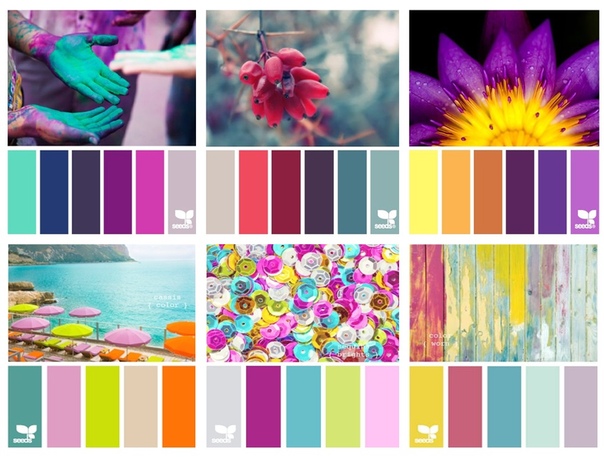
Палитра сочетающихся цветов: Палитры сочетаний цветов, цветовые схемы, коды и названия цветов
IN COLOR BALANCE | Подбор цвета
IN COLOR BALANCE | Подбор цветаУкраїнський IN COLOR BALANCE
бежевый, голубой, желтый и синий, коричневый, оттенки голубого, палитры для дизайнера, подбор цвета, синий и желтый, цветовое решение, яркий желтый.
Facebook Twitter Pinterest Share
Цветовая палитра №4574
древесный цвет, желтый, оранжевый, оттенки коричневого, оттенки оранжевого, оттенки специй, палитра цветов, подбор цвета, подбор цвета в интерьере, подбор цвета для дома, серо-желтый, серый, темно серый, темно-коричневый, теплый коричневый, цвет апельсина, цвет дерева, цвет мокрого асфальта, цвет специй, цвет шафрана, цветовое решение для ванной, черный, шафрановый, шоколадный цвет, яркий желтый.
Facebook Twitter Pinterest Share
Цветовая палитра №4573
«пыльный» зеленый, болотные оттенки зеленого, зелёная сосна, зелёное море, монохромная зеленая палитра, оттенки желто-зеленого, оттенки зеленого, оттенки лайма, оттенки салатового, пастельно-зелёный, подбор цвета, пыльные оттенки зеленого, салатовый, тёмно-зелёный, цвет зелени, цвет лайма, цвет лимона, цвет листьев, цвет спаржи, цвет травы, цвет цитрусовых, цвета для декора, цветовое решение, цветовые палитры для декора, яблочно-зеленый.
Facebook Twitter Pinterest Share
Цветовая палитра №4572
гранатовый, канареечно желтый цвет, красно-оранжевый, мандариновый цвет, международный оранжевый, насыщенный зеленый, теплый желтый, цвет абрикоса, цвет апельсина, цвет грейпфрута, цвет листьев мяты, цвет сицилийского апельсина, цвета цитрусовых.
Facebook Twitter Pinterest Share
Цветовая палитра №4571
голубовато-серый цвет, голубой, голубой и коричневый, коричневый и бирюзовый, коричневый и голубой, коричневый цвет, монохромная цветовая палитра, небесный голубой, нежный бирюзовый, нежный голубой, нежный коричневый, оттенки голубого, оттенки коричневого, оттенки ледяной воды, оттенки серого, пастельный коричневый, песочный цвет, подбор цвета, серо-голубой цвет, серо-жемчужный цвет, серо-коричневый, серый с оттенком голубого, цвет воды, цвет песка.
Facebook Twitter Pinterest Share
Цветовая палитра №4570
greenery, белый, оттенки зеленого, оттенки серого, подбор цвета для дома, почти белый, свадебное цветовое решение, серебристый, серебряный, серо-коричневые оттенки, серый, тёмно-зелёный, цвет листьев, цвет серебра.
Facebook Twitter Pinterest Share
Цветовая палитра №4569
изумрудный цвет, кремовый, морские цвета, нежные тона, нежный изумрудный цвет, нежный оттенок цвета чирок, оттенки изумрудного цвета, подбор цвета для лета, серо-коричневые оттенки, теплые оттенки коричневого цвета, холодные оттенки коричневого, холодные тона, цвет золотого песка, цвет мокрого песка, цвет морской воды, цвет песка, цвет чирок, цвета моря.
