Основные принципы дизайна: Принципы дизайна и как их использовать
Принципы дизайна и как их использовать
У графического дизайна, также как и у любого другого вида искусства, есть свои правила и принципы. Дизайнеры следуют принципам дизайна для того, чтобы правильно оформить свою композицию. Графический дизайн должен быть не только красивым и привлекающим внимание, но и иметь правильные пропорции и баланс.
Количество основных принципов дизайна бывает разным в зависимости от подхода. Однако ключевые принципы графического дизайна традиционно включают баланс, контраст, акцент, пропорция, повторение и паттерн, движение, пространство, разнообразие и единство.
Рассмотрим принципы дизайна подробнее и разберемся, что представляет из себя каждый из них:
- Основные принципы дизайна
- Как использовать принципы дизайна
Итак, давайте взглянем на каждый принцип по отдельности, и определим его задачу.
Баланс
Каждый элемент дизайна имеет визуальный вес. Объекты, текст, их размер и форма, цвет и текстура — все они имеют вес, который необходимо учитывать, чтобы окончательный результат смотрелся органично.
Представьте деревянную лодку на озере. Как только вы поместите часть багажа на одну сторону, она начнет медленно опускаться под воду.
Ваша лодка должна быть сбалансированной, чтобы двигаться вперед. То же самое касается визуальных элементов дизайна. Для создания правильной и визуально привлекательной композиции, необходимо обеспечить баланс элементов.
Баланс в дизайне бывает 3 видов: симметричный, асимметричный и радиальный.
Симметричный баланс: элементы по обе стороны центральной линии имеют одинаковый вес.
Асимметричный баланс: у сторон разный вес, но при этом они выглядят сбалансировано.
Радиальный баланс: элементы расположены вокруг центральной точки дизайна.
Контраст
Контраст в дизайне используют, чтобы создать очевидную разницу между объектами дизайна и тем самым их подчеркнуть. В композиции контраст можно применить с помощью контрастных цветов, светлых и темных тонов, малых и больших форм, тонких и жирных шрифтов и др.
Например, если вы создаете логотип, контраст можно получить, используя розовый фон, синие и зеленые элементы и текст белого цвета.
Однако контрастом лучше не злоупотреблять. Например, если вы работаете с текстом, и выбрали более двух-трех шрифтов, композиция в целом будет выглядеть перегруженной. Она сконфузит вашу аудиторию, и та не сможет сконцентрироваться на информации.
Акцент
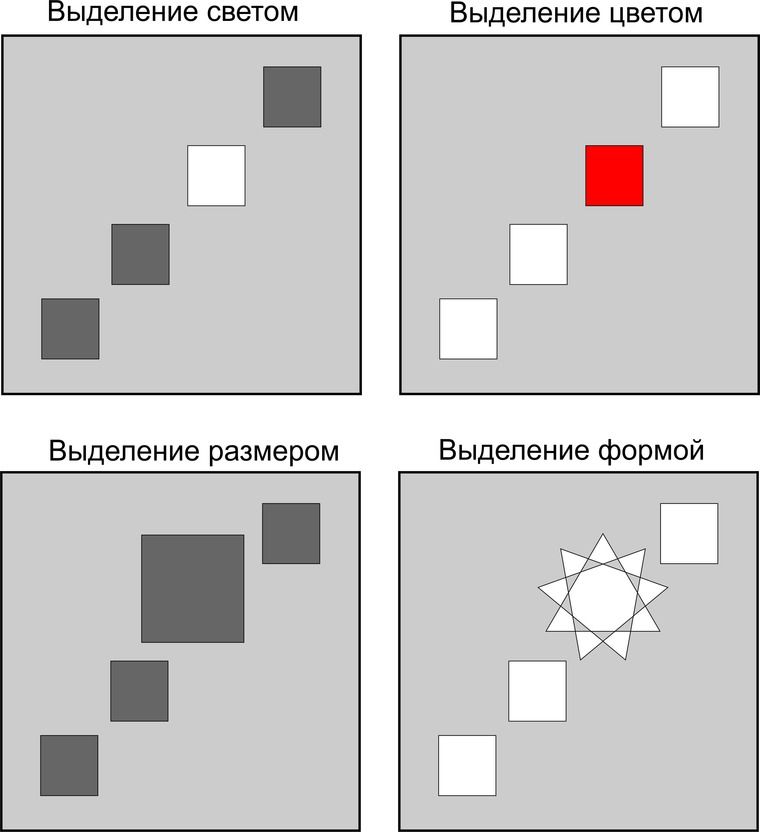
Акцент помогает подчеркнуть самый важный элемент дизайна и направить на него внимание аудитории с помощью формы, размера или цвета.
