Панно из кафеля: фото и цены, виды, как выбрать
фото и цены, виды, как выбрать
Загрузка…Панно из плитки для ванной комнаты придаст помещению оригинальный вид и создаст особую атмосферу. Как виды панно бывают, фото и цены – рассмотрим более подробно.
Виды панно для ванной комнаты
Выбирая украшение для ванной комнаты, стоит рассмотреть, какие бывают разновидности панно. И сразу стоит отметить, что тип конструкции зависит от используемого материала.
Панно из одной плитки
Здесь не стоит удивляться, но действительно панно может состоять из одной плитки, что идеально подходит для маленьких помещений. И такое панно может быть представлено в виде самостоятельного или вполне завершенного сюжета.
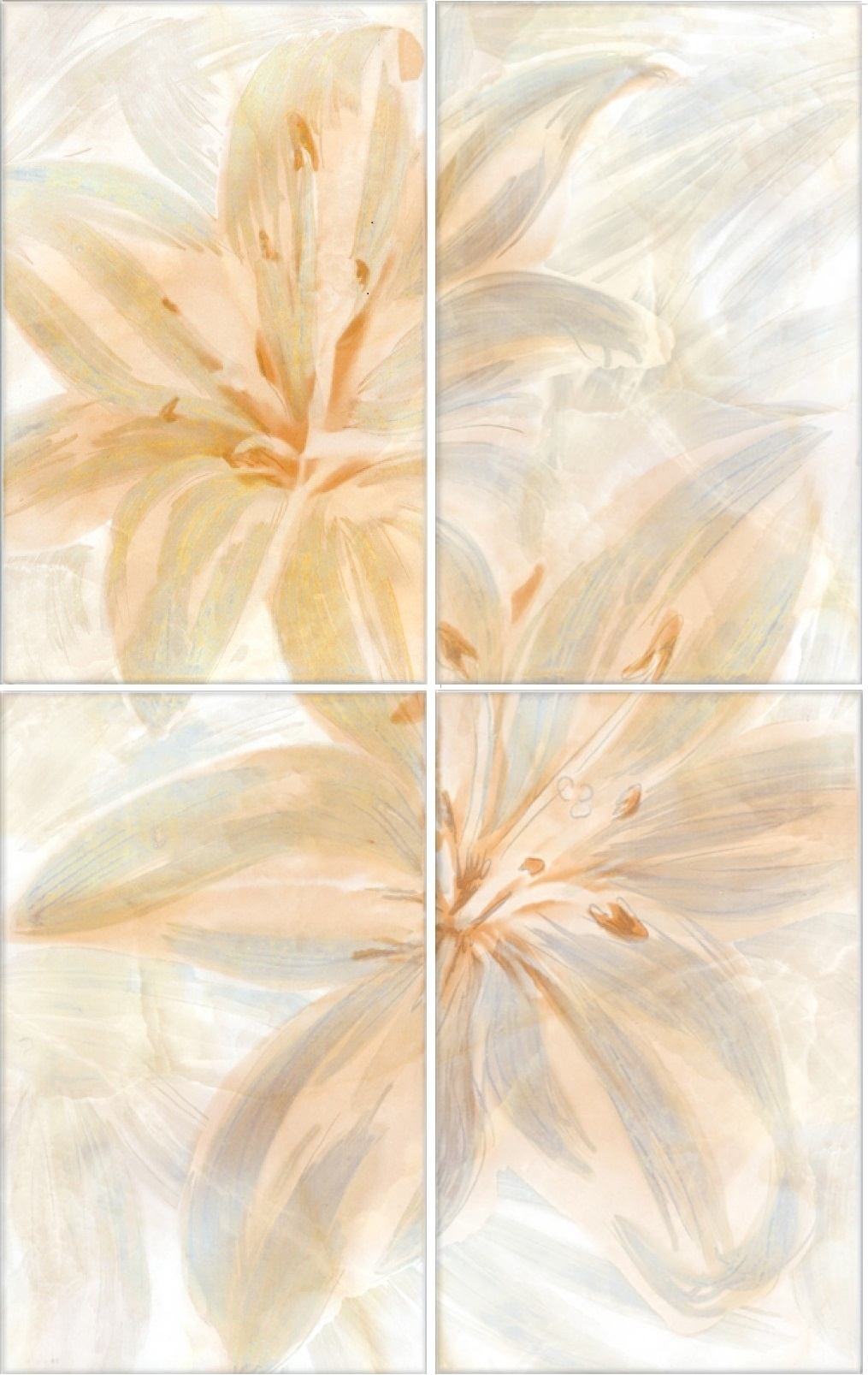
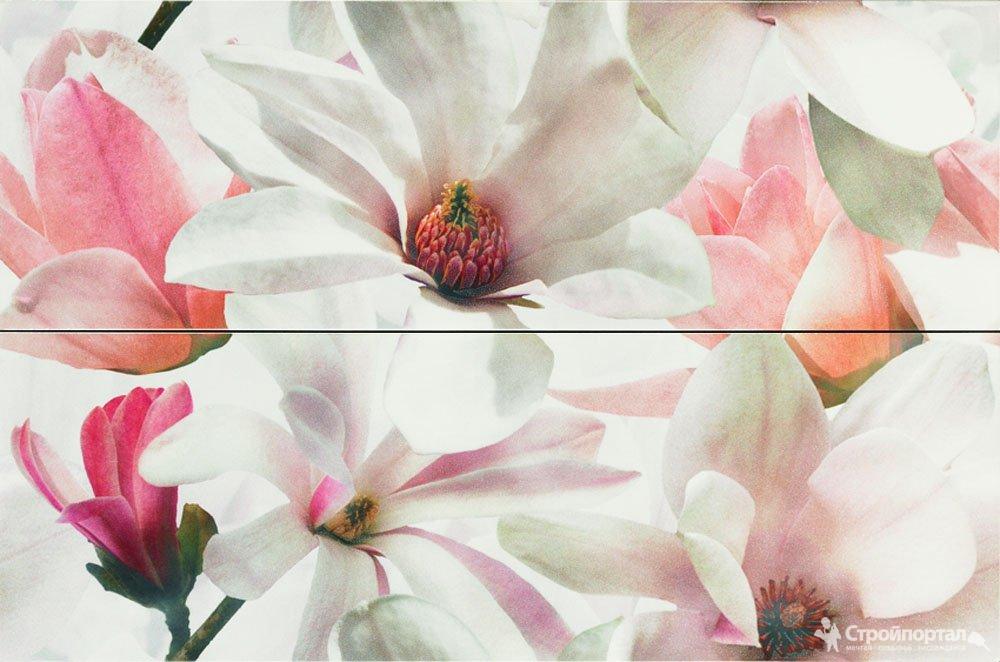
Как правило, на такой плитке присутствуют изображения цветов, животных, но в последнее время особой популярностью пользуются космические и фантастические барельефы, а также фотографии знаменитых и красивых людей. Можно выбрать панно и с выпуклыми изображениями, это усилит визуальный эффект.
Для справки!Панно из одной плитки редко продаются отдельно, в основном они поставляются в комплекте с основным фоном.
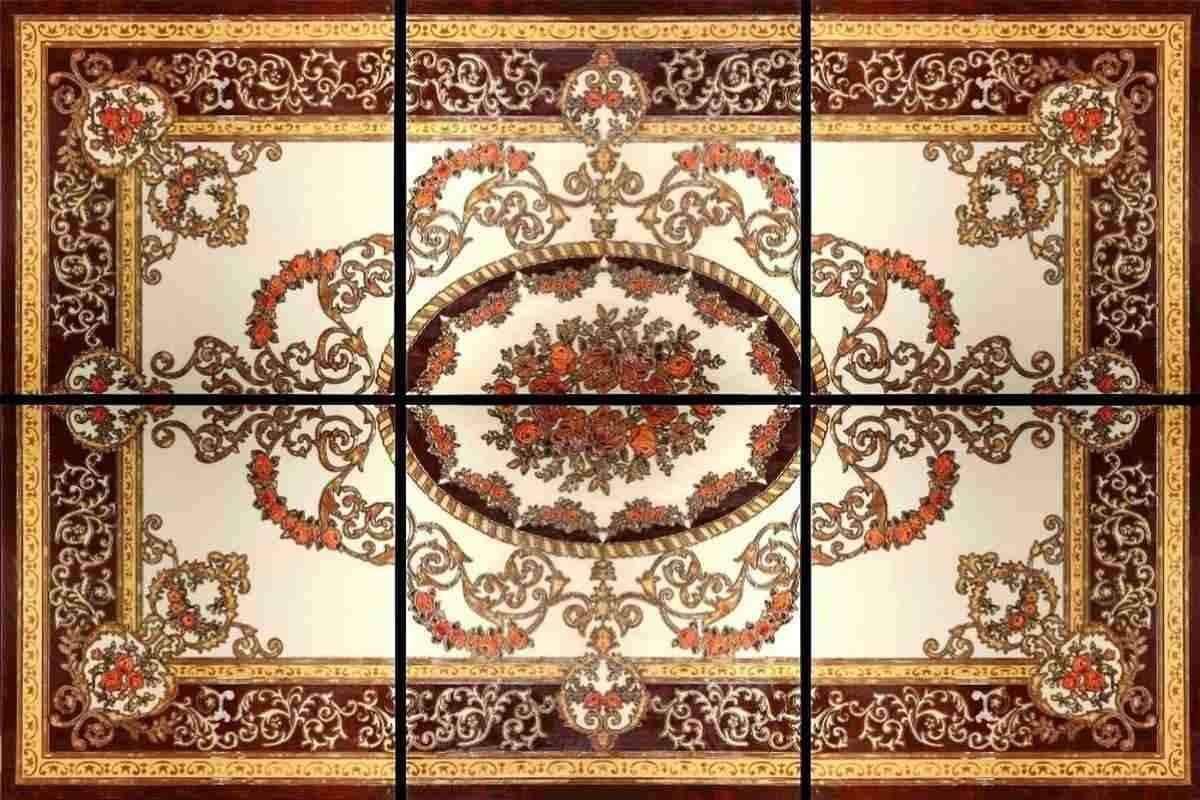
Панно из нескольких плиток
Такой элемент декора для ванной комнаты пользуется особой популярностью и от одно-плиточного панно отличается тем, что изображение наносится ни на одну плитку, а разбивается на несколько. Этот как пазлы, только элементы в нем геометрически правильной формы, одного размера и с ровными краями.
Рисунок может состоять как из двух, так и из нескольких плиток и укладка панно происходит традиционным способом, только элементы клеятся встык, зазоров между ними не оставляют.
Для справки! Картины могут быть только квадратной или прямоугольной формы, фигурные изображения сделать не получится, так как плитка стандартная.
Фрисайз
В дизайне фрисайз означает, как рисунок свободного размера, который сколько угодно можно комбинировать и продолжать. И здесь выделяют два направления. Первое направление характеризуется тем, что рисунок можно «наращивать» сколько угодно. Панно состоит из трех частей – нижняя, верхняя и средняя, с помощью которой и происходит наращивание картины.
Например, на панно изображено дерево. Верхняя часть – крона, нижняя часть – корни. Их местами менять нельзя, а вот среднюю часть – ствол можно наращивать столько, сколько требует картинка.
Второе направление связано с тем, когда элементы не имеют четких границ, то есть из такого панно нельзя собрать корабль или животное. На элементе изображена небольшая, но целая фигура плюс отрывки других фигур.
Все элементы можно комбинировать по своему вкусу и именно так рождаются картины с изображением звездного неба или цветочной поляны.
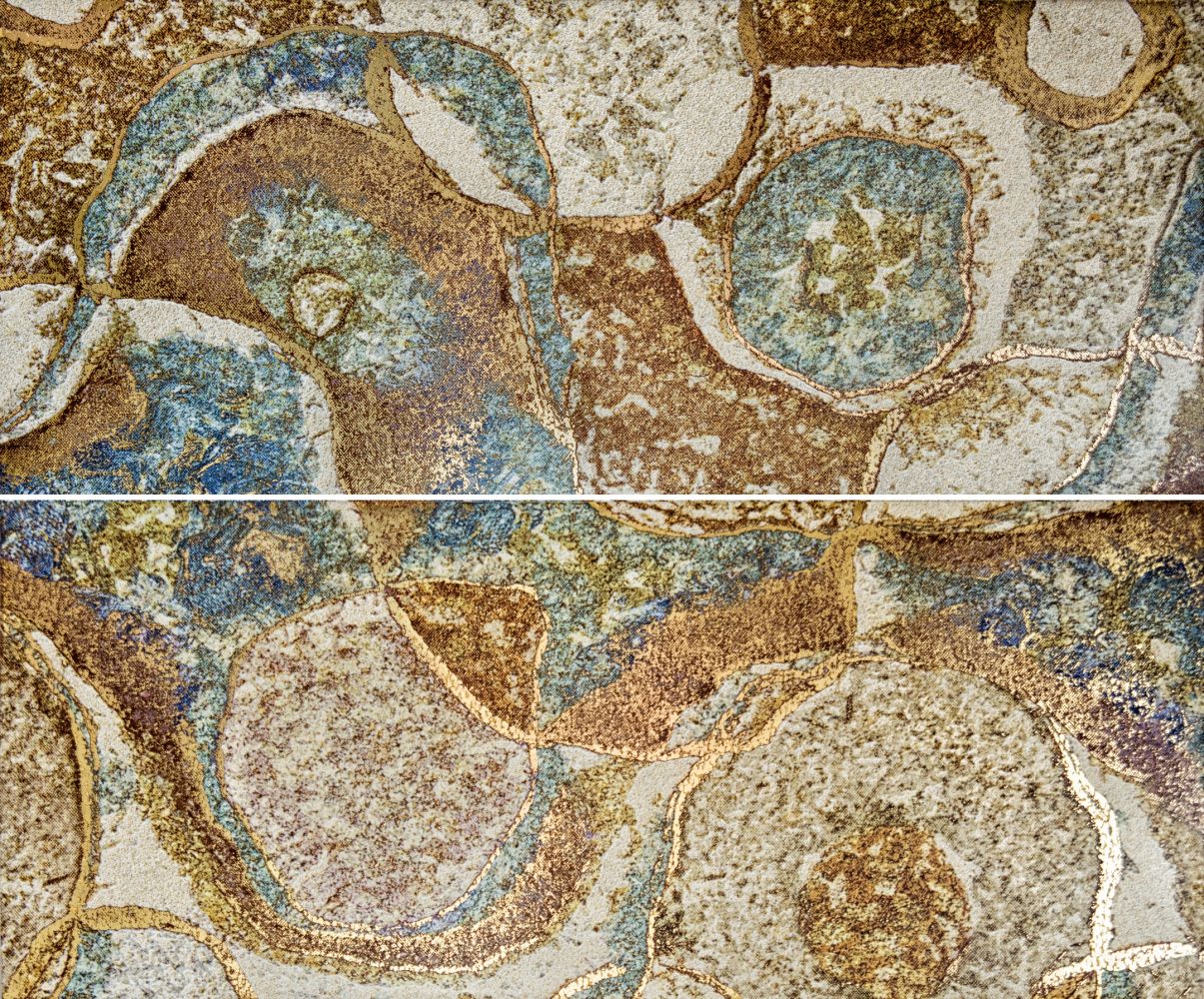
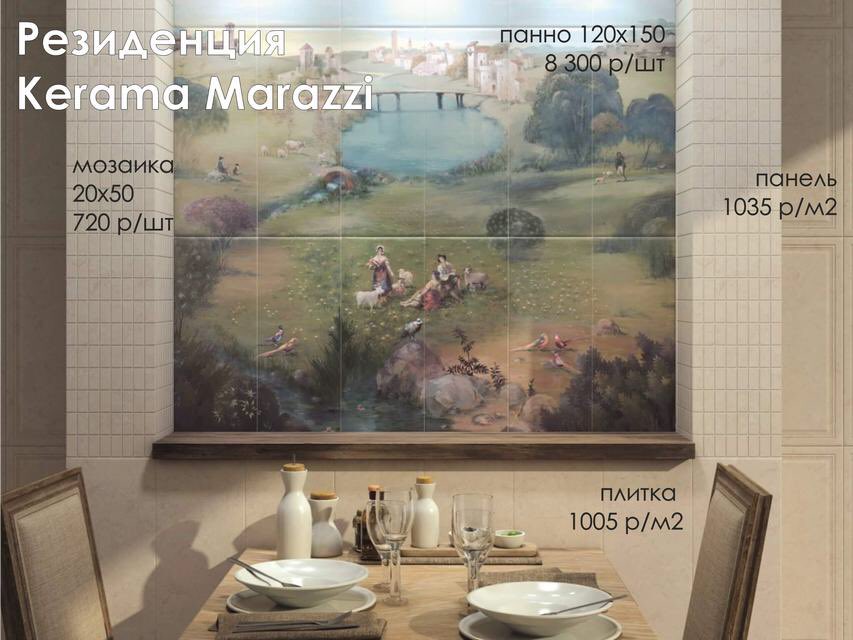
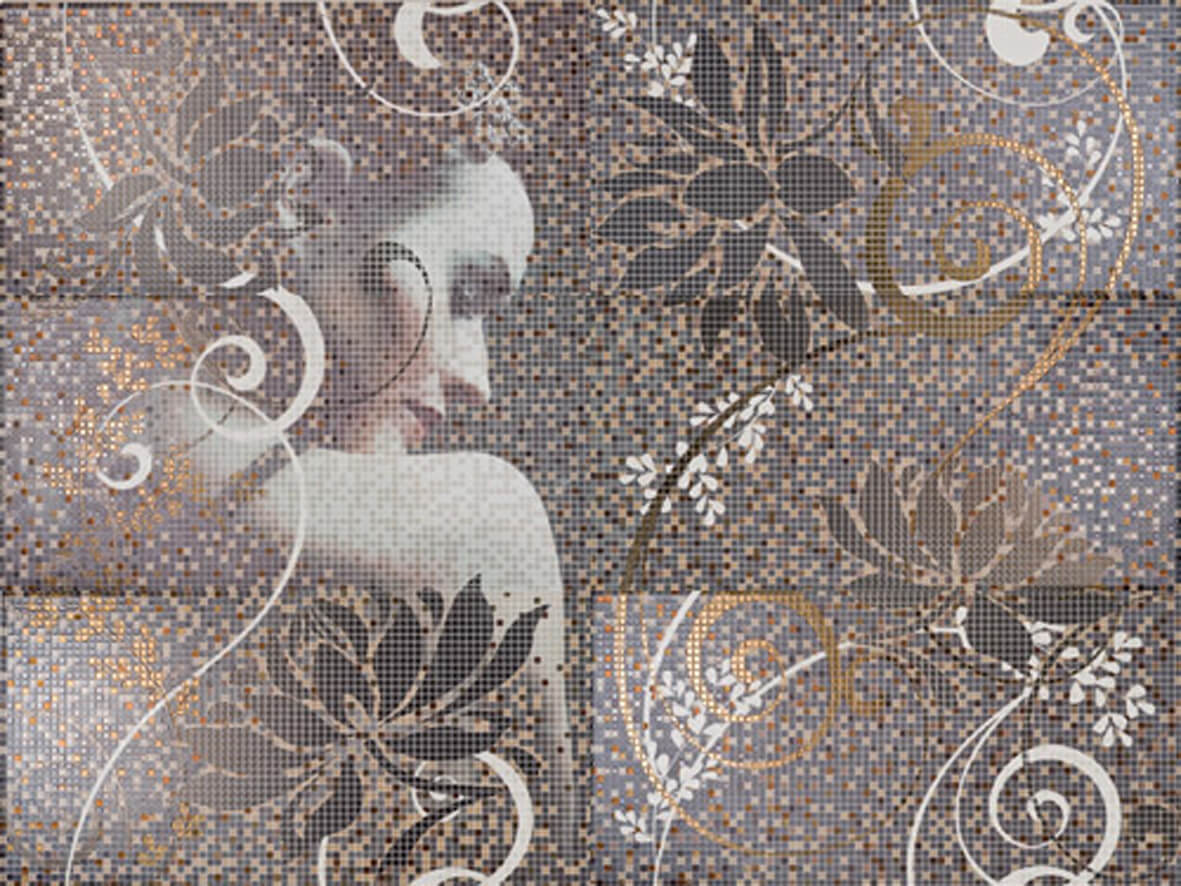
Мозаика
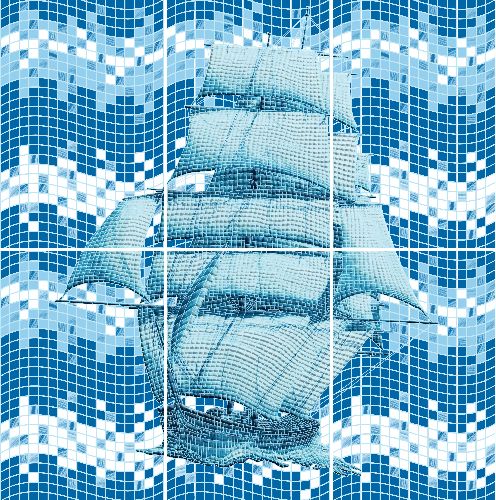
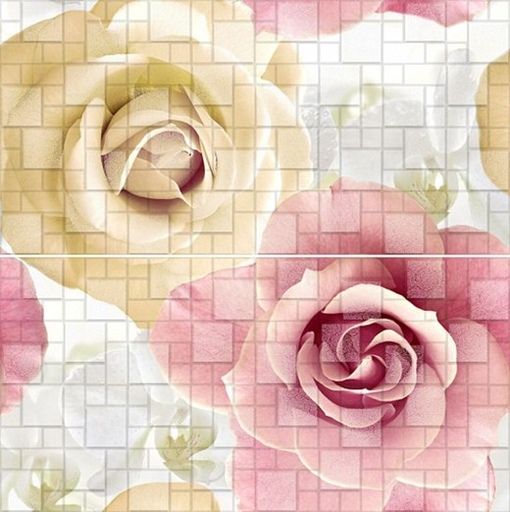
Трудоемкий, недешевый, но оригинальный декор из плитки для ванной комнаты. Такое панно создается из мелких элементов размерами не больше 3 см. Мозаичное панно действительно смотрится на фото необычно и нравится многим, несмотря на высокую цену, но подходит оно только для просторных помещений.