Facebook Twitter Pinterest Share
Цветовая палитра №4568
канареечно желтый цвет, красно-оранжевый, мандариновый цвет, международный оранжевый, насыщенный зеленый, оливковый, оранжевый, оттенки зеленого, подбор цвета, пыльный зеленый, салатовый, тёмно-красный, теплый желтый, тусклый салатовый, цвет абрикоса, цвет апельсина, цвет горохового супа, цвет грейпфрута, цвет инжира, цвет мякоти инжира, цветовое решение для весны.
Facebook Twitter Pinterest Share
Подбор цветов и генерация цветовых схем
Монохроматическая модель. Эта цветовая схема основана на одном оттенке цвета, и использует вариации, сделанные только лишь изменением насыщенности и яркости.
Эта цветовая схема основана на одном оттенке цвета, и использует вариации, сделанные только лишь изменением насыщенности и яркости.
Результат комфортен для глаз, даже при использовании агрессивных цветов. Вместе с тем, труднее найти диакритические знаки и основные факты.
Также монохроматические вариации сделаны для каждого цвета в других схемах.
Комплементарная (контрастная) модель. Основной цвет дополнен его комплементом (цвета на противоположной стороне цветового круга). Создается один холодный и один теплый цвет — вы должны рассмотреть, какой из них будет доминирующим, и должен ли дизайн выглядеть холодным, или теплым.
Не следует злоупотреблять контрастными цветами в дизайне, используйте их только как цветовой акцент.
Модель цветовой триады (мягкий контраст). Основной цвет дополнен двумя цветами, помещенными тождественно по обе стороны его комплемента. В отличие от «острого» контраста, эта цветовая схема зачастую является более комфортной для глаз, она мягче, и в ней больше пространства для балансировки теплых/холодных цветов.
В отличие от «острого» контраста, эта цветовая схема зачастую является более комфортной для глаз, она мягче, и в ней больше пространства для балансировки теплых/холодных цветов.
Триада образована тремя цветами, равномерно распределяя цветовой круг (120°). Цветовые схемы триады имеют много возможностей по сочетанию цветов, регулировке контраста, акцентов и баланса теплых/холодных цветов.
Модель цветовой тетрады (двойной контраст). Эта цветовая схема образована парой цветов и их контрастов. Она основана на Тетраде — четверке цветов, равномерно распределенных по цветовому кругу (90°). Тетрада — очень агрессивная цветовая схема, требующая хорошего планирования и деликатный подход к отношениям этих цветов.
Меньшая дистанция между цветами вызывает в результате меньше напряжения. Тем не менее, тетрада всегда является более «нервной» и «вызывающей», чем другие цветовые схемы. Работая с ней, вы должны заботиться о связях между одним цветом и его смежным дополнительным цветом (комплементом). В случае тетрады (угол 90°), необходимо хорошее чувство цвета и очень деликатный подход к сочетанию цветов.
В случае тетрады (угол 90°), необходимо хорошее чувство цвета и очень деликатный подход к сочетанию цветов.
Модель аналогичных цветов. Эта цветовая схема образована основным цветом и его смежными цветами — два цвета, расположенные тождественно по обе стороны. Это всегда смотрится элегантно и четко, цветовая гамма в результате этого выглядит с меньшей напряженностью и равномерной колориметрией. Если выбран цвет на тепло-холодной границе, цвет с противоположной «температурой» может быть использован для акцентирования двух других цветов.
Вы можете задать дистанцию смежных (вторичных) цветов, угол не должен превышать 60°.
Модель акцентированной аналогии. Это аналогичная модель с добавлением дополнительного (контрастного) цвета. Модель должна рассматриваться как дополнение — она добавляет напряженности к цветовой палитре, и слишком агрессивна в случае злоупотребления. Вместе с тем, она может быть использована в некоторых деталях, а так же в качестве цветового акцента — порой получается очень эффективная и элегантная цветовая гамма.