Чтобы оформить идеальный акцент в дизайне, вам необходимо иметь четкое представление о том, что в вашей композиции важно. В противном случае, ваш дизайн будет выглядеть несбалансированным и неаккуратным.
Пример: вы создаете анонс о распродаже, в рамках которой скидка на некоторые товары достигает 50%, вы можете поместить эти самые “50%” в центр дизайна и сделать этот элемент больше и жирнее остальных.
Остальные слова-элементы (“скидки до”) должны быть меньше, чтобы сохранить визуальную иерархию. Это вторая задача акцента — сконцентрировать внимание только на нужной информации и сделать ненужную информацию менее заметной.
Пропорция
Пропорция — соотношение размеров элементов дизайна. Пропорция — естественное продолжение грамотно оформленной композиции с контрастом и балансом.
Она помогает выделить нужные элементы — обычно чем больше элемент дизайна, тем он важнее, и наоборот, чем он меньше, тем незначительнее.
- Повтор и паттерн
Повтор одного элемента, цвета или формы в дизайне придает композиции целостность и изюминку.
Повтор одного и того же элемента поможет оформить паттерн и сделать дизайн эффектным. Например, использование цвета вашего логотипа в дизайне анонса с паттерном станет непрямой отсылкой к вашему бренду и поможет оформить идентичность бренда.
Кстати, использование принципов повтора и паттерна сейчас в тренде в принте и фэшн-индустрии.
Движение
У каждого дизайна должно быть начало и конец, совсем как у истории. Путь глаза зрителя по дизайну, то как они его считывают, определяет принцип движения в дизайне. Этот путь располагает элементы по приоритету важности и помогает полностью раскрыть дизайн.
Дизайнер достигает этого путем выбора расположения элементов, их размера, жирности, цвета и других параметров.
Возможно вам будет трудно определить приоритет элементов дизайна, какой из них должен быть больше и заметнее, поэтому ловите лайфхак: создайте письменный вариант своей композиции и расположите элементы по степени важности.
Пространство
Зачастую новичкам в дизайне кажется, что если в дизайне есть пустое пространство, то работа не выполнена до конца и его нужно заполнить фигурами, цветом, типографикой и другими элементами.
Но это не так. Это пространство называется белым или негативным, и оно необходимо в любом дизайне.
Это пространство дает вашей композиции “дышать” и помогает выделить нужные элементы. Грамотное использование негативного пространства определенно дает положительный эффект.
- Разнообразие
Чтобы создать интерес к визуальному объекту и удержать внимание зрителей, необходимо разнообразие. Разнообразие — это использование нескольких элементов дизайна для того, чтобы дать возможность аудитории подробнее исследовать ваш дизайн и привлечь внимание.
Однако это не обязательное условие. Разнообразие, если оно присутствует в дизайне, является следствием оформления гармоничной композиции.
Разнообразия можно достичь путем использования цвета, фигур, изображений, разных гарнитур и элементов.
- Единство
Последний по очередности, но далеко не по важности принцип графического дизайна, — это единство. Примеры дизайна, состоящего из разных элементов, которые не сочетаются между собой, могут вспомнить наверно многие.
Чтобы достичь единства в дизайне, все элементы композиции должны быть в идеальной гармонии. Это придаст вашему дизайну полноценный и организованный вид.
Если между элементами дизайна нет связи, он будет выглядеть по меньшей мере непрофессионально.
Основные принципы дизайна мы уже обсудили, теперь пора применить их на практике.
Как говорится, правила созданы, чтобы их нарушать — совсем не обязательно следовать всем принципам дизайна, чтобы создать феноменальный дизайн.
Парой-тройкой принципов можно пренебречь, если вы уверены, что дизайн гармоничен, имеет четкую цель и донесет ваше сообщение до целевой аудитории.
Наш чек-лист по созданию красивого и грамотного дизайна:
- при подборе цветов сверьтесь с психологией цвета и создайте цветовой контраст;
- работайте на сетке. Сетка пригодится на всех этапах дизайна;
- негативное или белое пространство — важная часть дизайна. При создании логотипа белый также можно заменить на другой простой цвет.
 Ловите несколько логотипов для вдохновения;
Ловите несколько логотипов для вдохновения;
- для узнаваемости бренда отлично служат принципы повтора и паттерна. Но не забудьте про разнообразие и элементы вашего бренда. Без разнообразия ваш дизайн может показаться скучным;
- нагромождения элементов лучше избежать, чтобы не потерять основной посыл;
- движение в дизайне можно создать с помощью эффекта размытия или глитч.
Это о принципах. А значительно упростить вашу работу помогут онлайн-инструменты. Шаблоны, встроенные в редактор для создания графического дизайна Renderforest, разработаны профессиональными дизайнерами и могут быть настроены под любой проект.