Такое панно создается из мелких элементов размерами не больше 3 см. Мозаичное панно действительно смотрится на фото необычно и нравится многим, несмотря на высокую цену, но подходит оно только для просторных помещений.
Все дело в том, что мозаика – цельные плитки разных цветов, то есть каждый фрагмент имеет свой определенный цвет. И вблизи такое панно будет смотреться как размытая картина, вот почему такой декор не стоит рассматривать для маленькой ванной.
Панно 3D
Сегодня 3D фото никого не удивишь, но такое панно можно назвать самым достойным. Правда любителям браться за такую отделку не стоит, ведь выбор панно зависит от конфигурации помещения и освещения.
Объемное изображение чаще всего делают на основе кафельной плитки, поэтому для пола стоит использовать другой прием в декоре именуемый, как наливные полы.
Фотоплитка
Фотоплитка имеет сходства с 3D панно, правда, эффекта присутствия уже нет, но цена на такой декор более доступна.
Несмотря на новизну фотоплитки, технология четко отработана и мастера уверяют, что изображение остается четким на протяжении 50 лет. И все дело в том, что после нанесения фото, плитка подвергается обжигу при высоких температурах и краска, словно вплавляется в кафель.
Совет! Прежде чем решиться на такой декор в ванную, стоит хорошо подумать над выбранной фотографией, ведь на изображение придется смотреть каждый день и ни один год.
Стеклянное панно
Несмотря на то, что стекло считается недорогим материалом, такие панно стоят очень дорого. Все дело в том, что для изготовления используют специальную стеклянную цветную плитку и, как правило, это всегда ручная работа.
Правда, при правильно компоновке и грамотной подаче света, панно из стекла смотрятся достойно и эффектно, поэтому высокая стоимость вполне оправдана.
Дешевле, но все также дорого стоит зеркальное панно, которое делают по индивидуальному заказу. Но такой декор подходит как просторных, так и для маленьких ванных комнат.
Но такой декор подходит как просторных, так и для маленьких ванных комнат.
Панно для ванной – особенности дизайна
Дизайн диктует свои правила, поэтому выбираем то панно, которое будет гармонировать с тем или иным стилем.
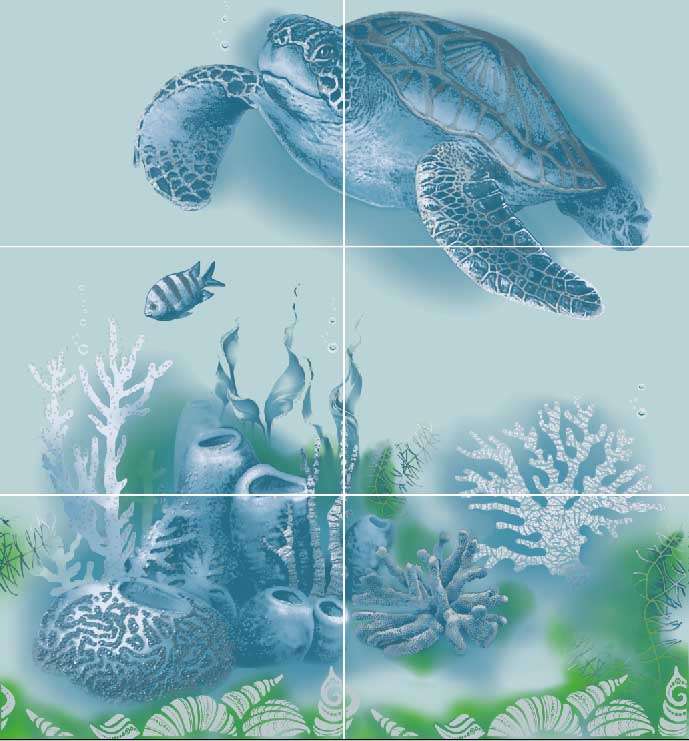
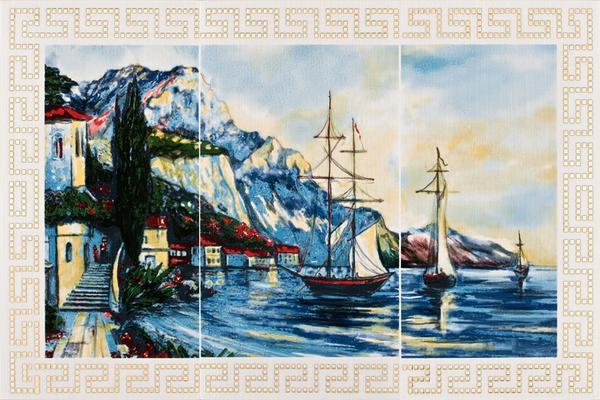
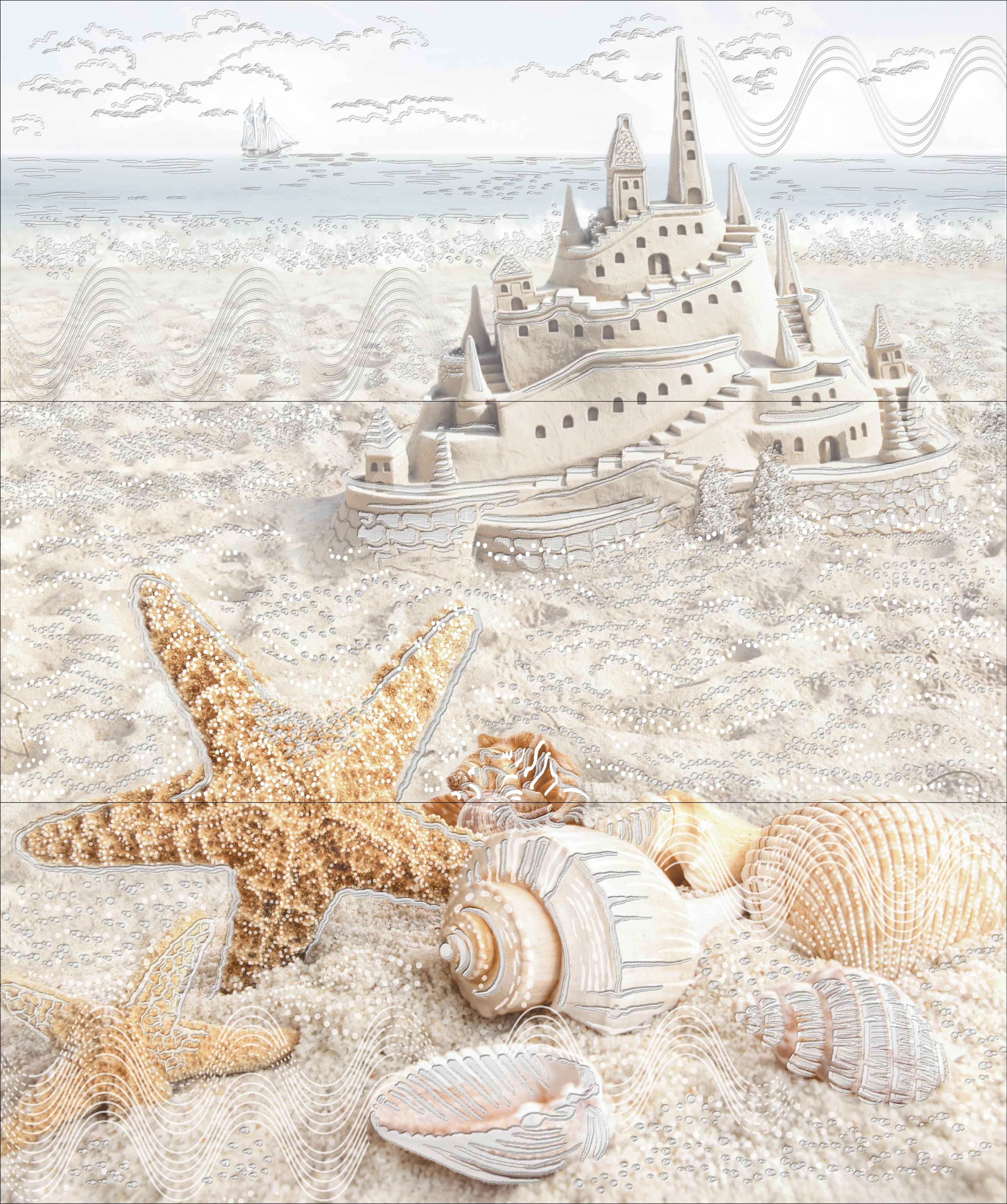
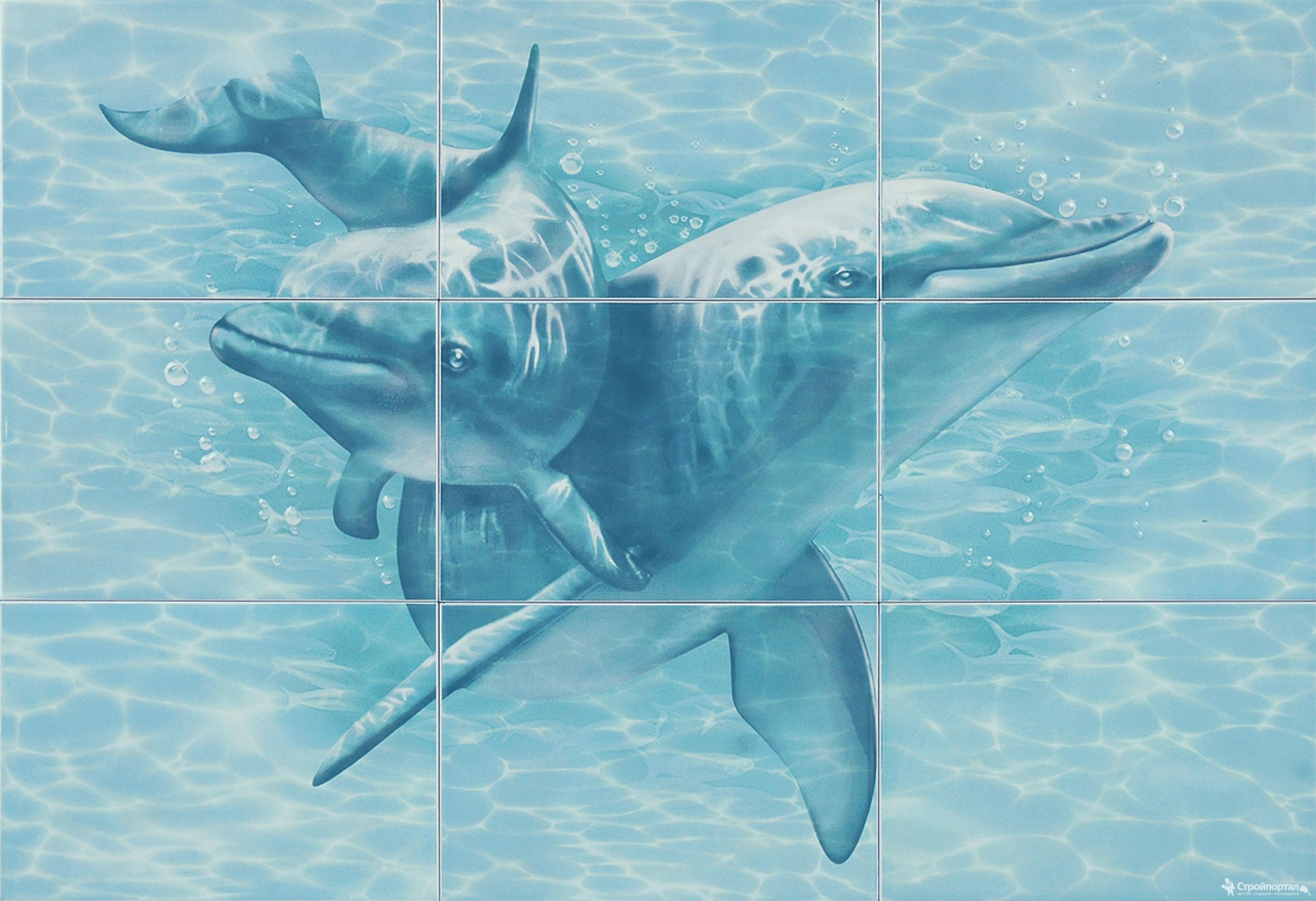
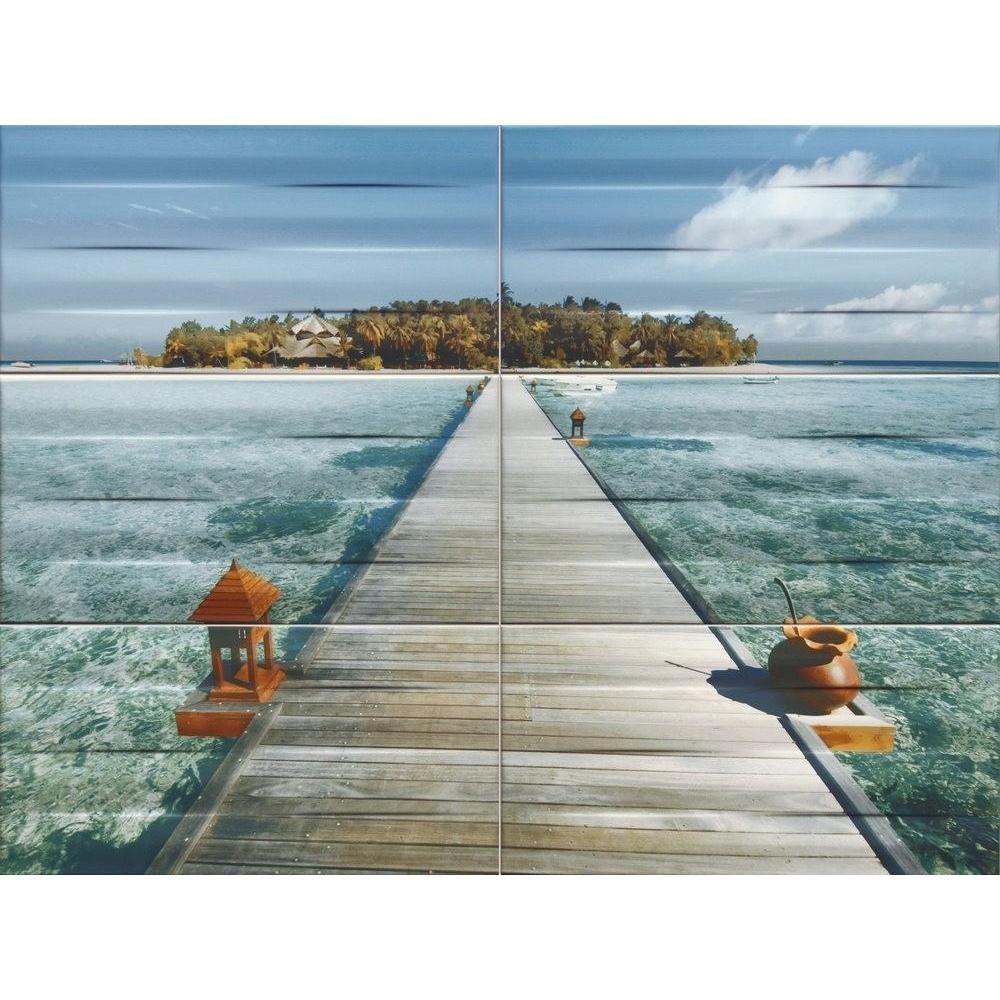
- Морская тематика – отличный вариант для ванной комнаты, тем более что уже ни раз доказано, что дельфины, кораблики, морская волна успокаивают нервную систему человека. И такое панно отлично сочетается со средиземноморским стилем.
- Не малой известностью в последнее время пользуются стиль хай-тек и для него подходят черно-белые и зеркальные картины, имеющие правильные и четкие линии. Можно рассмотреть и такие варианты, как картины фантастического или технократического содержания.
- Изображение цветов, бабочек, растений и другие спокойные пейзажи любит классический стиль, а также стиль рококо и некоторые направления барокко.
- Абстрактные изображения, спокойные цвета или плавные линии – все это стиль ретро.