Оттенок. На этой вкладке отображается цветовой круг. Кликните по ней для регулировки оттенков основных, дополнительных, и вторичных цветов.
Регулировка цветовой схемы. На этой вкладке можно регулировать яркость/насыщенность цвета и контраст цветовой схемы, или просто выбрать из предопределенных настроек.
Информация о цветовой схеме. Кликните по этой вкладке для отображения значений цветов фактической цветовой схемы, а так же для экспорта их в различные форматы данных.
Оттенок основного цвета. Чтобы изменить значения, перетащите ползунок по цветовому кругу. Для ввода числового значения, дважды кликните по нему.
Оттенок дополнительного цвета. Чтобы изменить значения, перетащите ползунок по цветовому кругу. Для ввода числового значения, дважды кликните по нему.
Оттенок вторичного цвета. Чтобы изменить угол/дистанцию, перетащите ползунок дальше или ближе от основного цвета. Для ввода числового значения, дважды кликните по нему.
Для ввода числового значения, дважды кликните по нему.
Оттенок вторичного цвета. Чтобы изменить угол/дистанцию, перетащите ползунок дальше или ближе от основного цвета. Для ввода числового значения, дважды кликните по нему.
Значение оттенка основного цвета. Кликните для ввода числового значения.
Угол/дистанция оттенка вторичных цветов. Кликните для ввода числового значения. Имеет смысл только в цветовых схемах, использующих вторичные цвета.
Значение RGB основного цвета. Кликните для ввода числового значения.
Будьте осторожны: из-за ошибки округления во время преобразования, значение RGB, используемое в цветовой схеме, может немного отличаться от введенного значения.
Значения RGB основного цвета.
Пресеты цветовых схем. Кликните и выберите предопределенные комбинации яркости, насыщенности и контрастности цветовой схемы.
Яркость и Насыщенность. Перетаскивайте ползунок по квадрату для регулировки яркости (вверх = светлее, вниз = темнее) и насыщенности (вправо = насыщенное, влево = разбавленное).
Контрастность цветовой схемы. Перетаскивайте ползунок по квадрату для регулировки контрастности вариантов цвета в схеме (вверх/вниз для темного варианта, влево/вправо для светлого варианта).
Контрастность цветовой схемы. Панель для регулировки яркости и насыщенности сразу всех вариантов схемы.
Коррекция Вариантов. Панель для регулировки яркости и насыщенности по отдельности для каждого цвета.
Список вариантов цвета. Выберите вариант цвета, а затем отрегулируйте его насыщенность и яркость при помощи ползунка на левом квадрате.
Схема палитры. Представлены четыре основных цвета, для легкого составления впечатления о схеме.
URL адрес цветовой схемы. Для каждой схемы существует уникальный ID. Вы можете сохранить эту ссылку в закладки, и вернуться к редактированию своей цветовой схемы в любой момент времени.
Вы можете сохранить эту ссылку в закладки, и вернуться к редактированию своей цветовой схемы в любой момент времени.
Предварительный просмотр цветовой палитры. Посмотрите, как выбранные цвета и их варианты сочетаются между собой.
Предварительный просмотр цветовой палитры. Посмотрите, как выбранные цвета и их варианты сочетаются между собой.
Пример веб-страницы (светлая/позитив). Кликните чтобы посмотреть пример веб-страницы, созданной при помощи текущей цветовой схемы. Это только пример, цвета палитры могут использоваться в сотнях разных вариаций.
Пример веб-страницы (темная/негатив). Кликните чтобы посмотреть пример веб-страницы, созданной при помощи текущей цветовой схемы. Это только пример, цвета палитры могут использоваться в сотнях разных вариаций.
Показать пример текста. Отметьте галочку, чтобы отобразить белый, черный и серый текст в окне предварительного просмотра цветовой схемы.
цветов | UXPRO
Цвета
54 инструмента
ColorGrab для Dribbble
Легко украсть Красивые цвета из кадров Dribbble.
PALX
Автоматический генератор цветовой палитры пользовательского интерфейса
Dribbble Colors
Dribbble Colors позволяет пользователям искать снимки Dribbble по цвету, используя шестнадцатеричный код.