С готовыми шаблонами процесс создания графического дизайна будет быстрым, простым и эффективным — а главное, основанным на основных принципах дизайна.
Подведем итоги
Итак, мы выделили 9 основных принципов дизайна.
Используя их в своей работе, вы сможете оформить по-настоящему профессиональные и эффектные дизайны. Но совсем не обязательно использовать все принципы сразу. Их использование должно быть обусловлено самой композицией и поможет сделать целостный дизайн.
Но совсем не обязательно использовать все принципы сразу. Их использование должно быть обусловлено самой композицией и поможет сделать целостный дизайн.
Если вы новичок в деле графического дизайна или оформляете дизайн своего бренда своими силами, ознакомьтесь с программами для графического дизайна, а также онлайн-инструментами, чтобы сделать классный и профессиональный дизайн без лишних затрат. Функциональные инструменты — важный элемент качественного дизайна.
Готовы создать свой дизайн? Не забудьте про основные принципы дизайна и вперед!
СОЗДАТЬ ДИЗАЙН
Пять основных принципов дизайна — Дизайн на vc.ru
Хороший дизайн, как и все остальное, начинается с понимания основ. Применение следующих принципов проектирования поможет вам избежать катастроф и позволит вам передать ключевую тему в дизайне. Редко удается использовать только один принцип за раз, так как все они работают в связке друг с другом.
Применение следующих принципов проектирования поможет вам избежать катастроф и позволит вам передать ключевую тему в дизайне. Редко удается использовать только один принцип за раз, так как все они работают в связке друг с другом.
11 486 просмотров
Выравнивание
Выравнивание создает более острый, более упорядоченный дизайн. Выравнивание элементов позволяет им создавать визуальную связь друг с другом. Это устраняет беспорядочный эффект, который возникает при случайном размещении элементов. Выравнивание элементов, которые не находятся в непосредственной близости друг от друга, помогает обеспечить невидимую связь между ними. Выравнивание является одним из основных принципов дизайна. Оно позволяет создавать порядок и организацию между элементами.
Повторение
Повторение усиливает дизайн, связывая отдельные элементы. Это помогает создать ассоциацию и последовательность. Последовательное повторение элемента широко используется в многостраничных документах и веб-сайтах. Элементами повторения могут быть простые вещи такие как цвет, форма, шрифт или даже текстура.
Элементами повторения могут быть простые вещи такие как цвет, форма, шрифт или даже текстура.
Контраст
Контраст позволяет подчеркнуть или выделить ключевые элементы в вашем дизайне. Контраст создается, когда два элемента являются полными противоположностями. Это не обязательно должны быть цвета. Его можно достичь с помощью шрифтов (классический/временный), линий (толстый/тонкий) и форм (большой/малый), и это лишь некоторые из способов достижения контраста. Контраст играет решающую роль в организации информации на странице. Оно направляет читателя туда, куда он должен посмотреть в первую очередь, или к самому важному элементу. Однако, чтобы контраст успешно работал, он должен быть очевидным. Он должен оказывать влияние.
Группировка
Группировка помогает создать организацию. Сгруппировав похожие элементы вместе или в непосредственной близости друг от друга, вы создаете связь между этими элементами. Группировка обеспечивает фокус и может дать читателю представление о том, где они должны начинать и заканчивать взаимодействие с дизайном. Это не означает, что элементы должны быть расположены вместе, это означает, что они должны быть визуально связаны в пространстве. Группировка может достигаться с помощью размера точки, шрифта, цвета и т. д.
Это не означает, что элементы должны быть расположены вместе, это означает, что они должны быть визуально связаны в пространстве. Группировка может достигаться с помощью размера точки, шрифта, цвета и т. д.
Баланс
Баланс обеспечивает стабильность и структуру дизайна. Баланс — это смысловой вес, распределяемый в дизайне путем размещения элементов. Элементы не обязательно должны быть одинакового размера. Баланс может быть достигнут путем размещения большого элемента на одной стороне дизайна и нескольких маленьких элементов на другой стороне. Баланс может быть достигнут двумя способами: симметричным или асимметричным. Симметричный баланс достигается, когда вес элементов на обеих половинках конструкции равномерный, с учетом центральной линии. Асимметричный баланс достигается использованием контраста. Темный элемент должен быть сбалансирован несколькими более светлыми элементами.
Принципы дизайна и их важность
Послушайте аудиоверсию этой статьи
Одна из самых сложных частей разговора о принципах дизайна — выяснить, сколько же принципов существует на самом деле (есть ли пять? Семь?10?). И как только это будет выяснено, какие из этих предполагаемых основ дизайна следует включить?
И как только это будет выяснено, какие из этих предполагаемых основ дизайна следует включить?