- Деревенские мотивы и природные пейзажи подходят для стиля кантри. В этом направлении можно использовать комбинации разных видов плитки, в том числе вставки из натуральной кожи и дерева.
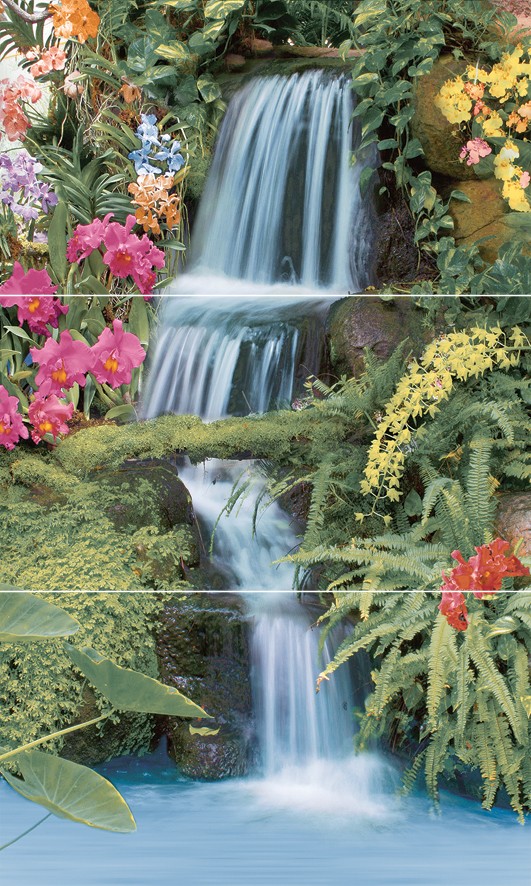
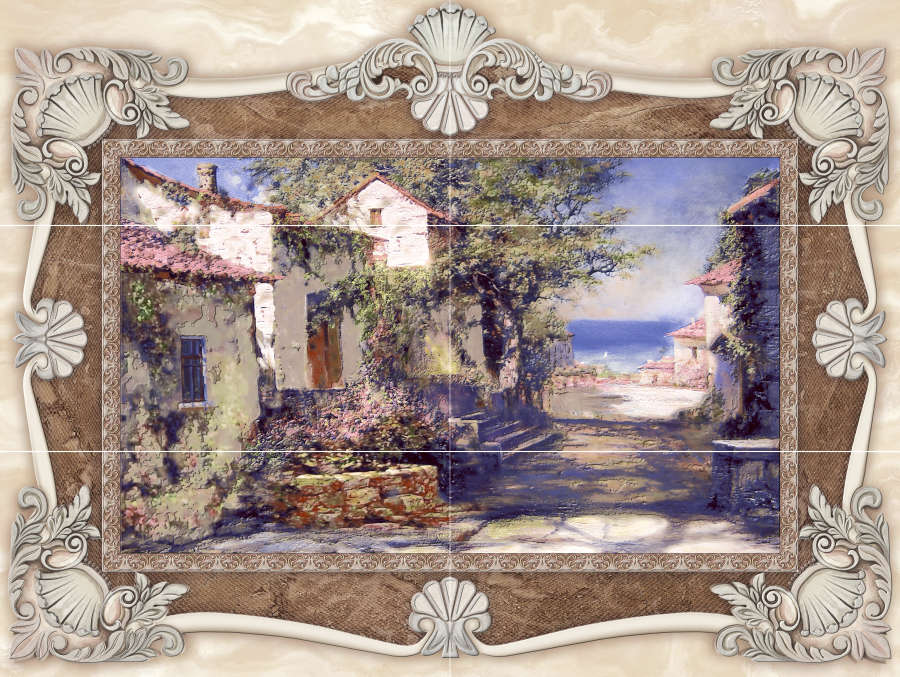
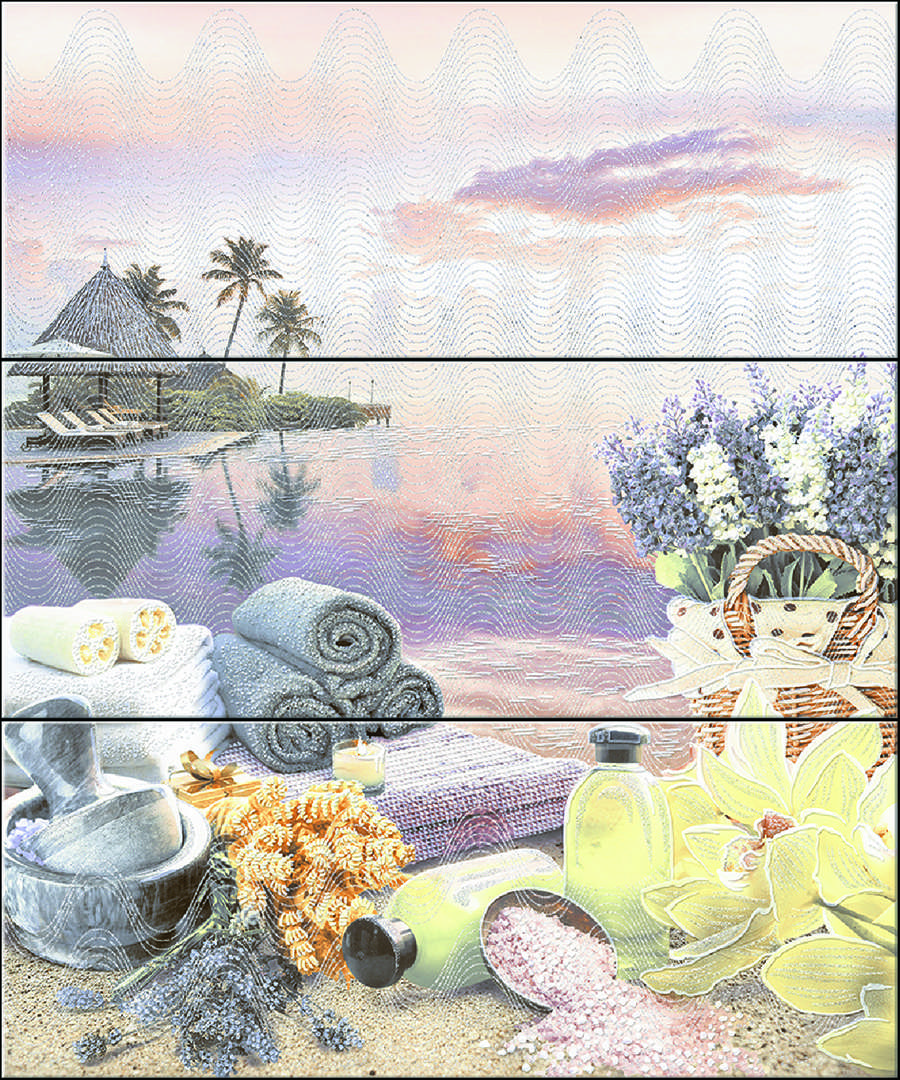
- Стиль прованс близок к кантри и средиземноморскому направлению в интерьере. Главное, это общая цветовая гамма в пастельных нежных тонах, которая наполняет комнату воздухом изнутри. Но в этом стиле допустимы изображения лесных водопадов и морских, залитых солнцем, пляжей.
Еще один стиль в интерьере – восточный, для которого характерно панно из крупных фигур ярких цветов. Но дизайнеры не советуют использовать такое направление для ванной комнаты, ведь как часто слишком насыщенные цвета, особенно сочетание ярко-красного и черного, не возбуждают, а доводят до депрессии.
Выбор панно по размерам ванной комнаты
Выбор панно из плитки зависит от стиля, цены и конечно, от размеров самой ванной комнаты. Поэтому перед отделкой стоит рассмотреть все варианты с фото и прислушаться к советам дизайнеров.
- Если комната большая, то дизайнеры советуют не скромничать с масштабами. Можно сделать что-то неординарное, даже панно на всю стену будет смотреться оригинально. Хорошим выбором станет рисунок с морем, кораблями, природой, дельфинами. Пространство ванной комнаты с таким декором будет визуально заполненным.
- Комната средних размеров довольно вместительна, а значит, стены смогут вместить изображение на 2/3 стены. Рисунок можно выбрать любой, тут всего дело вкуса владельцев.
- Для маленькой ванной комнаты подойдет только панно в углу, так можно будет немного визуально расширить пространство. К сожалению, здесь нет место для полноценного сюжета, только абстракции с минимальным использованием ярких четких деталей.
Совет! Для просторных ванных не подходят мелкие рисунки, они просто потеряются в большой комнате.
Особенно укладки панно из плитки
Укладка панно ни чем не отличается от облицовки обычной плитки. Но все – таки есть некоторые нюансы, которые стоит учесть:
Но все – таки есть некоторые нюансы, которые стоит учесть:
- плитку из панно нужно укладывать стык в стык, без швов и зазоров, чтобы панно смотрелось цельным;
- перед укладкой очень важна разметка основания, а также нужно нанести номера последовательности выкладки, как на основание, так и на плитку;
- укладку стоит начинать с нижнего ряда и если изображение будет не на всю стену, то сначала нужно выложить панно, а потом фон;
- начинать выкладывать панно стоит с плитки именно с рисунком, так как недостатки фоновых элементов будут смещены к углу и не будут так заметны;
- перед началом работ стоит составить рисунок на полу и если все устраивает можно переносить на основание.
Панно из плитки для ванной комнаты, фото которых представлено в широком ассортименте, можно купить по любой цене. И сегодня такой прием в декоре является отличным выбором для тех, кто желает создать изысканный и особенный дизайн. Главное, выбрать качественный материал, тогда рисунок сохранится на долгие годы.
Как сделать панно из плитки
Панно из плитки можно сделать на основе любого изображения, в котором нет слишком мелких деталей. Рекомендуется выбирать такой рисунок, в котором близкорасположенные детали имеют контрастный или сильно отличающийся цвет. Это обеспечит четкость линий на панно.Края ломаной керамической плитки довольно острые. Наряду с ней можно использовать и кусочки цветного стекла или зеркала, о которые можно порезаться. Поэтому во время сборки панно все детали нужно обрабатывать, выравнивая и обтачивая их края. Если в наличии есть плиткорез или заточной станок, это значительно облегчит работу. Если этих инструментов нет, понадобится напильник.
Перед началом работ нужно приготовить «Жидкие гвозди», сухую ветошь, грунтовку глубокого проникновения для штукатурных работ, смесь для затирки швов, резиновый шпатель, простой карандаш.
В том месте стены, где решено сделать панно из плитки, копируют понравившийся рисунок. Линии, проведенные простым карандашом, должны быть достаточно жирными и четкими. Только такие останутся заметны после нанесения на стену грунтующего состава. Можно выполнить рисунок и по грунтовке, но это нарушит образуемую ею тонкую защитную пленку.
Панно набирают поэтапно, сначала выкладывая часть рисунка на полу (столе). Если панно круглой формы, рекомендуется начинать работу с его середины. Если оно квадратное или прямоугольное – с одного из углов. Приклеивая плитку к стене, нужно следить за тем, чтобы все детали находились на одной высоте. Для рисунка с крупными деталями, между кусочками плитками должны быть достаточно широкие швы. Если нет кусочка плитки требуемого размера или формы, можно измельчить и обточить более крупный.
Если нет кусочка плитки требуемого размера или формы, можно измельчить и обточить более крупный.
Завершающий этап – затирка швов. Для этой цели можно использовать любую влагостойкую строительную смесь, используемую при укладке кафельной плитки. Если нужен цветной шов, покупают затирку, в состав которой входит соответствующий пигмент.
Заполнять зазоры между плитками нужно аккуратно, слегка вдавливая шпателем раствор. После его высыхания понадобится пройтись затиркой еще раз, так как ее первый слой имеет свойство втягиваться в углубление. Это значительно портит внешний вид панно. Помимо этого, если не сделать швы ровными, в них будет накапливаться грязь. По завершении затирки плитку очищают от остатков смеси, используя сухую ветошь.
Панно из плитки в ванную комнату — виды и размеры (видео обзор, фото)
Зачастую чтобы решиться на капитальный ремонт необходимо найти достаточно времени и средств. Что же делать когда нет особо ни того ни другого, но все же хочется освежить душевую? Панно для ванной комнаты – это именно то, что вам нужно! Мозаика способна кардинально преобразить внешний облик помещения. Она привнесет особую изюминку в интерьер, при этом сохранит его самобытность.
Она привнесет особую изюминку в интерьер, при этом сохранит его самобытность.
Содержание статьи
Для монтажа панно в ванной достаточно освободить всего лишь одну из стен в комнате. После чего ваша душевая изменится до неузнаваемости. Готовую мозаику можно купить в специализированном магазине или сделать своими руками.
Современный рынок предоставляет огромный выбор различных панно из плитки для ванной. Для того чтобы не запутаться в широком ассортименте прочитайте эту статью.
Виды материалов
Как известно, технологии не стоят на месте, и сегодня панно для ванной стало обычным аксессуаром, который эффективно справляется со своей ролью. Основное предназначение мозаики – это разбивка общего пространства душевой комнаты на отдельные зоны, а также создание интересного и оригинального дизайна внутри помещения. Самые популярные материалы для отделки стен:
- Кафельная плитка представляет собой, пожалуй, самый распространенный вариант.
 Панно из такой плитки для ванной давно и прочно завоевало сердца потребителей. Данный материал характеризуется доступной ценой, а также большим разнообразием различных цветов и фактур. Помимо этого, керамическая плитка отлично подходит для душевой комнаты, так как не боится воздействия повышенной влажности. К слабым сторонам материала следует относить низкую прочность, но для того, чтобы испортить поверхность мозаики нужно еще сильно постараться!
Панно из такой плитки для ванной давно и прочно завоевало сердца потребителей. Данный материал характеризуется доступной ценой, а также большим разнообразием различных цветов и фактур. Помимо этого, керамическая плитка отлично подходит для душевой комнаты, так как не боится воздействия повышенной влажности. К слабым сторонам материала следует относить низкую прочность, но для того, чтобы испортить поверхность мозаики нужно еще сильно постараться! - Керамогранит в качестве панно для ванной подходит к дизайну комнаты, как нельзя, кстати! Для людей, которые предпочитают естественные материалы, природный стиль такая мозаика очень понравится. Керамогранитные изделия достоверно имитируют натуральную поверхность камня, причем любой породы. Общая картина будет смотреться довольно впечатляюще, однако, сырье обладает еще некоторыми недостатками. Например, оно достаточно тяжелое, что создает нагрузку на стену, стоимость будет несколько выше кафельного аналога, но при этом панно для ванной прослужит дольше керамической плитки и успеет еще не раз вам надоесть.