Colors.co
Coolors.co — это веб-генератор многоцветных схем.
Веб-градиенты
WebGradients — это бесплатная коллекция из 180 линейных градиентов, которые вы можете использовать в качестве содержание фонов в…
Paletton
Paletton использует цвет для создания цветовой схемы. Он имеет множество предварительных просмотров и симуляций для выполнения…Social Colors
Коллекция фирменных цветов для всех основных платформ социальных сетей. Теперь вы получаете фирменный цвет для своего…
Experimental Gradient Editor
Играйте с градиентами с помощью этого инструмента
Adobe Color CC
Создавайте цветовые схемы с помощью цветового круга или просматривайте тысячи цветовых комбинаций из Kuler …
BrandColors
Самая большая коллекция официальных цветовых кодов брендов. Включает шестнадцатеричные коды цветов для более 500 бюстгальтеров…
Включает шестнадцатеричные коды цветов для более 500 бюстгальтеров…
Color Claim
ColorClaim прост. Все, что я делаю, это собираю свои любимые цветовые сочетания на одной большой странице. Обычно т…
Color Hunt
Color Hunt — бесплатная и открытая платформа для вдохновения цветом с тысячами модных, отобранных вручную цветов…
Cone
Cone — восхитительная и простая в использовании программа выбора цвета для реального мира.
Цвета плоского пользовательского интерфейса
Цвета плоского интерфейса имеют общий набор из 280 цветов, доступных для копирования/вставки для следующего…
Gradient Hunt
Gradient Hunt — бесплатная и открытая платформа для вдохновения цветом с тысячами модных ручных работ …
Material UI Colors
Генератор цветовой палитры для Material Design
uiGradients
Коллекция красивых цветовых градиентов для дизайнеров и разработчиков
Colormind
Colormind — это генератор цветовых схем, использующий глубокое обучение. Он может изучать цветовые стили по фотографии…
Он может изучать цветовые стили по фотографии…
Hue
Hue — это коллекция подобранных вручную цветовых палитр, которые вдохновят вас на дизайн и сделают красивый веб-сайт…
Site Palette
Это расширение Chrome позволяет создавать полные палитры с любого веб-сайта.
Khroma
Цветовой инструмент AI для дизайнеров. Находите, ищите и сохраняйте цветовые комбинации, которые вам понравятся.
ColorSpark
Инструмент для генерации случайных цветов.
Grabient
Красивый и простой интерфейс для создания веб-градиентов.
Приложение Palettte
Создание, анализ и редактирование гладких цветовых палитр
ColorHexa
ColorHexa.com — это бесплатный инструмент для работы с цветом, который предоставляет информацию о любом цвете и создает соответствующие цвета…
Color Supply
Color Supply предлагает вам набор интересных цветовых инструментов для подбора цветовых схем.
Chroma
Бесплатное веб-приложение, позволяющее определить цвет
Код цвета
Geenes
Geenes — это инструмент цветовой шкалы, помогающий создавать цветовые палитры для элементов пользовательского интерфейса и т…
Генератор палитр дизайна материалов
Генератор палитр Material Design извлекает цвета Material Design из документации Google…
ColorBox
ColorBox от Lyft Design поможет вам создать классные цветовые наборы, которые вы сможете использовать и делиться ими. С избытком…
Номенклатура цветов Вернера
Воссоздание оригинального руководства по цветам 1821 года с новыми перекрестными ссылками, примерами фотографий,…
Trendy Palettes
Trendy Palettes — это тщательно отобранная коллекция цветовых палитр, созданных вручную, которые вы можете использовать в своих проектах.
Color Leap
Color Leap — генератор цветовой палитры, позволяющий перемещаться по разным точкам истории…
Picular
Гугл, но по цветам.
Шкала
Шкала — это инструмент, помогающий увидеть цветовую шкалу для реального использования. См. оттенки цвета пошагово, чтобы вы…
Cool Backgrounds
Cool Backgrounds поможет вам создать модный элемент фона с цветом, градиентами и формами. …
HueSnap
Просматривайте сотни цветовых комбинаций и сохраняйте избранные для последующего использования.
dotcolors
Этот инструмент позволяет вводить массив кодов и создает цветовую палитру с каждым идентификатором цвета…
Пигмент
Этот инструмент позволяет вам легко увидеть настройки цветов прямо на экране.
