти всего текста, который вы видите, например, в Windows или на веб-странице.
Выберите новый цвет, щелкнув палитру выбора цвета, отрегулируйте яркость выбранного цвета с помощью ползунка под палитрой и выберите Готово .
Чтобы сохранить любые изменения цвета, внесенные в тему, выберите Применить .
Отличных сочетаний цветов плоского дизайна и как их применять в дизайне
Поскольку все больше и больше людей придают большое значение графическому дизайну, нельзя больше уделять внимания цветовым комбинациям с плоским дизайном . Несомненно, сочетание цветов решает, как будет выглядеть ваш дизайн, и является важным фактором для создания отличной дизайнерской работы. Не будет преувеличением сказать, что цветовая палитра занимает 70% успешного дизайна, а остальное — это макет, текст, графика и т. Д.
Несомненно, сочетание цветов решает, как будет выглядеть ваш дизайн, и является важным фактором для создания отличной дизайнерской работы. Не будет преувеличением сказать, что цветовая палитра занимает 70% успешного дизайна, а остальное — это макет, текст, графика и т. Д.
Для тех, кто хочет овладеть базовой теорией цвета, но новичок в индустрии дизайна, будет много практических работ, чтобы углубить их понимание цвета и, таким образом, позволить им умело использовать различные цвета.Здесь мы кратко расскажем, как применять цветовые комбинации в плоском дизайне, чтобы они были полны творчества и красоты.
Основные принципы сочетания цветов плоского дизайна
Для хорошего плоского дизайна должен быть контраст от общей композиции, соответствия цветов до расположения элементов. Только через контраст можно выделить фокус и показать красоту. То же самое и с цветовой палитрой плоского дизайна.В общем, контраст цвета проявляется в различных формах, таких как контраст чистоты и яркости или контраст света и темноты и т. Д. Вы могли слышать о дизайнерском наконечнике , никогда не используйте черный , но мы просто придерживаемся нейтрального отношение к нему.
Д. Вы могли слышать о дизайнерском наконечнике , никогда не используйте черный , но мы просто придерживаемся нейтрального отношение к нему.
Цветовой контраст может имитировать визуальное воздействие, а также действовать как оттенок, чтобы лучше передать тему плоского дизайна. Часто бывает так, что людям нужно использовать несколько связанных элементов, чтобы выделить тему.
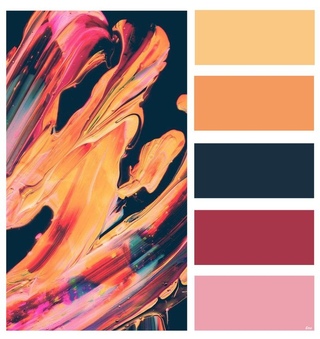
Золотое (6: 3: 1) правило цветовых сочетаний плоского дизайна
Легко обнаружить, что лучшие цветовые комбинации плоского дизайна следуют принципу сравнения.Но откуда такой контраст? Как правило, для качественного дизайна требуется 60% основного цвета и 30% вспомогательного цвета, плюс 10% точечного цвета, который является так называемым завершающим штрихом. Это используется для выделения дизайна и повышения уровня дизайна.
Увидев дизайнерскую работу, мы в первую очередь почувствуем ее цветовое сочетание, будь то теплый или холодный цвет. Мы уже упоминали, что 60% основного цвета используются для визуализации всей атмосферы; остальные 30% предназначены для баланса и используются для выделения основных цветов. Что касается 10%, как описано выше, это делает конструкцию не жесткой и живой. Это золотые правила 6: 3: 1 для создания великолепного пользовательского интерфейса .
Что касается 10%, как описано выше, это делает конструкцию не жесткой и живой. Это золотые правила 6: 3: 1 для создания великолепного пользовательского интерфейса .
Как использовать черный цвет в вашем дизайне?
Большинство людей боятся черного, потому что в нем нет оттенка. Также черный цвет сделает дизайн жестким. Тем не менее, использование цвета может сделать дизайн лаконичным, а иногда даже создать нежное ощущение. Это может быть большой разницей между плоским дизайном и материальным дизайном .
Извлечение красок из природы
Из-за человеческой натуры нам всегда нравятся пейзажи, здания и все прекрасное. Извлечение цветов из природы может сделать ваш дизайн более удобным, комфортным для глаз пользователей и привнести в них силу красоты.
Как использовать цветовой контраст для улучшения вашего дизайна?
Различный цветовой контраст может вызывать разную эмоциональную реакцию. Почему людям всегда нравится носить черные костюмы, а не белую юбку? Почему в спальне теплых тонов всегда используются те цвета, которые похожи по оттенку и свету.Цветовой контраст имеет тесную связь с психологией цвета .
Почему людям всегда нравится носить черные костюмы, а не белую юбку? Почему в спальне теплых тонов всегда используются те цвета, которые похожи по оттенку и свету.Цветовой контраст имеет тесную связь с психологией цвета .