Панно из герамогранита
- Стеновые панели в виде панно для ванной подойдут для людей, чьи предпочтения меняются с завидным постоянством. Данный вариант отличается быстрой установкой и простым демонтажем. Собрать его можно практически столько раз, сколько вам захочется. Таким образом, скорость обновления интерьера будет весьма высокой. К тому же данные панели обладают весьма доступной ценой, т.е. стоят совсем недорого. Изготавливаются панели из деревянных досок или пластика.
Стеновые панели в виде панно для ванной
- Мозаика подходит, как панно для ванной весьма неплохо. Такую тему по достоинству оценят творческие люди, или приближенные к ним натуры. Сама мозаика является небольшими плитками, которые произведены из самых разнообразных материалов. Каждая деталь надежно закреплена при помощи металлической сетки. Изготавливаются элементы из керамики, натуральных камней, стекла, смальты, мастики и других. Все детали располагаются произвольно, что делает каждый узор по-своему неповторимым.

Мозаичное панно
Определяем размер
Для того чтобы сделать панно из плитки в ванной необходимо сначала определиться с размерами. Во-первых, нужно замерить габариты самой комнаты, после чего понять каким бы вы хотели видеть рисунок на стене. Это может быть маленькая незатейливая композиция или огромная картина во всю стену, а, может, что-то среднее и компромиссное. К тому же при монтаже нужно соблюдать определенные пропорции между размерами помещения и поверхностью стены.
Душевая комната не должна выделяться из общего дизайна помещения, поэтому если в доме в основном превалируют большие изображения, то лучше продолжить эту тему в ванной. При незначительных узорах панно из керамической плитки в ванную стандартных размеров будет как раз к месту. Однако возможен и вариант сыграть на контрасте, например, сделать разные по размерам, но с одинаковым рисунком панно на кухне и душевой комнате. Еще варианты:
Однако возможен и вариант сыграть на контрасте, например, сделать разные по размерам, но с одинаковым рисунком панно на кухне и душевой комнате. Еще варианты:
Большая
В ванной комнате панно из плитки маленьких размеров будет теряться на общей площади стены. Отчего для больших помещений лучше подбирать изображения в целую стену, иногда даже и в две. Кроме того, зачастую в ванное пространство подойдет любой рисунок, например, знаменитого художника или обычный натюрморт, а, может, и пейзаж.
Обычная абстракция во всю стену также неплохо подойдет для душевой комнаты. Допускается мозаика с объемными элементами, несколько выступающие из основного узора. Такие картины отлично предают уже прошедшую эпоху старины.
Маленькая
Небольшая душевая комната отлично подойдет для полноценного отдыха после трудного рабочего дня. Однако, что касается мозаичного панно, то здесь рекомендуется отдать под него лишь некоторую часть стены. При больших размерах картинки зрительно она будет давить на человека, а это не очень приятно. Кроме того, даже при средних размерах панно будет слишком велико для небольшого помещения, и оно будет казаться еще меньше.
Кроме того, даже при средних размерах панно будет слишком велико для небольшого помещения, и оно будет казаться еще меньше.
Хозяевам маленьких ванных комнат лучше всего остановить свой выбор на стильных, но при этом небольших рисунках. Можно даже использовать отдельные элементы, например, для того, чтобы выделить зону у раковины или самой ванны. Это позволит не только разбить пространство, но и визуально разгрузить помещение. Помимо этого, стоит рассматривать в качестве основной тематики отсутствие каких-либо сюжетов.
Рекомендуется сделать главный упор на абстрактные узоры, изящные пейзажи или просто закрыть пространство в одном тоне в зависимости от расцветки самой душевой комнаты. Это дает возможность зрительно разгрузить пространство. Размер самой кафельной плитки лучше всего подбирать на основе размеров помещения. Более обширная комната требует боле крупные элементы. В отношении же изображения, то маленькое пространство любит небольшие рисунки или узоры, но не слишком мелкие.
Видео обзор
Настройки— документация Kivy 2.0.0
Этот модуль предоставляет полную и расширяемую структуру для добавления
Интерфейс настроек вашего приложения. По умолчанию интерфейс использует SettingsWithSpinner , который состоит из Spinner (вверху) для переключения между индивидуальными
панели настроек (внизу). См. Раздел Различные макеты панелей для некоторых
альтернативы.
Панель SettingsPanel представляет собой группу настраиваемых параметров. В Панель настроек.свойство title используется Settings , когда панель
добавлено: определяет название кнопки боковой панели. НастройкиПанель управления
экземпляр ConfigParser .
Панель может быть автоматически создана из файла определения JSON: вы опишите желаемые настройки и соответствующие разделы / клавиши в Экземпляр ConfigParser… готово!
Настройки также интегрированы в App class. Использовать Settings.add_kivy_panel () для настройки основных параметров Kivy на панели.
Создать панель из JSON
Для создания панели из JSON-файла нужны две вещи:
Вы должны создать и обработать ConfigParser объект. SettingsPanel будет читать значения из связанных
Экземпляр ConfigParser. Убедитесь, что вы установили значения по умолчанию (используя setdefaults ) для всех разделов / ключей
в вашем файле JSON!
Файл JSON содержит структурированную информацию для описания доступных настройки. Вот пример:
[
{
"тип": "название",
"title": "Окна"
},
{
"type": "bool",
"title": "Во весь экран",
"desc": "Установить окно в оконном или полноэкранном",
"section": "графика",
"ключ": "полноэкранный режим"
}
]
Каждый элемент в корневом списке представляет собой параметр, который может настраивать пользователь. Обязательным является только ключ «тип»: экземпляр связанного класса будет
созданы и используются для настройки — остальные клавиши назначаются соответствующим
свойства этого класса.
Обязательным является только ключ «тип»: экземпляр связанного класса будет
созданы и используются для настройки — остальные клавиши назначаются соответствующим
свойства этого класса.
В приведенном выше примере JSON первый элемент имеет тип «title». Это создаст
новый экземпляр SettingTitle и примените остальную часть пары «ключ-значение»
пары со свойствами этого класса, то есть «title»: «Windows» устанавливает заголовок свойство панели «Окна».
Чтобы загрузить пример JSON в экземпляр Settings , используйте Настройки.add_json_panel () метод. Он автоматически создаст экземпляр SettingsPanel и добавьте его в Settings :
из kivy.config импорт ConfigParser
config = ConfigParser ()
config.read ('myconfig.ini')
s = Настройки ()
s.add_json_panel ('Моя настраиваемая панель', config, 'settings_custom.json')
s.add_json_panel ('Другая панель', config, 'settings_test2. json')
# затем используйте s как виджет ...
json')
# затем используйте s как виджет ...
Различные варианты расположения панелей
Приложение kivy может автоматически создавать и отображать Настройки экземпляра.См. settings_cls документация для получения подробной информации о том, как выбрать класс настроек для
дисплей.
Доступно несколько готовых виджетов настроек. Все, кроме SettingsWithNoMenu включает кнопки закрытия, запускающие
on_close событие.
Вы можете создавать свои собственные панели настроек с любым выбранным вами макетом
установив Settings.interface_cls . Это должен быть виджет
который отображает панель настроек json с возможностью переключения между
панели.Экземпляр будет автоматически создан Settings .
Виджеты интерфейса могут быть какими угодно, но должен иметь метод
add_panel, который получает недавно созданные панели настроек json для
интерфейс для отображения. Документацию для
Документацию для InterfaceWithSidebar для получения дополнительной информации. Они могут
при желании отправить событие on_close, например, если кнопка закрытия
нажата. Это событие используется Settings для запуска собственного
on_close событие.
Полный рабочий пример см. киви / примеры / настройки / main.py .
- класс
kivy.uix.settings.ContentPanel( ** kwargs ) [источник] Базы:
kivy.uix.scrollview.ScrollViewКласс для отображения панелей настроек. Он отображает один панель настроек, принимая полный размер и форму ContentPanel. Он используется
InterfaceWithSidebarиInterfaceWithSpinnerдля отображения настроек.-
add_panel( панель , name , uid ) [источник] Этот метод используется настройками для добавления новых панелей для возможных дисплей.
 Любая замена ContentPanel должна реализовывать Этот способ.
Любая замена ContentPanel должна реализовывать Этот способ.- Параметры
- панель :
SettingsPanel Ее следует сохранять и отображать по запросу.
- имя :
Имя панели в виде строки.Может использоваться для обозначения панель.
- uid :
Уникальный int, идентифицирующий панель. Его следует хранить и используется для идентификации панелей при переключении.
- панель :
-
add_widget( widget ) [источник] Добавьте новый виджет как дочерний для этого виджета.
- Параметры
- виджет :
Виджет Виджет для добавления к нашему списку дочерних элементов.
- индекс : int, по умолчанию 0
Индекс для вставки виджета в список.
 Обратите внимание, что по умолчанию
0 означает, что виджет вставлен в начало списка
и, таким образом, будет отображаться поверх других родственных виджетов. Для
полное обсуждение индекса и иерархии виджетов см.
Руководство по программированию виджетов.
Обратите внимание, что по умолчанию
0 означает, что виджет вставлен в начало списка
и, таким образом, будет отображаться поверх других родственных виджетов. Для
полное обсуждение индекса и иерархии виджетов см.
Руководство по программированию виджетов.- холст : str, по умолчанию Нет
Холст, на который нужно добавить холст виджета. Может быть «до», «после» или Нет для холста по умолчанию.
- виджет :
>>> from kivy.uix.button import Button >>> из kivy.uix.slider import Slider >>> корень = виджет () >>> root.add_widget (Кнопка ()) >>> слайдер = слайдер () >>> root.add_widget (слайдер)
-
контейнер (внутренний) Ссылка на GridLayout, который содержит панель настроек.
контейнер— этоObjectPropertyи по умолчанию — Нет.
-
текущая_панель (внутренний) Ссылка на панель текущих настроек.