Color Collect
Легко собирайте цвета из реального мира с Color Collect для iPhone и Android. Получите вдохновение от цвета…
Colorinspire
Вдохновение от выбранных цветов — бесплатное использование для вашего следующего проекта.
ColorSpace
Генератор цветовых палитр и инструмент цветового градиента
Colors & Fonts
Colors&Fonts — тщательно отобранная коллекция цветовых градиентов, цветовых палитр и вдохновляющих сочетаний шрифтов…
Culrs
Culrs предлагает простой и разумный подход к выбору цветовых палитр
Eva Design System
Генератор цвета с глубоким обучением
Colorwise
Поиск среди продуктов с наибольшим количеством голосов на Product Hunt
Цветовые коды HTML
Легко найдите цветовые коды HTML для своего веб-сайта, используя нашу палитру цветов, цветовую диаграмму и цветовой код HTML na…
Color Tool by Material Design
Создавайте и делитесь цветовыми палитрами для вашего пользовательского интерфейса, а также измеряйте доступность любой комбинации цветов.
Цвета LOL
Вдохновляющая подобранная цветовая палитра
ColorMe
Визуализация функции цвета CSS
Polarit
Polarit — это приложение для принятия решений с помощью машинного обучения для создания гармоничных цветовых схем.
Palettable
Создавайте красивые цветовые палитры, используя знания миллионов дизайнеров.
Леонардо
Инструмент с открытым исходным кодом для создания цвета на основе заданных коэффициентов контрастности
Шпаргалка по цветовым сочетаниям, которая вам нужна (2023)
Наша жизнь наполнена цветом. Цвет влияет на наше настроение, чувства и восприятие, а также на наши процессы принятия решений. Это означает, что ваш выбор цветовых комбинаций играет важную роль в разработке вашего бренда и веб-сайта.
Выбор наилучшего сочетания цветов — это и наука, и искусство. Хотя не все рождаются с чувством цвета и врожденными способностями к графическому дизайну, существуют методы и принципы, которые вы можете использовать для выбора наилучших цветовых комбинаций, чтобы произвести сильное впечатление и достичь желаемого эффекта. Мы составили шпаргалку, чтобы облегчить стресс при выборе.
Начните продавать онлайн прямо сейчас с Shopify
Начните бесплатный пробный период
Основы цветовых комбинаций Прежде чем мы начнем выбирать цветовые комбинации, полезно иметь общее представление о цветах, цветовой терминологии, о том, как цвета работают вместе, об эмоциональных связях с цветами и о роли, которую цвета играют в создании реакции. .
.
Начнем с визуального представления отношений цветовых оттенков: цветового круга.
Цветовой кругИстория этого незаменимого справочника для художников и дизайнеров восходит к началу 1700-х годов. Будь то в начальной школе или в последний раз, когда вы использовали Photoshop, большинство из нас в какой-то момент видели версию цветового круга. Понимание основ цветового круга значительно поможет вам в выборе цветовой комбинации, особенно если вы не очень хорошо разбираетесь во вселенной теории цвета.
Как работает цветовой круг?Простое цветовое колесо состоит из 12 цветовых оттенков, расположенных вокруг центральной втулки.
Цветовой круг, состоящий из первичных, вторичных и третичных цветовВсе цвета получаются из некоторой комбинации основных цветов . Три основных цвета — красный, синий и желтый. Эти три цвета по сути являются родителями всех остальных цветов.
Основные цвета, выделенные на цветовом круге Смешивание равных частей любых двух основных цветов дает вторичных цветов.
- Красный + Синий = Фиолетовый
- Синий + желтый = зеленый
- Красный + желтый = оранжевый
Третичные цвета получаются путем смешивания одного из основных цветов с одним из ближайших вторичных цветов. Третичные цвета встречаются между всеми первичными и вторичными цветами.