Введите в поиск «принципы дизайна», и Google выдаст результаты для статей, которые включают от пяти до более чем десятка отдельных принципов визуального дизайна. Даже статьи, которые согласны с числом, не обязательно совпадают с тем, какие из них должны быть 9.0009 включал в это число .
На самом деле существует примерно дюжина основных принципов дизайна, которые должны учитывать как начинающие, так и опытные дизайнеры при работе над своими проектами. Кроме того, существует еще около дюжины «вторичных» принципов дизайна, которые иногда включаются в качестве базовых (например, гештальт-принципы, типографика, цвет и кадрирование). Основные принципы проектирования объясняются и иллюстрируются ниже.
Как уже упоминалось, в дизайнерском сообществе нет единого мнения о том, каковы на самом деле основные принципы дизайна. Тем не менее, следующие двенадцать принципов визуального дизайна чаще всего упоминаются в статьях и книгах на эту тему.
Контраст
Одна из самых распространенных жалоб дизайнеров на отзывы клиентов часто связана с теми клиентами, которые говорят, что дизайн должен быть более «ярким». Хотя это звучит как совершенно произвольный термин, клиент обычно имеет в виду, что дизайну нужно больше контраста.
Контраст относится к тому, как разные элементы расположены в дизайне, особенно смежные элементы. Эти различия выделяют различные элементы. Контраст также является очень важным аспектом создания доступного дизайна. Недостаточный контраст может затруднить чтение текста, особенно для людей с нарушениями зрения.
Баланс
Все элементы и принципы дизайна — типографика, цвета, изображения, формы, узоры и т. д. — имеют визуальный вес. Некоторые элементы тяжелые и привлекают внимание, в то время как другие элементы легче. Расположение этих элементов на странице должно создавать ощущение баланса.
Существует два основных типа баланса: симметричный и асимметричный. Симметричные конструкции располагают элементы одинакового веса по обе стороны от воображаемой центральной линии. В асимметричном балансе используются элементы разного веса, часто расположенные относительно линии, которая не находится по центру в общем дизайне.
В асимметричном балансе используются элементы разного веса, часто расположенные относительно линии, которая не находится по центру в общем дизайне.
Акцент
Акцент относится к частям дизайна, которые должны выделяться. В большинстве случаев это означает наиболее важную информацию, которую должен передать дизайн.
Выделение можно также использовать для уменьшения влияния определенной информации. Это наиболее очевидно в тех случаях, когда «мелкий шрифт» используется для дополнительной информации в дизайне. Крошечная типографика, спрятанная внизу страницы, имеет гораздо меньший вес, чем что-либо еще в дизайне, и поэтому ей не уделяется должного внимания.
Пропорция
Пропорция — один из самых простых для понимания принципов графического дизайна. Проще говоря, это размер элементов по отношению друг к другу. Пропорция сигнализирует о том, что важно в дизайне, а что нет. Более крупные элементы более важны, более мелкие — менее.
Иерархия
Иерархия — это еще один принцип дизайна, который напрямую связан с тем, насколько хорошо контент может быть обработан людьми, использующими веб-сайт. Это относится к важности элементов в дизайне. Наиболее важные элементы (или содержание) должны быть кажутся наиболее важными.
Это относится к важности элементов в дизайне. Наиболее важные элементы (или содержание) должны быть кажутся наиболее важными.
Иерархию проще всего проиллюстрировать с помощью заголовков и заголовков в дизайне. Заголовку страницы следует придавать наибольшее значение, и поэтому он должен быть сразу узнаваем как самый важный элемент на странице. Заголовки и подзаголовки должны быть отформатированы таким образом, чтобы показать их важность по отношению друг к другу, а также по отношению к заголовку и основному тексту.
Повторение
Повторение — отличный способ закрепить идею. Это также отличный способ унифицировать дизайн, объединяющий множество различных элементов. Повторение может быть выполнено несколькими способами: повторением одних и тех же цветов, шрифтов, форм или других элементов дизайна.
Эта статья, например, использует повторение в формате заголовков. Каждый принцип дизайна оформлен так же, как и другие в этом разделе, сигнализируя читателям, что все они одинаково важны и все связаны между собой. Последовательные заголовки объединяют эти элементы на странице.
Последовательные заголовки объединяют эти элементы на странице.
Ритм
Промежутки между повторяющимися элементами могут вызывать ощущение ритма, аналогично тому, как промежутки между нотами в музыкальной композиции создают ритм. Существует пять основных типов визуального ритма, которые могут создавать дизайнеры: случайный, регулярный, чередующийся, плавный и прогрессивный.