current_panel— этоObjectPropertyи по умолчанию — Нет.
-
current_uid (внутренний) Ссылка на uid текущей панели настроек.
current_uid— этоNumericPropertyи по умолчанию 0.
-
on_current_uid( * args ) [источник] UID отображаемой в данный момент панели.Изменение этой воли автоматически изменить отображаемую панель.
- Параметры
- uid :
Uid панели. Его следует использовать для получения и отображения панель настроек, которая ранее была добавлена с
add_panel ().
-
панели (внутренний) Сохраняет словарь, отображающий панели настроек для их uid.
панели— этоDictPropertyи по умолчанию {}.
-
remove_widget( widget ) [источник] Удалите виджет из дочерних элементов этого виджета.
- Параметры
- виджет :
Виджет Виджет, который нужно удалить из нашего списка дочерних элементов.
- виджет :
>>> from kivy.uix.button import Button >>> корень = виджет () >>> button = Кнопка () >>> корень.add_widget (кнопка) >>> root.remove_widget (кнопка)
-
Базы:
kivy.uix.boxlayout.BoxLayoutКласс интерфейса настроек по умолчанию. Отображает меню боковой панели с названиями доступных панелей настроек, которые можно использовать для переключения какой из них отображается в настоящее время.
См.
add_panel ()для получения информации о метод, который вы должны реализовать при создании собственного интерфейса.Этот класс также отправляет событие «on_close», которое запускается когда отпущена кнопка закрытия бокового меню.
 Если вы создаете свой
собственный виджет интерфейса, он также должен отправлять такое событие, которое
автоматически перехватывается
Если вы создаете свой
собственный виджет интерфейса, он также должен отправлять такое событие, которое
автоматически перехватывается Настройкии используется для инициировать собственное событие «on_close».Этот метод используется настройками для добавления новых панелей для возможных дисплей. Любая замена ContentPanel должна реализовывать Этот способ.
- Параметры
- панель :
SettingsPanel Ее следует сохранить, а интерфейс должен обеспечивать возможность переключаться между панелями.
- имя :
Имя панели в виде строки. Может использоваться для обозначения панель, но не обязательно уникальная.
- uid :
Уникальный int, идентифицирующий панель. Его следует использовать для определять и переключаться между панелями.
- панель :
(внутренний) Ссылка на виджет отображения панели (
ContentPanel).
content— этоObjectPropertyи по умолчанию — Нет.
(внутренний) Ссылка на виджет меню боковой панели.
меню— этоObjectPropertyи по умолчанию — Нет.
Базы:
kivy.uix.floatlayout.FloatLayoutМеню, используемое
InterfaceWithSidebar. Он обеспечивает боковая панель с записью для каждой панели настроек, которую пользователь может щелкните, чтобы выбрать.Этот метод используется для добавления новых панелей в меню.
- Параметры
- имя :
Имя (строка) панели. Его следует использовать для представления панели в меню.
- uid :
Имя (целое число) панели. Его следует использовать внутри для представления панели и используется для установки self.selected_uid, когда панель изменена.
(внутренний) Ссылка на GridLayout, который содержит отдельные кнопки меню панели настроек.

buttons_layout— этоObjectPropertyи по умолчанию None.
(внутренний) Ссылка на кнопку «Закрыть» виджета.
buttons_layout— этоObjectPropertyи по умолчанию None.
(внутренний) отменяет выбор любых выбранных в данный момент кнопок меню, если только они представляют текущую панель.
Uid текущей выбранной панели.Это может быть использовано для переключения между отображаемыми панелями, например привязав его к
current_uidизContentPanel.selected_uid— этоNumericPropertyи по умолчанию 0.
- класс
kivy.uix.settings.SettingBoolean( ** kwargs ) [источник] Базы:
kivy.uix.settings.SettingItemРеализация логической настройки поверх
SettingItem. Это
визуализируется с помощью виджета
Это
визуализируется с помощью виджета Switch. По умолчанию, 0 и 1 используются для значений: вы можете изменить их, задавзначений.-
значения Значения, используемые для представления состояния настройки. Если вы хотите использовать «Да» и «нет» в вашем экземпляре ConfigParser:
SettingBoolean (..., values = ['нет', 'да'])
Предупреждение
Вам нужно как минимум два значения, индекс 0 будет использоваться как False, и индекс 1 как True
значений— этоListProperty, по умолчанию [‘0’, ‘1’]
-
- класс
кивы.uix.settings.SettingItem( ** kwargs ) [источник] Базы:
kivy.uix.floatlayout.FloatLayoutБазовый класс для индивидуальных настроек (внутри панели). Этот класс не может использоваться напрямую; он используется для реализации других классов настроек.
 Он создает строку с заголовком / описанием (слева) и элементом управления настройками
(правильно).
Он создает строку с заголовком / описанием (слева) и элементом управления настройками
(правильно).Посмотрите на
SettingBoolean,SettingNumericиПараметры настройкидля примеров использования.- События
- on_release
Вызывается, когда к элементу прикасаются, а затем отпускают.
-
add_widget( * largs ) [источник] Добавьте новый виджет как дочерний для этого виджета.
- Параметры
- виджет :
Виджет Виджет для добавления к нашему списку дочерних элементов.
- индекс : int, по умолчанию 0
Индекс для вставки виджета в список.Обратите внимание, что по умолчанию 0 означает, что виджет вставлен в начало списка и, таким образом, будет отображаться поверх других родственных виджетов.
 Для
полное обсуждение индекса и иерархии виджетов см.
Руководство по программированию виджетов.
Для
полное обсуждение индекса и иерархии виджетов см.
Руководство по программированию виджетов.- холст : str, по умолчанию Нет
Холст, на который нужно добавить холст виджета. Может быть «до», «после» или Нет для холста по умолчанию.
- виджет :
>>> с сайта kivy.uix.кнопка Импорт Кнопка >>> из kivy.uix.slider import Slider >>> корень = виджет () >>> root.add_widget (Кнопка ()) >>> слайдер = слайдер () >>> root.add_widget (слайдер)
-
содержание (внутренний) Ссылка на виджет, который содержит реальную настройку. Как только объект содержимого установлен, любой дальнейший вызов add_widget будет вызовите content.add_widget. Это устанавливается автоматически.
content— этоObjectPropertyи по умолчанию на Нет.
-
desc Описание настройки, отображаемое в строке под заголовком.

desc— этоStringProperty, по умолчанию Никто.
-
отключен Укажите, отключена ли эта настройка. Если True, все касается параметр настройки будет удален.
отключено— этоBooleanPropertyи по умолчанию False.
-
ключ Ключ токена в разделе
Экземпляр ConfigParser.ключ— этоStringProperty, по умолчанию Никто.
-
on_touch_down( touch ) [источник] Получить событие приземления.
- Параметры
- touch :
MotionEventclass Touch получен.Касание находится в родительских координатах. Видеть
relativelayoutдля обсуждения системы координат.
- touch :
- Возвращает
булев Если True, отправка события касания будет остановлена.
 Если False, событие продолжит отправляться остальным.
дерева виджетов.
Если False, событие продолжит отправляться остальным.
дерева виджетов.
-
on_touch_up( touch ) [источник] Получить событие ретуши. Касание находится в родительских координатах.
См.
on_touch_down ()для получения дополнительной информации.
-
панель (внутренний) Ссылка на панель настроек для этого параметра. Ты не нужно использовать это.
Панель
ObjectPropertyи значения по умолчанию на Нет.
-
раздел Раздел токена внутри
ConfigParserпример.раздел— этоStringPropertyи значения по умолчанию на Нет.
-
selected_alpha (внутреннее) Значение с плавающей запятой от 0 до 1, используется для анимации фона, когда пользователь прикасается к элементу.