- Красный + оранжевый = красно-оранжевый
- Желтый + Оранжевый = Желто-оранжевый
- Желтый + Зеленый = Желто-зеленый
- Синий + Зеленый = Сине-зеленый
- Синий + Фиолетовый = Сине-фиолетовый
- красный + фиолетовый = красно-фиолетовый
Как и любая область исследования, мир искусства, дизайна и цвета изобилует техническим языком. Общее понимание цветовой терминологии будет полезно как здесь, так и в будущем вашего бизнеса. Давайте познакомим вас с основными терминами, наиболее часто используемыми в хроматическом мире.
Общее понимание цветовой терминологии будет полезно как здесь, так и в будущем вашего бизнеса. Давайте познакомим вас с основными терминами, наиболее часто используемыми в хроматическом мире.
- Оттенок. Термины «цвет» и «оттенок» часто используются художниками и дизайнерами как синонимы. Однако на самом деле они означают разные вещи. В общем, «цвет» относится ко всем цветам, включая черный, белый и серый. Напротив, «оттенок» относится к происхождение цвета, который мы видим. Это основа цвета , и он всегда является одним из шести основных и вторичных цветов на цветовом круге.
- Тон. Оттенок — это более светлая версия данного оттенка. Это оттенок, к которому добавлен только белый . Оттенок может варьироваться от оттенка чуть светлее исходного до почти белого с небольшим количеством цвета в нем . Иногда оттенок может казаться ярче исходного оттенка, но это просто более светлая версия.

- Тень. Это противоположность оттенка. Тень — это оттенок, к которому добавлен только черный. Он может включать различное количество черного, и полученный цвет может быть чуть темнее исходного оттенка или может быть почти черным. Простой способ запомнить это — подумать о том, как трава в тени дерева кажется темнее, чем трава на солнце.
- Тон. Это очень похоже на оттенок и оттенок, но вместо оттенка с добавлением белого или черного, это оттенок только с добавлением серого. Серый цвет, добавленный для создания тона, должен состоять только из черного и белого цветов, никаких других цветов (многие цвета, которые считаются серыми, на самом деле имеют основу, являющуюся оттенком). Тонированные цвета, как правило, считаются более сложными, чем чистые оттенки.
- Тепло против холода. Теплые цвета — это те, которые напоминают или символизируют тепло, а холодные цвета связаны со льдом и более низкими температурами.
 Например: красный, оранжевый, желтый и красно-фиолетовый — теплые цвета, а синий, фиолетовый, зеленый и сине-зеленый — холодные.
Например: красный, оранжевый, желтый и красно-фиолетовый — теплые цвета, а синий, фиолетовый, зеленый и сине-зеленый — холодные.
Психология цвета
Теперь, когда мы ознакомились с теорией цвета, нам следует бросить беглый взгляд на психологию цвета.
Выбор цветовой комбинации — это не выбор цветов, которые вам нравятся; речь идет о выборе цветов, которые вызывают эмоции, которые вы ищете у своей аудитории. Это важно, потому что цвета и оттенки, которые вы выбираете, задают тон того, как ваши покупатели и клиенты относятся к вашему веб-сайту, визитным карточкам и/или офисным помещениям.
«Цвет — это сила, которая непосредственно влияет на душу». — Василий Кандинский
Ниже приводится краткое описание различных оттенков и чувств, которые они часто вызывают:
- Красный : волнение, опасность, энергия, мужество, сила, гнев
- Оранжевый : творчество, энтузиазм, здоровье, счастье, воодушевление, равновесие
- Желтый : солнце, надежда, оптимизм, свет, позитив, свежесть
- Зеленый : здоровье, природа, обновление, щедрость, свежесть, окружающая среда
- Синий : свобода, доверие, экспансивность, надежность, вера, вдохновение
- Фиолетовый : королевская власть, роскошь, сила, гордость, творчество, тайна
Теплые цвета обычно создают энергию и волнение и пробуждают страсть, а холодные цвета успокаивают и расслабляют.
Если вам интересно узнать больше о психологии цвета и о том, как цветовые значения влияют на вас, прочитайте наш полный пост.