Если ваш дизайн хочет передать очень формальную вещь, используйте сильный контраст, так как он может привлечь внимание людей и вызвать напряжение; Если ваш дизайн хочет показать расслабляющий и непринужденный, тогда не используйте резкий контраст с комфортом и радовать вашу аудиторию. Этот момент особенно ярко проявился в дизайне интерьера.
Выше приведены рекомендации и приемы для цветовых комбинаций плоского дизайна , основанные на нашем практическом опыте.Не стесняйтесь комментировать ниже, если вы хотите поделиться с нами своими мыслями.
Лучшие сочетания цветов для удобочитаемости
Будь то внешний знак, баннер, презентация или веб-сайт, удобочитаемость имеет важное значение в дизайне. Четкие и разборчивые изображения и текст — ключевой фактор в успешном привлечении вашей аудитории, но как вы можете обеспечить это? Половина связана с макетом и типографикой, а другая половина связана с используемой вами цветовой схемой.Вот несколько советов о том, как добиться наилучших цветовых сочетаний для удобочитаемости.
Четкие и разборчивые изображения и текст — ключевой фактор в успешном привлечении вашей аудитории, но как вы можете обеспечить это? Половина связана с макетом и типографикой, а другая половина связана с используемой вами цветовой схемой.Вот несколько советов о том, как добиться наилучших цветовых сочетаний для удобочитаемости.
Определение читабельности
Чтобы определить, будет ли комбинация цветов обеспечивать хорошую читаемость, необходимо изучить разницу в цвете и яркость. Это особенно важно для веб-дизайна, поскольку влияет на удобство использования. По данным Консорциума World Wide Web (W3C), читаемость определяется разницей в яркости и цвете. Оба значения должны быть больше заданного диапазона и могут быть получены из формулы.Но, чтобы упростить задачу, поищите онлайн-инструменты для разборчивости текста, такие как этот анализатор коэффициента контрастности цвета яркости, чтобы увидеть, проходит ли ваша цветовая комбинация тест на разницу яркости.
Светлый фон
Согласно различным исследованиям, темный текст на светлом фоне обычно лучше читается. Воспользуйтесь этим подходом, если вам нужна четкая и четкая презентация, особенно для веб-дизайна.
- Белый фон : Простой и классический черный текст на белом фоне обеспечивает наилучшую читаемость.Синий и серый также обеспечивают правильный контраст и поэтому хорошо работают на белом фоне. Однако избегайте использования белого фона для всей веб-страницы, так как это может утомить глаза. Чтобы облегчить глаза, используйте цветной фон в виде блоков — например, использование синего фона с белыми полями для текста разбивает дизайн, обеспечивает нужный уровень контрастности и обеспечивает хорошую читаемость. Избегайте слишком светлых цветов (например, желтого), поскольку они не создают достаточного контраста.
Ознакомьтесь с этой таблицей сочетания цветов, чтобы узнать, какие цвета лучше всего использовать на белом фоне.
- Градиентный фон : Использование градиентного фона, в котором используются белый и другие светлые цвета, — хороший способ добавить объемности вашему дизайну. Темный цвет текста поверх светлого градиентного фона обеспечивает удобочитаемость, а также приятен для глаз.
- Светлый фон : Использование светлого оттенка с черным или темным текстом — отличный способ добавить нежный цвет. Попробуйте черный текст на голубом, бледно-зеленом или сером фоне.
Темный фон со светлым текстом
Поскольку известно, что эта комбинация вызывает напряжение глаз, будьте осторожны с этим подходом.Однако, если у вас не слишком много текста для отображения, перевернутый фон отлично подойдет. Попробуйте использовать светлый текст на темном фоне для печатной рекламы или заголовков. Помните, что светлый текст на темном фоне обеспечивает высокий уровень контрастности — для обеспечения удобочитаемости, уменьшения веса шрифта и увеличения интерлиньяжа и отслеживания, чтобы буквы были шире друг от друга и оставалось больше места между строками (подробнее).
- Черный фон : Цвета с высоким уровнем насыщенности лучше всего подходят для черного фона, так как они обеспечивают хороший коэффициент контрастности без утомления глаз (что происходит с белым текстом на черном фоне).Желтый, зеленый, голубой и пурпурный — хорошие цвета для выбора, если вы хотите выделить текст, например заголовки или важные ссылки на веб-странице. Избегайте красного, фиолетового и синего на черном.
Комбинации, которых следует избегать
- Слишком близкие цвета : Хотя может показаться, что в первую очередь придерживаться похожих цветов, следует избегать использования слишком близких друг к другу цветов. Вы хотите создать некоторый уровень контраста, но не слишком сильно.
- Слишком много ярких цветов : например, желтый на зеленом или фиолетовый на зеленом. Вы хотите привлечь внимание с помощью ярких цветов, но использование нескольких одновременно будет слишком бросаться в глаза.
 Если вы хотите использовать желтый текст, попробуйте темно-серый или темно-синий фон.
Если вы хотите использовать желтый текст, попробуйте темно-серый или темно-синий фон.