selected_alpha— этоNumericPropertyи по умолчанию 0.
-
титул Название настройки, по умолчанию «<Без названия>».
title— этоStringProperty, по умолчанию ‘<Заголовок не установлен>’.
-
значение Значение токена согласно
ConfigParserпример. Любое изменение этого значения вызоветSettings.on_config_change ()событие.значение—ObjectPropertyи по умолчанию на Нет.
- класс
kivy.uix.settings.SettingNumeric( ** kwargs ) [источник] Базы:
кивы.uix.settings.SettingStringРеализация числовой настройки поверх
SettingString. Это визуализируется с помощью виджетаLabel, который при щелкнул, откроетсяPopupсTextinput, чтобы пользователь мог ввести собственный значение.
- класс
kivy.uix.settings.Параметры настройки( ** kwargs ) [источник] Базы:
kivy.uix.settings.SettingItemРеализация списка опций поверх
SettingItem.Это визуализируется с помощью виджетаLabel, который при щелкнул, откроетсяPopupс список опций, из которых может выбирать пользователь.-
опции Список всех доступных опций. Это должен быть список «строковых» элементов. В противном случае произойдет сбой. 🙂
опции— этоListPropertyи значения по умолчанию в [].
(внутренний) Используется для сохранения текущего всплывающего окна при его отображении.
всплывающее окно— этоObjectPropertyи значения по умолчанию на Нет.
-
- класс
kivy. uix.settings.
uix.settings. SettingPath( ** kwargs ) [источник] Базы:
kivy.uix.settings.SettingItemРеализация настройки пути поверх элемента
SettingItem. Это визуализируется с помощью виджетаLabel, который при щелкнул, откроетсяPopupсFileChooserListView, чтобы пользователь мог ввести настраиваемое значение.-
dirselect Разрешить ли выбор каталогов.
dirselect— этоBooleanPropertyи по умолчанию True.
(внутренний) Используется для сохранения текущего всплывающего окна при его отображении.
всплывающее окно— этоObjectPropertyи значения по умолчанию на Нет.
-
show_hidden Показывать ли «скрытые» имена файлов.Это значит зависит от операционной системы.

show_hidden— этоBooleanPropertyи по умолчанию False.
-
ввод текста (внутренний) Используется для хранения текущего текста, вводимого из всплывающего окна и прислушиваться к изменениям.
textinput— этоObjectPropertyи по умолчанию — Нет.
-
- класс
kivy.uix.settings.SettingString( ** kwargs ) [источник] Базы:
kivy.uix.settings.SettingItemРеализация настройки строки поверх элемента
SettingItem. Это визуализируется с помощью виджетаLabel, который при щелкнул, откроетсяPopupсTextinput, чтобы пользователь мог ввести собственный значение.(внутренний) Используется для сохранения текущего всплывающего окна, когда оно отображается.
всплывающее окно— этоObjectPropertyи значения по умолчанию на Нет.
-
ввод текста (внутренний) Используется для хранения текущего текста, вводимого из всплывающего окна и прислушиваться к изменениям.
textinput— этоObjectPropertyи по умолчанию — Нет.
- класс
kivy.uix.settings.SettingTitle( ** kwargs ) [источник] Базы:
kivy.uix.label.LabelПростая метка заголовка, используемая для организации настроек по разделам.
- класс
kivy.uix.settings.Настройки( * args , ** kargs ) [источник] Базы:
kivy.uix.boxlayout.BoxLayoutНастройки UI. Дополнительную информацию о том, как использовать этот класс.
- События
- on_config_change : экземпляр ConfigParser, раздел, ключ, значение
Запускается при изменении пары ключ-значение раздела в ConfigParser.

- on_close
Запускается панелью по умолчанию при нажатии кнопки «Закрыть».
-
add_interface() [источник] (Internal) создает экземпляр
Settings.interface_cls, и устанавливает его наинтерфейс. Когда панели json созданы, они будут добавлены в этот интерфейс, который будет отображать их пользователю.
-
add_json_panel( title , config , filename = None , data = None ) [источник] Создайте и добавьте новую панель
SettingsPanel, используя конфигурацию config с определением JSON имя файла .Если имя файла не задано, тогда вместо этого определение JSON считывается из параметра data .Проверьте раздел «Создание панели из JSON» в документации, чтобы узнать больше. информация о формате JSON и использовании этой функции.

-
add_kivy_panel() [источник] Добавить панель для настройки Kivy. Эта панель действует непосредственно на киви конфигурации. Не стесняйтесь включать или исключать его в свой конфигурация.
См.
use_kivy_settings ()для получения информации о включение / отключение автоматической панели kivy.
-
create_json_panel( title , config , filename = None , data = None ) [источник] Создать новую панель
SettingsPanel.Дополнительные сведения см. В документации
add_json_panel ().
-
интерфейс (внутренний) Ссылка на виджет, который будет содержать, организовывать и отобразить виджеты панели конфигурации.
интерфейс— этоObjectPropertyи по умолчанию — Нет.
-
interface_cls Класс виджета, который будет использоваться для отображения графического интерфейс для панели настроек.
 По умолчанию отображаются одни настройки
панель за раз с боковой панелью для переключения между ними.
По умолчанию отображаются одни настройки
панель за раз с боковой панелью для переключения между ними.interface_cls— этоObjectPropertyи по умолчаниюИнтерфейс с боковой панелью.Изменено в версии 1.8.0: Если вы установите строку,
Factoryбудет использоваться для разрешить класс.
-
on_touch_down( touch ) [источник] Получить событие приземления.
- Параметры
- touch :
MotionEventclass Touch получен. Касание находится в родительских координатах. Видеть
relativelayoutдля обсуждения системы координат.
- touch :
- Возвращает
булев Если True, отправка события касания будет остановлена.Если False, событие продолжит отправляться остальным. дерева виджетов.
-
register_type( tp , cls ) [источник] Зарегистрируйте новый тип, который можно использовать в определении JSON.

- класс
kivy.uix.settings.SettingsPanel( ** kwargs ) [источник] Базы:
kivy.uix.gridlayout.GridLayoutЭтот класс используется для создания настроек панели для использования с
Настройки Экземпляр или подкласс.-
конфигурация Экземпляр
kivy.config.ConfigParser. См. Документацию модуля для дополнительной информации.
-
get_value( раздел , ключ ) [источник] Вернуть значение раздела / ключа из конфигурации
SettingItemдля получить значение для данного раздела / ключа.Если вы не хотите использовать экземпляр ConfigParser, вы можете переопределить эту функцию.
-
настройки Экземпляр
Settings, который будет использоваться для запуска on_config_change событие.
-
титул Название панели. Название будет повторно использовано
Настройкив боковая панель.
-
Базы:
kivy.uix.settings.SettingsВиджет настроек, отображающий одну панель настроек с номером № Кнопка закрытия. Он не примет более одной панели настроек. Это предназначен для использования в программах с небольшим количеством настроек, чтобы полный панельный переключатель бесполезен.
Предупреждение
На этой панели настроек не обеспечивает закрытие кнопку, и так нельзя выйти из экрана настроек если вы также не добавите другое поведение или переопределите
display_settings ()иclose_settings ().
Базы:
kivy.uix.settings.SettingsВиджет настроек, который отображает панели настроек с боковой панелью для переключаться между ними. Это поведение по умолчанию
Настройки, и этот виджет является тривиальным подклассом оболочки.
- класс
kivy.uix.settings.SettingsWithSpinner( * args , ** kwargs ) [источник] Базы:
кивы.uix.settings.SettingsВиджет настроек, отображающий по одной панели настроек с счетчик вверху, чтобы переключаться между ними.
- класс
kivy.uix.settings.SettingsWithTabbedPanel( * args , ** kwargs ) [источник] Базы:
kivy.uix.settings.SettingsВиджет настроек, который отображает панели настроек в виде страниц в
TabbedPanel.
Как облицовывать стены плиткой | Home Guides
Проекты ремоделирования всегда трудозатратны, но когда вы работаете с твердыми материалами, такими как настенная плитка, вы иногда можете уклониться от сноса и установить другие материалы непосредственно на поверхность существующей плитки. Единственное реальное условие — это настенная плитка в хорошем, добротном состоянии. Оттуда доступны различные клеи, которые работают поверх плитки и связывают панели с ее поверхностью, хотя некоторые панели устанавливаются с помощью крепежа, который крепится к стойкам стены через плитку.Несмотря на то, что существуют небольшие варианты, основанные на потребностях производителя, общие принципы установки остаются одинаковыми для всех типов панелей.
Единственное реальное условие — это настенная плитка в хорошем, добротном состоянии. Оттуда доступны различные клеи, которые работают поверх плитки и связывают панели с ее поверхностью, хотя некоторые панели устанавливаются с помощью крепежа, который крепится к стойкам стены через плитку.Несмотря на то, что существуют небольшие варианты, основанные на потребностях производителя, общие принципы установки остаются одинаковыми для всех типов панелей.
Очистите поверхность кафельной стены бытовым чистящим средством, которое вы используете для обычной уборки дома. Удалите всю грязь и мусор с поверхности, чтобы клей хорошо прилип и приклеил новую панель к поверхности.
Настройте лазерный уровень так, чтобы вы получили горизонтальную линию вокруг комнаты на верхнем крае того места, где вы хотите, чтобы ваша обшивка останавливалась.Не обращайте внимания на этот шаг, когда вы прокладываете панели до потолка.
Поместите секцию обшивки на место в исходной точке. Держите его на стене и отметьте край обшивки на стене из плитки. Снимите обшивку.
Снимите обшивку.
Нанесите клей на стену до линии карандаша и лазерной линии. Нанесите его на стену шпателем или воспользуйтесь пистолетом для конопатки, чтобы нанести зигзагообразный узор в пространстве в соответствии с рекомендациями производителя.
Прижмите обшивку на место.Сильно надавите на всю поверхность панели, чтобы получить ровную ровную поверхность и обеспечить сцепление панели с поверхностью.
Установите скрепленные панели с помощью соответствующего оборудования, а не клея. Найдите шпильки с помощью поисковика. Используйте сверло с твердосплавным наконечником, чтобы просверлить в плитке направляющие отверстия, расположенные в соответствии с рекомендациями производителя. Поместите панели на место и вставьте винты в направляющие отверстия и опустите в стойки стены.
Ресурсы
Советы
- Для зигзагообразных клеевых рисунков с помощью пистолета для уплотнения держите линии рисунков на расстоянии примерно трех-четырех дюймов друг от друга при перемещении по вертикали или горизонтали.
 При сверлении пилотных отверстий используйте сверло, которое немного меньше, чем фактическое монтажное оборудование, чтобы оно плотно входило в отверстие и удерживало панель на месте, и просверливайте только плитку, а не фактическую древесину настенных стоек. Для достижения наилучших результатов используйте лазерный уровень, который также имеет вертикальные линии, чтобы направлять установку и удерживать ее в вертикальном положении.
При сверлении пилотных отверстий используйте сверло, которое немного меньше, чем фактическое монтажное оборудование, чтобы оно плотно входило в отверстие и удерживало панель на месте, и просверливайте только плитку, а не фактическую древесину настенных стоек. Для достижения наилучших результатов используйте лазерный уровень, который также имеет вертикальные линии, чтобы направлять установку и удерживать ее в вертикальном положении.
Предупреждения
- При работе с электроинструментом надевайте защитные очки.
Биография писателя
Тим Андерсон пишет с 2007 года.Его публиковали в Интернете через GTV Magazine, Home Anatomy, TravBuddy, MMO Hub, Killer Guides и группу Delegate2. Он проработал более 15 лет подрядчиком по плитке и камню в третьем поколении, прежде чем перешел на внештатную писательскую деятельность.
Пользовательский интерфейс кода Visual Studio
По своей сути Visual Studio Code — это редактор кода. Как и многие другие редакторы кода, VS Code использует общий пользовательский интерфейс и расположение проводника слева, отображающего все файлы и папки, к которым у вас есть доступ, и редактора справа, отображающего содержимое файлов, которые вы открыли. .
.
Базовая компоновка
VS Code имеет простой и интуитивно понятный макет, который максимизирует пространство, предоставляемое редактору, оставляя достаточно места для просмотра и доступа к полному контексту вашей папки или проекта. Пользовательский интерфейс разделен на пять областей:
- Редактор — Основная область для редактирования файлов. Вы можете открывать столько редакторов, сколько хотите, бок о бок по вертикали и горизонтали.
- Боковая панель — Содержит различные представления, такие как проводник, чтобы помочь вам при работе над проектом.
- Строка состояния — Информация об открытом проекте и редактируемых файлах.
- Панель активности — расположена в дальнем левом углу, позволяет переключаться между представлениями и дает дополнительные контекстно-зависимые индикаторы, такие как количество исходящих изменений при включенном Git.