Теперь, когда у нас есть представление о цвете применительно к искусству и дизайну, давайте перейдем к забавным вещам.
Цветовые сочетанияПосле того, как вы определились с желаемой психологией, легко выбрать цвета, которые сочетаются друг с другом. Используя цветовой круг, вы можете быстро подобрать цветовые комбинации, которые являются монохромными, дополнительными, аналогичными, расщепленными, триадными или тетрадными. Эти различные цветовые схемы помогают выбрать между контрастными и гармоничными цветами в зависимости от желаемого эффекта.
Монохромные комбинации Монохромная цветовая комбинация представляет собой различные варианты одного оттенка. Эта комбинация состоит из различных оттенков, оттенков и тонов выбранного оттенка. Например: темно-синий, чуть светлее синий и светло-голубой. Эти комбинации отлично подходят для упрощения загруженного дизайна и создания гармоничного, визуально привлекательного вида.
Эти комбинации отлично подходят для упрощения загруженного дизайна и создания гармоничного, визуально привлекательного вида.
Монохромный — отличная цветовая схема, если вы хотите, чтобы ваш бренд ассоциировался с определенным цветом. Также полезно показать прогресс в дизайне, например, многоуровневый прайс-лист, или создать более сложный дизайн, используя более яркий цвет.
Дополнительные комбинацииДополнительные цвета расположены непосредственно напротив друг друга на цветовом круге. Эти цвета очень контрастны и могут смело выделить ваш дизайн благодаря высокому контрасту. Однако при неправильном использовании они могут сильно раздражать глаза.
Вообще говоря, при использовании дополнительных цветов вы не хотите использовать их одинаково в своем дизайне. Вы хотите выбрать один из оттенков в качестве основного цвета, а затем использовать дополнительный цвет, чтобы выделить и выделить некоторые важные элементы.
Эти контрастные цветовые схемы также можно найти в природе, они придают дизайну живой и естественный вид. Возьмем, к примеру, оранжевый коралл, выделяющийся в голубизне океана, или лавандовый на фоне нежно-зеленой листвы.
Возьмем, к примеру, оранжевый коралл, выделяющийся в голубизне океана, или лавандовый на фоне нежно-зеленой листвы.
Примеры комбинаций дополнительных цветов:
- Красный и зеленый
- Синий и оранжевый
- Желтый и фиолетовый
- Желто-зеленый и красно-фиолетовый
- Красно-оранжевый и сине-зеленый
Выше приведен пример дополняющей комбинации: синий и оранжевый. Обратите внимание, как они расположены прямо напротив друг друга на цветовом круге.
Аналогичные комбинации Эти цветовые комбинации расположены рядом на цветовом круге. Гармоничные сочетания пробуждают спокойствие и умиротворение. Некоторые говорят, что это происходит из-за того, что аналогичные комбинации так часто встречаются в мире природы. Рекомендуется выбрать основной цвет в качестве основы, а затем выбрать еще два для выделения. Обычно это лучше всего работает со вторичным и третичным цветом. Убедитесь, что ваш основной цвет доминирует, а два других цвета подчеркивают, а не подавляют. Кроме того, будьте осторожны при выборе цветов, которые слишком тесно связаны друг с другом, так как они могут смешиваться друг с другом и размывать ваш дизайн.
Обычно это лучше всего работает со вторичным и третичным цветом. Убедитесь, что ваш основной цвет доминирует, а два других цвета подчеркивают, а не подавляют. Кроме того, будьте осторожны при выборе цветов, которые слишком тесно связаны друг с другом, так как они могут смешиваться друг с другом и размывать ваш дизайн.
Примеры аналогичных комбинаций:
- Фиолетовый, синий и бирюзовый
- Красный, фуксия и фиолетовый
- Красный, оранжевый и желтый
- Зеленый, синий и фиолетовый
Это вариант схемы дополнительных цветов. Раздельная комбинация состоит из одного цвета и двух цветов, симметрично расположенных вокруг него. Эта стратегия добавляет больше разнообразия, чем дополнительные цветовые схемы, за счет включения трех оттенков, не будучи слишком резким или смелым. Используя этот метод, мы получаем комбинации, включающие теплые и холодные оттенки, которые легче сбалансировать, чем дополнительные цветовые схемы.