Случайные ритмы не имеют различимой закономерности. Регулярные ритмы следуют одному и тому же интервалу между каждым элементом без изменений. Чередующиеся ритмы следуют установленному шаблону, который повторяется, но между фактическими элементами есть различия (например, шаблон 1-2-3-1-2-3). Плавные ритмы следуют изгибам и кривым, подобно тому, как песчаные дюны колеблются или текут волны. Прогрессивные ритмы меняются по мере их продвижения, и каждое изменение добавляется к предыдущим итерациям.
Ритмы могут быть использованы для создания различных чувств. Они могут вызвать волнение (особенно плавные и прогрессивные ритмы) или создать уверенность и последовательность. Все зависит от способа их реализации.
Все зависит от способа их реализации.
Узор
Узор — это не что иное, как повторение нескольких элементов дизайна, работающих вместе. Узоры на обоях — самый распространенный пример узоров, с которыми знаком практически каждый.
Однако в дизайне шаблоны могут также относиться к установленным стандартам того, как проектируются определенные элементы. Например, верхняя навигация — это шаблон дизайна, с которым взаимодействовало большинство интернет-пользователей.
Белое пространство
Белое пространство, также называемое «негативным пространством», — это области дизайна, которые не содержат каких-либо элементов дизайна. Пространство фактически пустое.
Многие начинающие дизайнеры чувствуют необходимость упаковать каждый пиксель каким-либо «дизайном» и упускают из виду значение пустого пространства. Но пустое пространство служит многим важным целям в дизайне, в первую очередь, давая элементам дизайнерской комнаты дышать . Негативное пространство также может помочь выделить определенный контент или определенные части дизайна.
Он также может облегчить различение элементов дизайна. Вот почему типографика более разборчива, когда используются прописные и строчные буквы, поскольку негативное пространство более разнообразно вокруг строчных букв, что позволяет людям быстрее интерпретировать их.
В некоторых случаях негативное пространство используется для создания вторичных изображений, которые могут быть не видны зрителю сразу. Это может быть ценной частью брендинга, которая может радовать клиентов. Возьмем для примера скрытую стрелку на логотипе FedEx.
Движение
Движение относится к тому, как взгляд перемещается по рисунку. Самый важный элемент должен вести к следующему по важности элементу и так далее. Это делается с помощью позиционирования (естественно, сначала взгляд падает на определенные области дизайна), акцента и других уже упомянутых элементов дизайна.
Разнообразие
Разнообразие дизайна используется для создания визуального интереса. Без разнообразия дизайн может очень быстро стать однообразным, что приведет к потере интереса пользователя. Разнообразие может быть создано различными способами, с помощью цвета, типографики, изображений, форм и практически любого другого элемента дизайна.
Разнообразие может быть создано различными способами, с помощью цвета, типографики, изображений, форм и практически любого другого элемента дизайна.
Однако разнообразие ради разнообразия бессмысленно. Разнообразие должно подкреплять другие элементы дизайна и использоваться вместе с ними для создания более интересного и эстетически приятного результата, улучшающего пользовательский опыт.
Unity
Каждый видел веб-сайт или другой дизайн, который, казалось, просто добавлял элементы на страницу, не обращая внимания на то, как они работают вместе. Почти сразу на ум приходят газетные объявления, в которых используется десять разных шрифтов.
Единство означает, насколько хорошо элементы дизайна работают вместе. Визуальные элементы должны иметь четкие отношения друг с другом в дизайне. Unity также помогает обеспечить четкое и последовательное изложение концепций. Дизайны с хорошим единством также кажутся более организованными, более качественными и авторитетными, чем проекты с плохим единством.
Другие принципы дизайна также затрагиваются в различных статьях на эту тему. К ним относятся типографика, цвет, принципы гештальта, сетка и выравнивание, кадрирование и форма. Некоторые определенно подходят под определение «принципов», в то время как другие больше похожи на элементы дизайна.
Типографика относится к способу расположения текста в дизайне. Это включает в себя используемые шрифты, их интервалы, размер и вес, а также то, как различные текстовые элементы соотносятся друг с другом. Хороший типографский дизайн находится под сильным влиянием всех других принципов дизайна, упомянутых ранее в этой статье.
Использование цвета в дизайне является одной из наиболее психологически важных частей дизайна и оказывает огромное влияние на пользовательский опыт. Психология и теория цвета сильно влияют на некоторые другие принципы, упомянутые ранее.
Гештальт-принципы включают сходство, продолжение, завершение, близость, фигуру/фон, а также симметрию и порядок (также называемые prägnanz). Некоторые из этих принципов тесно связаны с принципами, упомянутыми выше.
Некоторые из этих принципов тесно связаны с принципами, упомянутыми выше.
Сетка и выравнивание тесно связаны с балансом и относятся к способу расположения элементов относительно невидимой сетки на странице.