- Панели — Вы можете отображать различные панели под областью редактора для вывода или отладочной информации, ошибок и предупреждений или встроенного терминала.Панель также можно сдвинуть вправо, чтобы освободить больше места по вертикали.
Каждый раз, когда вы запускаете VS Code, он открывается в том же состоянии, в котором вы его закрывали в последний раз. Папка, макет и открытые файлы сохраняются.
Открытые файлы в каждом редакторе отображаются с заголовками с вкладками (вкладками) в верхней части области редактора. Чтобы узнать больше о заголовках с вкладками, см. Раздел Вкладки ниже.
Совет: Вы можете переместить боковую панель вправо ( View > Move Side Bar Right ) или переключить ее видимость (⌘B (Windows, Linux Ctrl + B)).
Редактирование бок о бок
Вы можете открывать столько редакторов, сколько хотите, бок о бок по вертикали и горизонтали. Если у вас уже открыт один редактор, есть несколько способов открыть другой редактор сбоку от существующего:
Если у вас уже открыт один редактор, есть несколько способов открыть другой редактор сбоку от существующего:
- Щелкните файл в Проводнике, удерживая клавишу Alt.
- ⌘ \ (Windows, Linux Ctrl + \), чтобы разделить активный редактор на два.
- Открыть сбоку (⌃Введите (Windows, Linux Ctrl + Enter)) из контекстного меню проводника в файле.
- Нажмите кнопку Split Editor в правом верхнем углу редактора.
- Перетащите файл в любую сторону области редактора.
- Ctrl + Enter (macOS: Cmd + Enter) в списке файлов Quick Open (⌘P (Windows, Linux Ctrl + P)).
Каждый раз, когда вы открываете другой файл, активный редактор отображает содержимое этого файла. Итак, если у вас есть два редактора бок о бок и вы хотите открыть файл ‘foo.cs ‘в правый редактор, убедитесь, что редактор активен (щелкнув внутри него), прежде чем открывать файл’ foo.cs ‘.
По умолчанию редакторы открываются справа от активного. Вы можете изменить это поведение с помощью параметра
Вы можете изменить это поведение с помощью параметра workbench.editor.openSideBySideDirection и вместо этого настроить открытие новых редакторов в нижней части активного.
Если у вас открыто более одного редактора, вы можете быстро переключаться между ними, удерживая клавишу Ctrl (macOS: Cmd) и нажимая 1, 2 или 3.
Совет: Вы можете изменять размер редакторов и переупорядочивать их. Перетащите область заголовка редактора, чтобы изменить положение или размер редактора.
Миникарта
Миникарта (схема кода) дает общий обзор исходного кода, который полезен для быстрой навигации и понимания кода. Мини-карта файла отображается в правой части редактора. Вы можете щелкнуть или перетащить затененную область, чтобы быстро переходить к различным разделам файла.
Совет: Вы можете переместить миникарту в левую сторону или полностью отключить ее, установив соответственно
"редактор.илиminimap.side ":" left "
" editor.minimap.enabled ": falseв настройках вашего пользователя или рабочей области.
Направляющие
На изображении выше также показаны направляющие отступа (вертикальные линии), которые помогают быстро увидеть совпадающие уровни отступа. Если вы хотите отключить направляющие отступа, вы можете установить "editor.renderIndentGuides": false в настройках пользователя или рабочей области.
Панировочные сухари
В редакторе есть панель навигации над его содержимым, которая называется «Панировочные сухари».Он показывает текущее местоположение и позволяет быстро перемещаться между папками, файлами и символами.
«Хлебные крошки» всегда показывают путь к файлу, а если текущий тип файла имеет языковую поддержку символов, путь символа до позиции курсора. Вы можете отключить панировочные сухари с помощью команды переключения Просмотр > Показать панировочные сухари . Дополнительные сведения о функции хлебных крошек, например о том, как настроить их внешний вид, см. В разделе «Навигация по коду» в статье «Навигация по коду».
Дополнительные сведения о функции хлебных крошек, например о том, как настроить их внешний вид, см. В разделе «Навигация по коду» в статье «Навигация по коду».
Explorer
Проводник используется для просмотра, открытия и управления всеми файлами и папками в вашем проекте. VS Code основан на файлах и папках — вы можете сразу начать работу, открыв файл или папку в VS Code.
После открытия папки в VS Code содержимое папки отображается в проводнике. Вы можете многое сделать отсюда:
- Создавайте, удаляйте и переименовывайте файлы и папки.
- Перемещайте файлы и папки с помощью перетаскивания.
- Используйте контекстное меню, чтобы изучить все варианты.
Совет: Вы можете перетаскивать файлы в проводник извне VS Code, чтобы скопировать их (если проводник пуст, VS Code вместо этого откроет их)
VS Code очень хорошо работает с другими инструментами, которые вы можете использовать, особенно с инструментами командной строки. Если вы хотите запустить инструмент командной строки в контексте папки, которую вы в данный момент открыли в VS Code, щелкните папку правой кнопкой мыши и выберите Открыть в командной строке (или Открыть в терминале в macOS или Linux).
Если вы хотите запустить инструмент командной строки в контексте папки, которую вы в данный момент открыли в VS Code, щелкните папку правой кнопкой мыши и выберите Открыть в командной строке (или Открыть в терминале в macOS или Linux).
Вы также можете перейти к местоположению файла или папки в собственном проводнике, щелкнув правой кнопкой мыши файл или папку и выбрав Показать в проводнике (или Показать в Finder в macOS или Открыть содержащую папку в Linux. ).
Совет: Введите ⌘P (Windows, Linux Ctrl + P) ( Quick Open ), чтобы быстро найти и открыть файл по его имени.
По умолчанию VS Code исключает некоторые папки из проводника (например. .git ). Используйте параметр files.exclude , чтобы настроить правила для скрытия файлов и папок из проводника.
Совет: Это действительно полезно для скрытия файлов производных ресурсов, таких как
\ *.в Unity илиMeta
\ *. Jsв проекте TypeScript. Чтобы Unity исключила файлы\ *. Cs.meta, нужно выбрать шаблон:"** / *. Cs.meta": true. Для TypeScript вы можете исключить сгенерированный JavaScript для файлов TypeScript с помощью:"** / *.js ": {" when ":" $ (basename) .ts "}.
Множественный выбор
Вы можете выбрать несколько файлов в представлении File Explorer и OPEN EDITORS для выполнения действий (Удалить, Перетащить и оставить, Открыть в сторону) над несколькими элементами. Используйте клавишу Ctrl / Cmd , щелкните для выбора отдельных файлов и Shift + щелкните , чтобы выбрать диапазон. Если вы выберете два элемента, теперь вы можете использовать команду контекстного меню Сравнить выбранные для быстрого сравнения двух файлов.
Примечание: В более ранних версиях VS Code нажатие с нажатой клавишей Ctrl / Cmd открывало бы файл в новой группе редакторов сбоку. Если вам все еще нравится такое поведение, вы можете использовать параметр
Если вам все еще нравится такое поведение, вы можете использовать параметр workbench.list.multiSelectModifier , чтобы изменить множественный выбор для использования клавиши Alt .
"workbench.list.multiSelectModifier": "alt" Фильтрация дерева документов
Вы можете ввести для фильтрации файлов, видимых в данный момент, в проводнике .Сосредоточившись на File Explorer, начните вводить часть имени файла, которое вы хотите сопоставить. Вы увидите окно фильтра в правом верхнем углу File Explorer , показывающее, что вы уже ввели, и соответствующие имена файлов будут выделены. Когда вы нажимаете клавиши курсора для перемещения вверх и вниз по списку файлов, он будет переключаться между соответствующими файлами или папками.
Если навести указатель мыши на поле фильтра и выбрать Включить фильтр для типа , будут показаны только соответствующие файлы / папки. Используйте кнопку «X» Очистить , чтобы очистить фильтр.
Используйте кнопку «X» Очистить , чтобы очистить фильтр.
Общий вид
Обзорное представление — это отдельный раздел в нижней части проводника. При раскрытии отображается дерево символов текущего активного редактора.
В режиме «Структура» имеются различные режимы Сортировка по , дополнительное отслеживание курсора и поддерживаются обычные жесты открытия. Он также включает поле ввода, которое находит или фильтрует символы по мере ввода. Ошибки и предупреждения также отображаются в режиме «Структура», что позволяет сразу увидеть местонахождение проблемы.
Для символов представление основывается на информации, вычисленной вашими установленными расширениями для различных типов файлов. Например, встроенная поддержка Markdown возвращает иерархию заголовков Markdown для символов файла Markdown.
Существует несколько параметров просмотра структуры, которые позволяют включать / отключать значки и управлять отображением ошибок и предупреждений (все они включены по умолчанию):
-
outline.— Включение отображения элементов контура с помощью значков. icons
icons -
outline.problems.enabled— Показывать ошибки и предупреждения на элементах структуры. -
outline.problems.badges— Переключение использования значков для ошибок и предупреждений. -
outline.problems.colors— Переключение цветов для ошибок и предупреждений.
Открытые редакторы
В верхней части проводника находится вид ОТКРЫТЫЕ РЕДАКТОРЫ . Это список активных файлов или превью. Это файлы, которые вы ранее открывали в VS Code, над которыми вы работали.Например, файл будет указан в представлении OPEN EDITORS , если вы:
- Внесите изменения в файл.
- Дважды щелкните заголовок файла.
- Дважды щелкните файл в проводнике.
- Открыть файл, не входящий в текущую папку.
Просто щелкните элемент в представлении OPEN EDITORS , и он станет активным в VS Code.
Когда вы закончите свою задачу, вы можете удалить файлы по отдельности из представления ОТКРЫТЬ РЕДАКТОРЫ или удалить все файлы с помощью действия View: Close All Editors or View: Close All Editors in Group actions.
Просмотры
Проводник — это лишь одно из представлений, доступных в VS Code. Есть также Просмотры для:
- Поиск — Обеспечивает глобальный поиск и замену в вашей открытой папке.
- Source Control — VS Code по умолчанию включает систему управления версиями Git.
- Выполнить — В представлении запуска и отладки VS Code отображаются переменные, стеки вызовов и точки останова.
- Расширения — Устанавливайте и управляйте своими расширениями в VS Code.
- Пользовательские представления — Просмотры, добавленные расширениями.
Совет: Вы можете открыть любое представление с помощью команды View: Open View .
Вы можете отображать или скрывать виды из основного вида, а также изменять их порядок перетаскиванием.
Полоса активности
Панель активности слева позволяет быстро переключаться между видами. Вы также можете изменить порядок представлений, перетащив их на полосу активности или полностью удалить представление (щелкните правой кнопкой мыши Hide from Activity Bar ).
Палитра команд
VS Code также доступен с клавиатуры. Наиболее важная комбинация клавиш, которую необходимо знать, — это ⇧⌘P (Windows, Linux Ctrl + Shift + P), которая вызывает Command Palette . Отсюда у вас есть доступ ко всем функциям VS Code, включая сочетания клавиш для наиболее распространенных операций.
Палитра команд обеспечивает доступ ко многим командам. Вы можете выполнять команды редактора, открывать файлы, искать символы и быстро просматривать структуру файла, используя одно и то же интерактивное окно.Вот несколько советов:
Вы можете выполнять команды редактора, открывать файлы, искать символы и быстро просматривать структуру файла, используя одно и то же интерактивное окно.Вот несколько советов:
- ⌘P (Windows, Linux Ctrl + P) позволит вам перейти к любому файлу или символу, набрав его имя
- ⌃Tab (Windows, Linux Ctrl + Tab) будет циклически перемещаться по последнему набору открытых файлов
- ⇧⌘P (Windows, Linux Ctrl + Shift + P) перенесет вас прямо в редактор команд
- ⇧⌘O (Windows, Linux Ctrl + Shift + O) позволит вам перейти к определенному символу в файле
- ⌃G (Windows, Linux Ctrl + G) позволит вам перейти к определенной строке в файле
Тип ? в поле ввода, чтобы получить список доступных команд, которые вы можете выполнить отсюда:
Настройка редактора
VS Code дает вам множество опций для настройки редактора.В меню View вы можете скрыть или переключить различные части пользовательского интерфейса, такие как боковая панель , строка состояния и панель активности .
Вы можете скрыть панель меню в Windows и Linux с помощью команды View > Toggle Menu Bar . Вы по-прежнему можете получить доступ к строке меню, нажав клавишу Alt ( window.menuBarVisibility настройка ).
Настройки
Большинство конфигураций редактора хранятся в настройках, которые можно изменять напрямую.Вы можете установить параметры глобально с помощью настроек пользователя или для каждого проекта / папки с помощью настроек рабочего пространства. Значения настроек хранятся в файле settings.json .
- Выберите файл > Настройки > Настройки (или нажмите ⌘, (Windows, Linux Ctrl +,)), чтобы отредактировать пользовательский файл
settings.json. - Чтобы изменить настройки рабочего пространства, выберите вкладку НАСТРОЙКИ РАБОЧЕГО ПРОСТРАНСТВА , чтобы отредактировать файл
settings.рабочего пространства. json
json
Примечание для пользователей macOS: Меню настроек находится в разделе Код , а не Файл . Например, Код > Настройки > Настройки .
Вы увидите настройки VS Code по умолчанию в левом окне и ваш редактируемый файл settings.json справа. Вы можете легко отфильтровать настройки в Default Settings , используя поле поиска вверху.Скопируйте параметр в редактируемый файл settings.json справа, щелкнув значок редактирования слева от параметра. Настройки с фиксированным набором значений позволяют вам выбрать значение как часть их меню значка редактирования.
После редактирования настроек введите ⌘S (Windows, Linux Ctrl + S), чтобы сохранить изменения. Изменения вступят в силу немедленно.
Примечание.
Настройки рабочего пространства имеют приоритет над пользовательскими настройками и полезны для совместного использования настроек проекта в группе.
Режим дзен
Zen Mode позволяет вам сосредоточиться на своем коде, скрывая весь пользовательский интерфейс, кроме редактора (без панели действий, строки состояния, боковой панели и панели), переходя в полноэкранный режим и центрируя макет редактора. Режим Zen можно переключить с помощью меню View , Command Palette или сочетания клавиш ⌘K Z (Windows, Linux Ctrl + K Z). Двойной Esc выходит из режима дзен. Переход в полноэкранный режим можно отключить через zenMode.fullScreen . Zen Mode можно дополнительно настроить с помощью следующих настроек: zenMode.hideStatusBar , zenMode.hideTabs , zenMode.fullScreen , zenMode.restore и zenMode.centerLayout .
Центрированный макет редактора
Центрированный макет редактора позволяет центрировать область редактора. Это особенно полезно при работе с одним редактором на большом мониторе. Вы можете использовать боковые створки для изменения размера вида (удерживайте нажатой клавишу
Это особенно полезно при работе с одним редактором на большом мониторе. Вы можете использовать боковые створки для изменения размера вида (удерживайте нажатой клавишу Alt для независимого перемещения створок).
Вкладки
Visual Studio Code показывает открытые элементы с вкладками (заголовками с вкладками) в области заголовка над редактором.
Когда вы открываете файл, для этого файла добавляется новая вкладка.
Вкладки позволяют быстро перемещаться между элементами, а вкладки можно перетаскивать, чтобы изменить их порядок.
Если у вас больше открытых элементов, чем может поместиться в области заголовка, вы можете использовать команду Показать открытые редакторы (доступную с помощью кнопки ... Дополнительно) для отображения раскрывающегося списка элементов с вкладками.
Если вы не хотите использовать вкладки, вы можете отключить эту функцию, установив рабочую среду . значение false: editor.showTabs
editor.showTabs
"workbench.editor.showTabs": ложь См. Раздел ниже, чтобы оптимизировать VS Code при работе без вкладок.
Заказ вкладок
По умолчанию новые вкладки добавляются справа от существующих вкладок, но вы можете указать, где должны отображаться новые вкладки, с помощью параметра workbench.editor.openPositioning .
Например, вы можете захотеть, чтобы слева отображались новые элементы с вкладками:
"верстак.editor.openPositioning ":" left " Режим предварительного просмотра
Когда вы щелкаете один раз или выбираете файл в проводнике, он отображается в режиме предварительного просмотра и повторно использует существующую вкладку. Это полезно, если вы быстро просматриваете файлы и не хотите, чтобы у каждого посещенного файла была собственная вкладка. Когда вы начинаете редактировать файл или используете двойной щелчок для открытия файла из проводника, этому файлу выделяется новая вкладка.
Режим предварительного просмотра обозначен курсивом в заголовке вкладки:
Если вы предпочитаете не использовать режим предварительного просмотра и всегда создавать новую вкладку, вы можете управлять поведением с помощью следующих параметров:
-
верстак.editor.enablePreviewдля глобального включения или отключения редакторов предварительного просмотра -
workbench.editor.enablePreviewFromQuickOpenдля включения или отключения редакторов предварительного просмотра при открытии из Quick Open
Группы редакторов
Когда вы разделяете редактор (с помощью команд Split Editor или Open to the Side ), создается новая область редактора, которая может содержать группу элементов. Вы можете открывать столько областей редактора, сколько хотите, бок о бок по вертикали и горизонтали.
Вы можете ясно увидеть это в разделе ОТКРЫТЫЕ РЕДАКТОРЫ в верхней части окна проводника:
Вы можете перетаскивать группы редакторов в рабочую среду, перемещать отдельные вкладки между группами и быстро закрывать целые группы ( Закрыть все ).
Примечание. VS Code использует группы редакторов независимо от того, включены ли вкладки. Без вкладок группы редакторов представляют собой стопку ваших открытых элементов, при этом последний выбранный элемент отображается на панели редактора.
Макет редактора сетки
По умолчанию группы редакторов располагаются в вертикальных столбцах (например, когда вы разделяете редактор, чтобы открыть его сбоку). Вы можете легко расположить группы редакторов в любом желаемом макете, как по вертикали, так и по горизонтали:
Для поддержки гибких макетов вы можете создавать пустые группы редакторов. По умолчанию закрытие последнего редактора группы редакторов приводит к закрытию самой группы, но вы можете изменить это поведение с помощью нового параметра workbench.editor.closeEmptyGroups: false :
В новом меню View > Editor Layout есть предопределенный набор макетов редактора:
Редакторы, которые открываются сбоку (например, щелкнув на панели инструментов редактора действие Разделить редактор ), по умолчанию открываются справа от активного редактора. Если вы предпочитаете открывать редакторы ниже активного, настройте новый параметр
Если вы предпочитаете открывать редакторы ниже активного, настройте новый параметр workbench.editor.openSideBySideDirection: вниз на .
Существует множество клавиатурных команд для настройки макета редактора с помощью одной только клавиатуры, но если вы предпочитаете использовать мышь, перетаскивание — это быстрый способ разбить редактор в любом направлении:
Pro Tip : Если вы нажмете и удерживаете клавишу
Altпри наведении курсора на действие панели инструментов, чтобы разделить редактор, он предложит разделить на другую ориентацию. Это быстрый способ разделения вправо или вниз.
Сочетания клавиш
Вот несколько удобных сочетаний клавиш для быстрого перехода между редакторами и группами редакторов.
Если вы хотите изменить сочетания клавиш по умолчанию, см. Подробности в разделе «Привязки клавиш».
- ⌥⌘ → (Windows, Linux Ctrl + PageDown) перейти в правый редактор.
- ⌥⌘ ← (Windows, Linux Ctrl + PageUp) перейти в левый редактор.
- ⌃Tab (Windows, Linux Ctrl + Tab) открыть предыдущий редактор в списке MRU группы редакторов.
- ⌘1 (Windows, Linux Ctrl + 1) перейти в крайнюю левую группу редакторов.
- ⌘2 (Windows, Linux Ctrl + 2) перейти в центральную группу редакторов.
- ⌘3 (Windows, Linux Ctrl + 3) перейти в крайнюю правую группу редакторов.
- ⌘W (Windows Ctrl + F4, Linux Ctrl + W) закрыть активный редактор.
- ⌘K W (Windows, Linux Ctrl + K W) закрыть все редакторы в группе редакторов.
- ⌘K ⌘W (Windows, Linux Ctrl + K Ctrl + W) закрыть все редакторы.
Работа без вкладок
Если вы предпочитаете не использовать вкладки (заголовки с вкладками), вы можете полностью отключить вкладки (заголовки с вкладками), установив рабочую среду . на false. editor.showTabs
editor.showTabs
Отключить режим предварительного просмотра
Без вкладок раздел ОТКРЫТЫЕ РЕДАКТОРЫ проводника файлов — это быстрый способ навигации по файлам. В режиме предварительного просмотра файлы не добавляются ни в список OPEN EDITOR, ни в группу редакторов при открытии одним щелчком мыши. Вы можете отключить эту функцию с помощью настроек workbench.editor.enablePreview и workbench.editor.enablePreviewFromQuickOpen .
Ctrl + Tab для навигации по всей истории редактора
Вы можете изменить сочетания клавиш для Ctrl + Tab, чтобы отобразить список всех открытых редакторов из истории, независимо от активной группы редакторов.
Измените свои сочетания клавиш и добавьте следующее:
{"ключ": "ctrl + tab", "команда": "workbench.action.openPreviousEditorFromHistory"},
{"ключ": "ctrl + tab", "команда": "workbench. action.quickOpenNavigateNext", "когда": "inQuickOpen"},
action.quickOpenNavigateNext", "когда": "inQuickOpen"}, Закройте всю группу вместо одного редактора
Если вам понравилось, как VS Code закрывает целую группу при закрытии одного редактора, вы можете привязать следующие сочетания клавиш.
macOS:
{"ключ": "cmd + w", "command": "workbench.action.closeEditorsInGroup "} Windows / Linux:
{"key": "c Как установить плитку на пол в ванной комнате
В прямом эфире
Родной городВ прямом эфире
Родной городВ прямом эфире
Родной городВ прямом эфире
Родной городВ прямом эфире
Родной городВ прямом эфире
Родной городВ прямом эфире
Родной городВ прямом эфире
Город ветров реабилитацииВ прямом эфире
Город ветров реабилитацииВ прямом эфире
Город ветров реабилитацииВ прямом эфире
Город ветров реабилитацииВ прямом эфире
Город ветров реабилитацииВ прямом эфире
Город ветров реабилитацииВ прямом эфире
Город ветров реабилитацииВ прямом эфире
Путешествие по АмерикеВ прямом эфире
В прямом эфире
Флип или флопВ прямом эфире
Флип или флопВ прямом эфире
Охотники за домомВ прямом эфире
House Hunters InternationalВ прямом эфире
Охотники за домомВ прямом эфире
House Hunters InternationalВ прямом эфире
В прямом эфире
Флип или флопВ прямом эфире
Флип или флопВ прямом эфире
Охотники за домомВ прямом эфире
House Hunters InternationalВ прямом эфире
Охотники за домомВ прямом эфире
House Hunters InternationalВ прямом эфире
Путешествие по АмерикеВ прямом эфире
Путешествие по АмерикеВ прямом эфире
Путешествие по Америке В трендеHGTV Дом мечты 2021
Родной город
Лучшие тенденции для дома 2021 года
Идеи для кухонных фартуков
Как избежать ошибок
Комнатные растения для слабого освещения
Показывает- Особняки со скидкой
- Брат против.
 Родной брат
Родной брат - Знаменитость I.O.U.
- Кристина на побережье
- Fixer to Fabulous
- Флип или флоп
- Листать 101
- Хорошие кости
- Помогите! Я разрушил свой дом
- Родной город
- Любите это или перечислите
- Братья по собственности: Forever Home
- Остров Реновации
- Rock the Block
- Правила дома для отпуска
- Город ветров реабилитации
- См.
 Полное расписание
Полное расписание - Смотреть вживую
- Полные сезоны трансляции
- Украшения
- Ремоделирование
- Идеи по комнатам
- Главная Туры
- Стили дизайна
- Сады
- Цветы и растения
- Ландшафтный дизайн и ландшафтный дизайн
- Открытые пространства
- Обуздать апелляцию
- Семья
- Уборка и организация
- каникулы
- Развлекательный
- Путешествовать
- Здоровье и благополучие
- Недвижимость
- Обустройство дома
- Ремесла
- Сделай сам
- Апсайклинг
- HGTV ручной работы
 Больше в разделе «Как сделать»
Лотереи
Больше в разделе «Как сделать»
Лотереи- HGTV Dream Home 2021: примите участие в розыгрыше призов
- Умный дом HGTV
- HGTV Городской оазис
- Информационные бюллетени
- Журнал
- Расписание ТВ
- Смотреть вживую
Руководство по тайловой карте Defold
- Defold
- Товар
- Витрина
- Учить
- Портал активов
- Открытый исходный код
- Форум
- Скачать
- Пожертвовать
- Скачать
- GitHub
- Примеры
- Учебники
- Руководства
- Ссылка API
- FAQ
- Введение
- Установка Defold
- Редактор
- Глоссарий
- Defold для пользователей Flash
- Получение помощи
- Создание проекта
- Настройки проекта
- Библиотеки
- Строительные блоки
- Адресация
- Передача сообщений
- Жизненный цикл приложения
- Импорт ресурсов
- Импорт 2D-графики
- Импорт 3D-моделей
- Адаптация к разным размерам экрана
- Оперативное обновление
- Анимация
- Atlas
- Шрифт
- Управление ресурсами
- Фильтр текстур 915 Источники текстур 915
- Обзор
- Коллекционная фабрика
- Коллекция прокси
- Объект столкновения
- Камера
- Завод
- Этикетка
- Сетка
- Модель
- Частица FX
- Модель
- Spine 915 Spine анимация Spine Звук 915 Tilemap
- Обзор графического интерфейса
- Узлы Box
- Текстовые узлы
- Узлы Pie
- Узлы Spine
- Узлы ParticleFX
- Узлы шаблонов
- Скрипты
- Отсечение
- Макеты
- Обзор физики
- Объекты столкновений
- Формы столкновений
- Группы столкновений
- Сообщения о столкновениях
- Разрешение конфликтов
- Отражение лучей
- Соединения и ограничения
- Сценарии
- Свойства
- Свойства скрипта
- Lua в Defold
- Входные данные
- Модули
- Отладка