Примеры разделенных дополнительных цветовых схем:
- Красный, сине-зеленый и желто-зеленый
- Синий, красно-оранжевый и желто-оранжевый
- Желтый, сине-фиолетовый и красно-фиолетовый
- Фиолетовый, желто-оранжевый и желто-зеленый
Триадные цветовые схемы являются вариантами разделенной дополнительной цветовой схемы. Цвета в этой композиции находятся на одинаковом расстоянии друг от друга на цветовом круге. Возьмите равносторонний треугольник и поместите его на цветовой круг. Цвета в каждой точке объединяются, образуя триадную цветовую схему.
Первый цвет в триадной цветовой палитре является доминирующим цветом, а последующие цвета являются акцентными цветами. Вы можете манипулировать триадной цветовой палитрой, делая цвета ярче или насыщеннее.
И если вам интересно, как смягчаются триадные цвета, ответом будет выбор третичных или приглушенных оттенков. Например, вы можете заменить золотисто-желтый на более мягкий медовый оттенок или переливающийся бирюзовый на океанический бирюзовый.
Например, вы можете заменить золотисто-желтый на более мягкий медовый оттенок или переливающийся бирюзовый на океанический бирюзовый.
Триадные цвета Примеры:
- Красный, желтый и синий
- Фиолетовый, зеленый и оранжевый
- Сине-фиолетовый, красно-оранжевый и желто-зеленый
Триадная цветовая гармония относится к эстетически приятному внешнему виду триадных цветов, когда они сочетаются друг с другом. Цвета выделяются друг от друга и создают живую, яркую цветовую палитру независимо от конкретного выбора цвета.
Тетрадические комбинации Как и триадная цветовая схема, тетрадная цветовая комбинация включает равноудаленные цвета. За исключением того, что в этих цветовых комбинациях используются четыре цвета вместо трех. Вы можете найти четверную комбинацию, поместив квадрат на цветовом круге и выбрав цвета в каждом углу, или выбрав два противоположных набора дополнительных цветов.
Эти цветовые сочетания всегда яркие и веселые, а яркость выделяет дизайн. Однако при поиске баланса с этими комбинациями следует соблюдать осторожность, потому что они легко могут быть ошеломляющими.
Примеры четырехцветных цветовых схем:
- Красный, зеленый, сине-фиолетовый и желто-оранжевый
- Желтый, фиолетовый, сине-зеленый и красно-оранжевый
Если у вас нет естественной склонности или опыта в искусстве и дизайне, выбор лучших цветовых комбинаций иногда может быть немного ошеломляющим. Вы не будете точно знать, как выбранные вами сочетания цветов будут выглядеть в вашем дизайне, пока вы их не примените. Вот почему экспериментирование с различными оттенками, тонами, оттенками и оттенками может помочь вам найти лучшие цветовые сочетания для ваших целей и желаний. И помочь вам передать сообщение и чувство, которое вы намереваетесь.
Существует ряд приложений и веб-сайтов, которые также могут помочь вам в процессе принятия решений. Нам нравится генератор цветовой палитры в Canva, где вы можете перетащить любимую фотографию, чтобы получить цветовую палитру.
Независимо от того, ищете ли вы цветовую схему для своего веб-сайта, визитных карточек или офиса, мы уверены, что вы разработаете наилучшую цветовую комбинацию для своих нужд.
Наши любимые сочетания Монохром Искусство Кимберли Рэйчел . Цветовые палитры из Canva . Дополнительный Искусство Кимберли Рэйчел . Цветовые палитры из Canva . Аналог Цветовые палитры из Canva . Сплит Искусство Кимберли Рэйчел .



 Например: красный, оранжевый, желтый и красно-фиолетовый — теплые цвета, а синий, фиолетовый, зеленый и сине-зеленый — холодные.
Например: красный, оранжевый, желтый и красно-фиолетовый — теплые цвета, а синий, фиолетовый, зеленый и сине-зеленый — холодные.