Обрамление относится к тому, как основной объект дизайна размещается по отношению к другим элементам на странице. Чаще всего это можно услышать в кинематографии или фотографии, когда основной фокус изображения помещается в общий образ. Но принцип переносится в дизайн.
Форма также является важной частью любого дизайна, как с точки зрения конкретных форм, используемых в качестве элементов дизайна, так и с точки зрения общей формы самого дизайна. Разные формы могут вызывать разные чувства, т. е. круги органичны и текучи, тогда как квадраты более жесткие и формальные, а треугольники дают ощущение энергии или движения.
Эти «принципы» или элементы дизайна являются важными аспектами хорошего дизайна и должны учитываться вместе с другими основными принципами для создания наилучшего пользовательского опыта.
Заключение
Вопрос о том, что представляет собой «базовые» принципы дизайна, безусловно, подлежит обсуждению. Но понимание и реализация описанных выше принципов жизненно важны для успеха любого дизайнерского проекта.
Дизайнеры должны стремиться понять, как каждый из этих принципов дизайна влияет на их работу. Изучение того, как другие дизайнеры реализовали эти идеи для структурирования своих собственных проектов, также является невероятно ценным инструментом в обучении созданию лучших дизайнов.
Вполне возможно создать хороший дизайн без глубокого понимания этих элементов и принципов дизайна. Тем не менее, обычно это делается по «интуиции дизайнера», и может потребоваться много проб и ошибок, чтобы создать что-то, что действительно хорошо выглядит и создает оптимальный пользовательский опыт. Дизайнеры могли бы сэкономить много времени и энергии, применяя принципы, которые мы обсуждали, до тех пор, пока они не станут второй натурой.
•••
Дополнительная литература в блоге Toptal Design:
- Принципы проектирования: введение в иерархию
- Улучшите свой UX с помощью этих успешных принципов дизайна взаимодействия
- Изучение гештальт-принципов дизайна
- Убедительный дизайн: эффективное использование продвинутой психологии
- The Ultimate UX Hook — упреждающий, убедительный и эмоциональный дизайн в UX
Понимание основ
Что такое элементы визуального дизайна?
Элементы или принципы визуального дизайна включают Контраст, Баланс, Акцент, Движение, Белое пространство, Пропорцию, Иерархию, Повторение, Ритм, Шаблон, Единство и Разнообразие.
 Эти принципы дизайна работают вместе, чтобы создать что-то эстетически приятное и оптимизирующее взаимодействие с пользователем.
Эти принципы дизайна работают вместе, чтобы создать что-то эстетически приятное и оптимизирующее взаимодействие с пользователем.Почему контраст так важен в дизайне?
Контраст — это то, как разные элементы расположены в дизайне, что делает их более различимыми друг от друга. Контраст очень важен для создания доступного дизайна. Недостаточный контраст может затруднить чтение текста, особенно для людей с нарушениями зрения.
Что означает ритм в дизайне?
Промежутки между повторяющимися визуальными элементами создают основной принцип дизайна ритма для формы, подобно тому, как пространство между нотами в музыкальной композиции создает ритм. Существует пять основных типов визуального ритма, которые могут создавать дизайнеры: случайный, регулярный, чередующийся, плавный и прогрессивный.
Каков принцип построения баланса?
Каждый элемент и принцип дизайна — типографика, цвета, изображения, формы, узоры и т.
 д. — имеют визуальный вес. Некоторые элементы тяжелые и привлекают внимание, в то время как другие элементы легче. Расположение этих элементов на странице должно создавать ощущение баланса.
д. — имеют визуальный вес. Некоторые элементы тяжелые и привлекают внимание, в то время как другие элементы легче. Расположение этих элементов на странице должно создавать ощущение баланса.Как достигается акцент в дизайне?
Основной принцип дизайна: выделение отдельных элементов дизайна (например, с помощью контрастных цветов, увеличение размера элемента, увеличение пустого пространства вокруг него и т. д.) или невыделение (например, при включении мелкого шрифта внизу страницы).
7 принципов дизайна и как их использовать — 99 дизайнов
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Принципы дизайна — это правила, которым должен следовать дизайнер, чтобы создать эффективную и привлекательную композицию. Основные принципы дизайна: Акцент, Баланс и выравнивание, Контраст, Повторение, Пропорция, Движение и Белое пространство.
Дизайн отличается от искусства тем, что у него должна быть цель. Визуально эта функциональность интерпретируется тем, что изображение имеет центр внимания, точку фокусировки. Возможно, вы думаете: «Но подождите! Я думал, что дизайн — это все о творчестве?» Если вы предприниматель или начинающий дизайнер, у вас может возникнуть соблазн пойти на риск и скомбинировать первые пять шрифтов и цветов, которые бросаются в глаза, полагая, что вы создаете что-то новое и оригинальное. новый. Вы, вероятно, обнаружите, что дизайн запутан, незакончен или просто уродлив.