 Панно из такой плитки для ванной давно и прочно завоевало сердца потребителей. Данный материал характеризуется доступной ценой, а также большим разнообразием различных цветов и фактур. Помимо этого, керамическая плитка отлично подходит для душевой комнаты, так как не боится воздействия повышенной влажности. К слабым сторонам материала следует относить низкую прочность, но для того, чтобы испортить поверхность мозаики нужно еще сильно постараться!
Панно из такой плитки для ванной давно и прочно завоевало сердца потребителей. Данный материал характеризуется доступной ценой, а также большим разнообразием различных цветов и фактур. Помимо этого, керамическая плитка отлично подходит для душевой комнаты, так как не боится воздействия повышенной влажности. К слабым сторонам материала следует относить низкую прочность, но для того, чтобы испортить поверхность мозаики нужно еще сильно постараться!

 json')
# затем используйте s как виджет ...
json')
# затем используйте s как виджет ...
 Любая замена ContentPanel должна реализовывать Этот способ.
Любая замена ContentPanel должна реализовывать Этот способ. Обратите внимание, что по умолчанию
0 означает, что виджет вставлен в начало списка
и, таким образом, будет отображаться поверх других родственных виджетов. Для
полное обсуждение индекса и иерархии виджетов см.
Руководство по программированию виджетов.
Обратите внимание, что по умолчанию
0 означает, что виджет вставлен в начало списка
и, таким образом, будет отображаться поверх других родственных виджетов. Для
полное обсуждение индекса и иерархии виджетов см.
Руководство по программированию виджетов.

 Если вы создаете свой
собственный виджет интерфейса, он также должен отправлять такое событие, которое
автоматически перехватывается
Если вы создаете свой
собственный виджет интерфейса, он также должен отправлять такое событие, которое
автоматически перехватывается 

 Это
визуализируется с помощью виджета
Это
визуализируется с помощью виджета  Он создает строку с заголовком / описанием (слева) и элементом управления настройками
(правильно).
Он создает строку с заголовком / описанием (слева) и элементом управления настройками
(правильно). Для
полное обсуждение индекса и иерархии виджетов см.
Руководство по программированию виджетов.
Для
полное обсуждение индекса и иерархии виджетов см.
Руководство по программированию виджетов.
 Если False, событие продолжит отправляться остальным.
дерева виджетов.
Если False, событие продолжит отправляться остальным.
дерева виджетов.

 uix.settings.
uix.settings. 



 По умолчанию отображаются одни настройки
панель за раз с боковой панелью для переключения между ними.
По умолчанию отображаются одни настройки
панель за раз с боковой панелью для переключения между ними.


 При сверлении пилотных отверстий используйте сверло, которое немного меньше, чем фактическое монтажное оборудование, чтобы оно плотно входило в отверстие и удерживало панель на месте, и просверливайте только плитку, а не фактическую древесину настенных стоек. Для достижения наилучших результатов используйте лазерный уровень, который также имеет вертикальные линии, чтобы направлять установку и удерживать ее в вертикальном положении.
При сверлении пилотных отверстий используйте сверло, которое немного меньше, чем фактическое монтажное оборудование, чтобы оно плотно входило в отверстие и удерживало панель на месте, и просверливайте только плитку, а не фактическую древесину настенных стоек. Для достижения наилучших результатов используйте лазерный уровень, который также имеет вертикальные линии, чтобы направлять установку и удерживать ее в вертикальном положении.
 minimap.side ":" left "
minimap.side ":" left " Meta
Meta  icons
icons 
 json
json  Настройки рабочего пространства имеют приоритет над пользовательскими настройками и полезны для совместного использования настроек проекта в группе.
Настройки рабочего пространства имеют приоритет над пользовательскими настройками и полезны для совместного использования настроек проекта в группе.
 action.quickOpenNavigateNext", "когда": "inQuickOpen"},
action.quickOpenNavigateNext", "когда": "inQuickOpen"},  Родной брат
Родной брат Полное расписание
Полное расписание