Нужна помощь в графическом дизайне? Ознакомьтесь с нашими советами по графическому дизайну или свяжитесь с нами сегодня для консультации по графическому дизайну.
Связанные
Угловая комбинация цветов — Bootstrap 4 и Material Design
Поиск
- MDB Угловой Pro
- Угловые изделия
- Начало работы
- О компании MDB Angular
- Загрузить
- Быстрый старт
- Полный учебник
- MDB CLI
- Угловой универсальный
- Инструкции по миграции
- Список модулей
- .Интеграция Net Core
- Инструкции по обновлению
- MDB jQuery
- MDB React
- MDB Vue
- Домашняя страница
- Макет
- Обзор компоновки
- Использование сети
- Примеры сетки
- Медиа-объект
- Медиа-запросы
- Утилиты для макета
- Коммунальные услуги
- Границы
- Clearfix
- Значок закрытия
- Дисплей
- Встраивает
- Flexbox
- Поплавок
- Замена изображения
- Перелив
- Позиция
- Программы чтения с экрана
- Калибр
- Шаг
- Текст
- По вертикали
- Видимость
- Содержание
- Код
- Фигурки
- Использование иконок
- Список иконок
- Изображения
- Типографика
- CSS
- Демо
- Анимации
- Фоновое изображение
- Сочетание цветов
- цветов
- Градиенты
- Эффекты наведения
- Маски
- Тени
- скинов
- Параллакс
- Цвет текста
- Переменные
- Компоненты
- Демо
- Предупреждения
- Кнопки
- Группа кнопок
- Кнопки соц.

- Карт
- Выпадающее меню
- Джамботрон
- Группа списков
- Погрузчик
- Панели
- Пагинация
- Прогрессбар
- Степперы
- Таблетки и пилюли
- Метки, ярлыки и значки
- Treeview
- Продвинутый
- Аккордеон
- Карусели
- Свернуть
- Графики
- Галерея
- Карты Google
- лайтбокс
- мобильный
- Уведомление
- Popover
- Smoothscroll
- StickyContent
- Подсказка
- Навигация
- Составы
- Панировочные сухари
- Нижний колонтитул
- Гамбургерное меню
- Мега Меню
- Навс
- Навбары
- ScrollSpy
- SideNav
- липкий заголовок
- Формы
- Автозаполнение
- Входы автоформатирования
- Базовый
- Флажок
- Контактная форма
- Выбор даты
- Файловый ввод
- Входы
- Группы ввода
- Мультиселект
- Радио
- Найти
- Выбрать
- Слайдер
- Переключатель
- Textarea
- Сборщик времени
- Проверка
- Таблицы
- Основные примеры
- Дополнительные примеры
- Таблицы данных
- Редактируемый
- Пагинация
- Адаптивный
- Свиток
- Найти
- Сортировка
- Модалы
- Основные примеры
- Расширенные примеры
- Модальные события
- Модальные формы
- Модальные стили
- Модальный генератор
- Разделы
- Блог
- Контакт
- Электронная торговля
- Характеристики
- Вступления
- Журнал
- Проектов
- Социальные сети
- Команда
- Отзывы
- Директивы
- mdb Вход
- Эффект волн
- Учебники
- Все руководства
- Угловой
- Прогрессивные веб-приложения
- Разное
- Плагины и дополнения



 Digital Press-week 20/21
Digital Press-week 20/21 Martens
Martens При любых комбинациях не создают контрастных сочетаний, поэтому с ними можно смело экспериментировать в отличие от ярких тонов. То есть, чем меньше яркость и насыщенность, тем с большим количеством других оттенков он будет гармонировать. Такая слегка блёклая палитра придаёт нежности и женственности:
При любых комбинациях не создают контрастных сочетаний, поэтому с ними можно смело экспериментировать в отличие от ярких тонов. То есть, чем меньше яркость и насыщенность, тем с большим количеством других оттенков он будет гармонировать. Такая слегка блёклая палитра придаёт нежности и женственности: . очень легко ошибиться с выбором сочетания. Здесь правила немного отходят на второй план, уступая место чувству вкуса. Есть даже направление в дизайне одежды под названием «color blocking» в котором дизайнеры и стилисты экспериментируют с самыми неожиданными комбинациями:
. очень легко ошибиться с выбором сочетания. Здесь правила немного отходят на второй план, уступая место чувству вкуса. Есть даже направление в дизайне одежды под названием «color blocking» в котором дизайнеры и стилисты экспериментируют с самыми неожиданными комбинациями:

 Windows может отображать экран «Подождите» в течение нескольких секунд, после чего цвета на экране меняются.
Windows может отображать экран «Подождите» в течение нескольких секунд, после чего цвета на экране меняются. Например, выравнивание текущего выделенного абзаца в Word обозначается этим цветом на ленте инструментов.
Например, выравнивание текущего выделенного абзаца в Word обозначается этим цветом на ленте инструментов. Если вы хотите использовать желтый текст, попробуйте темно-серый или темно-синий фон.
Если вы хотите использовать желтый текст, попробуйте темно-серый или темно-синий фон.