Визуально эта функциональность интерпретируется тем, что изображение имеет центр внимания, точку фокусировки. Возможно, вы думаете: «Но подождите! Я думал, что дизайн — это все о творчестве?» Если вы предприниматель или начинающий дизайнер, у вас может возникнуть соблазн пойти на риск и скомбинировать первые пять шрифтов и цветов, которые бросаются в глаза, полагая, что вы создаете что-то новое и оригинальное. новый. Вы, вероятно, обнаружите, что дизайн запутан, незакончен или просто уродлив.
Графический дизайн, как и любая дисциплина, придерживается строгих правил, которые работают неявно, чтобы сделать работу стабильной и сбалансированной. Если в дизайне отсутствует этот баланс, он будет слабым и неэффективным.
Узнайте больше о 7 основных принципах дизайна, посмотрев видео ниже или прочитав оставшуюся часть статьи. В любом случае, знание этих принципов и способов их использования сделает ваш следующий проект выдающимся.
Перейти к:
- Акцент
- Балансировка и центровка
- Контраст
- Повторение
- Пропорция
- Механизм
- Пробел
1.
 Акцент
Акцент — Дизайн плаката от miai313 для книги Генделя «Мессия Рокс»
Первый из 7 принципов дизайна — акцент, относящийся к фокусу дизайна и порядку важности каждого элемента в дизайне. Допустим, вы создаете афишу для концерта. Вы должны спросить себя: какую информацию в первую очередь должна знать моя аудитория? Это группа? Или место проведения концерта? Как насчет дня и стоимости посещения?
Составьте мысленный план. Позвольте своему мозгу упорядочить информацию, а затем разложите свой дизайн таким образом, чтобы передать этот порядок. Если название группы является самой важной информацией, разместите его в центре или сделайте его самым большим элементом на плакате. Или вы можете написать это самым сильным, самым жирным шрифтом. Узнайте о теории цвета и используйте сильные цветовые комбинации, чтобы сделать название группы популярным.
Подобно тому, как вы пишете без плана или строите без плана, если вы начнете сочинение без четкого представления о том, что вы пытаетесь передать, ваш дизайн не будет успешным.
2. Баланс и выравнивание
— Дизайн плаката Shwin для Rumspringa
Никогда не забывайте, что каждый элемент, который вы размещаете на странице, имеет вес. Вес может зависеть от цвета, размера или текстуры. Точно так же, как вы не стали бы размещать всю свою мебель в одном углу комнаты, вы не можете собрать все свои тяжелые элементы в одной области своей композиции. Без баланса ваша аудитория будет чувствовать, как будто их взгляд соскальзывает со страницы.
Симметричный дизайн создает баланс за счет элементов одинакового веса, выровненных по обе стороны от центральной линии. С другой стороны, асимметричный дизайн использует противоположные веса (например, противопоставление одного большого элемента нескольким меньшим элементам), чтобы создать неравномерную, но все же сбалансированную композицию.
Есть вопрос? Задайте его нашей команде.
Симметричный дизайн всегда приятен, если не скучен. Асимметричные рисунки более смелые и могут привнести реальный визуальный интерес и движение (подробнее об этом позже!) в вашу композицию.
3. Контраст
— Дизайн плаката Дарьи В. для Mama J
Контраст — это то, что люди имеют в виду, когда говорят, что дизайн «попсовый». Он уходит со страницы и остается в вашей памяти. Контраст создает пространство и разницу между элементами вашего дизайна. Ваш фон должен значительно отличаться от цвета ваших элементов, чтобы они гармонично сочетались друг с другом и были читаемы.
Если вы планируете работать со шрифтом, понимание контраста невероятно важно, потому что это означает, что вес и размер вашего шрифта сбалансированы. Как ваша аудитория узнает, что самое важное, если все выделено жирным шрифтом?
Когда вы будете искать примеры действительно сильного и эффективного дизайна, вы заметите, что в большинстве дизайнов используется только один или два шрифта. Это потому, что контраста можно эффективно достичь с помощью двух сильных шрифтов (или даже одного сильного шрифта разного веса). Добавляя шрифты, вы разбавляете и запутываете цель своего дизайна.
4. Повторение
— Дизайн плаката от robbyprada для Zoom.de
Если вы ограничитесь двумя яркими шрифтами или тремя яркими цветами, вы скоро обнаружите, что вам придется повторять некоторые вещи. Это нормально! Часто говорят, что повторение объединяет и усиливает дизайн. Если только одна вещь на плакате вашей группы выделена синим курсивом без засечек, это может быть воспринято как ошибка. Если три вещи выделены синим курсивом без засечек, вы создали мотив и снова контролируете свой дизайн.
Повторение может иметь значение не только в одном печатном продукте. Текущий дизайн упаковки в значительной степени включает в себя красивые иллюстрированные узоры. Любой, кто думает о стартапе, знает, что первое, что вам нужно, — это сильный логотип, который будет размещен на вашем веб-сайте, визитных карточках, в социальных сетях и т. д. Фирменный стиль? Еще один термин для повторения.
5. Пропорция
— Дизайн плаката Махуна
Пропорция — это визуальный размер и вес элементов в композиции и то, как они соотносятся друг с другом. Часто бывает полезно подходить к дизайну по частям, а не целиком.
Часто бывает полезно подходить к дизайну по частям, а не целиком.
Группировка связанных элементов может придать им важность в меньшем размере — представьте себе поле внизу плаката для информации о билетах или боковую панель на веб-сайте для панели поиска. Пропорция может быть достигнута только в том случае, если все элементы вашего дизайна хорошо подобраны и продуманно размещены. Как только вы овладеете выравниванием, балансом и контрастом, пропорции должны появиться органично.
6. Механизм
— Дизайн плаката Стефаносп для Great American Music Hall
Возвращаясь к нашей концертной афише. Если бы вы решили, что группа является самой важной частью информации на странице, а место проведения — вторым, как бы вы сообщили об этом своей аудитории?
Движение — это управление элементами композиции таким образом, чтобы взгляд переходил от одного к другому, а информация правильно доносилась до вашей аудитории. Движение создает историю или повествование о вашей работе: играет группа, она в этом месте, в это время, вот как вы получаете билеты. Элементы выше — особенно баланс, выравнивание и контраст — будут работать для достижения этой цели, но без правильного движения ваш дизайн будет неудачным.
Элементы выше — особенно баланс, выравнивание и контраст — будут работать для достижения этой цели, но без правильного движения ваш дизайн будет неудачным.
Если вы смотрите на свой дизайн и чувствуете, что ваш взгляд «застревает» где-либо на нем — элемент слишком большой, слишком жирный, слегка смещен от центра, не дополняющий цвет — вернитесь и отрегулируйте, пока все не будет в гармонии.
7. Пустое пространство
— Дизайн плаката для pmoretti
Все остальные принципы дизайна касаются того, что вы добавляете в свой дизайн. Пустое пространство (или негативное пространство) — это единственное, что конкретно касается того, что вы не добавляете. Белое пространство — это именно то, что пустая страница вокруг элементов вашей композиции. Для начинающих дизайнеров это может быть опасной зоной. Часто, просто дав композиции больше пространства для дыхания, можно превратить ее из посредственной в успешную.
Пустое пространство не сидит без дела — оно создает иерархию и организацию. Наш мозг естественным образом связывает достаточное пустое пространство вокруг элемента с важностью и роскошью. Это говорит нашим глазам, что объекты в одной области сгруппированы отдельно от объектов в других местах.
Наш мозг естественным образом связывает достаточное пустое пространство вокруг элемента с важностью и роскошью. Это говорит нашим глазам, что объекты в одной области сгруппированы отдельно от объектов в других местах.
Еще более захватывающим является то, что он может передавать изображение или идею, полностью отличающиеся от вашего основного дизайна, что вознаградит вашу аудиторию за взаимодействие с ним. Логотип выше использует активное негативное пространство для передачи нескольких идей в одном забавном креативном дизайне.
Как использовать принципы дизайна
—
Дизайн не обязательно должен строго следовать этим правилам, чтобы быть «хорошим». Некоторые совершенно умопомрачительные дизайны игнорируют один или несколько принципов дизайна, чтобы создать привлекательную и эффективную работу.
Кровать, передвинутая Ребеккой Шифф. Дизайн Джанет Хансен для Knopf Рассмотрим обложку «The Bed Moved» Ребекки Шифф, разработанную Джанет Хансен. Это была одна из самых хвалебных обложек книг 2016 года.


 Ловите несколько логотипов для вдохновения;
Ловите несколько логотипов для вдохновения; Эти принципы дизайна работают вместе, чтобы создать что-то эстетически приятное и оптимизирующее взаимодействие с пользователем.
Эти принципы дизайна работают вместе, чтобы создать что-то эстетически приятное и оптимизирующее взаимодействие с пользователем. д. — имеют визуальный вес. Некоторые элементы тяжелые и привлекают внимание, в то время как другие элементы легче. Расположение этих элементов на странице должно создавать ощущение баланса.
д. — имеют визуальный вес. Некоторые элементы тяжелые и привлекают внимание, в то время как другие элементы легче. Расположение этих элементов на странице должно создавать ощущение баланса.