Цветовые контрасты: Цветовые контрасты (Иттен) — garanina_maria — LiveJournal
Семь типов цветовых контрастов — Искусство цвета (Иоханнес Иттен)
ColorScheme
· Инструмент для подбора цветов и генерации цветовых схем ·
Цветовой Круг Онлайн ⇒
Карта СайтаНазвания ЦветовЦвета АвтомобилейИмена цветов в HTMLКонвертер Цветов
Искусство цвета
Иоханнес Иттен
Оглавление:
- Предисловие
- Введение
- Глава 01. Физика цвета
- Глава 02. Цвет и цветовое воздействие
- Глава 03. Цветовая гармония
- Глава 04. Субъективное отношение к цвету
- Глава 05. Цветовое конструирование
- Глава 06. Двенадцатичастный цветовой круг
- Глава 07. Семь типов цветовых контрастов
- Глава 08. Контраст по цвету
- Глава 09. Контраст светлого и темного
- Глава 10. Контраст холодного и теплого
- Глава 11. Контраст дополнительных цветов
- Глава 12. Симультанный контраст
- Глава 13. Контраст по насыщенности
- Глава 14. Контраст по площади цветовых пятен
- Глава 15.
 Смешение цветов
Смешение цветов - Глава 16. Цветовой шар
- Глава 17. Цветовые созвучия
- Глава 18. Форма и цвет
- Глава 19. Пространственное воздействие цвета
- Глава 20. Теория цветовых впечатлений
- Глава 21. Теория цветовой выразительности
- Глава 22. Композиция
- Послесловие
Мы говорим о контрастах, когда, сравнивая между собой два цвета, находим между ними четко выраженные различия. Когда эти различия достигают своего предела, мы говорим о диаметральном или полярном контрасте. Так, противопоставления большой — маленький, белый — черный, холодный — теплый в своих крайних проявлениях представляют собой полярные контрасты. Наши органы чувств функционируют только посредством сравнений. Глаз воспринимает линию как длинную только в том случае, если для сравнения перед ним имеется более короткая, но та же линия воспринимается короткой при сравнении с более длинной. Подобным же образом впечатления от цвета могут быть усилены или ослаблены с помощью других контрастных цветов.
Изучая характерные способы воздействия цвета, мы можем констатировать наличие семи видов контрастных проявлений. Они настолько различны по своим основам, что каждый из них должен быть изучен отдельно. Каждый из контрастов по своему особому характеру и художественной значимости, зрительному, экспрессивному и конструктивному действию столь своеобразен и единствен в своем роде, что благодаря им мы можем открыть для себя все основные художественные возможности цвета.
Гёте, Бецольд, Шеврель и Хельцель указывали на смысловое значение различных цветовых контрастов. Шеврель посвятил огромный труд «симультанным контрастам». Однако наглядного и снабженного соответствующими упражнениями практического введения в изучение своеобразного проявления цветовых контрастов до настоящего времени не существует. Предпринятое в данной книге исследование цветовых контрастов является существенной частью моего труда о цвете.
Начнем с перечисления семи типов цветовых контрастов:
- Контраст по цвету
- Контраст светлого и темного
- Контраст холодного и теплого
- Контраст дополнительных цветов
- Симультанный контраст
- Контраст по насыщенности
- Контраст по площади цветовых пятен.

Цветовые контрасты | LOOKCOLOR
Цветовые контрасты — это типы сочетания цветов и степень их выразительности. Существует 7 типов. Как их променивать? Фото
При соотношении двух противоположностей, по какому либо качеству, свойства каждого из группы приумножается. Так, например, длинная полоска кажется еще длиннее рядом с короткой. Дорогие, дизайнерские вещи на фоне развален смотрятся еще более богатыми.
В сочетании цветов действует такой же принцип, в общей сложности различают 7 вариантов контраста:
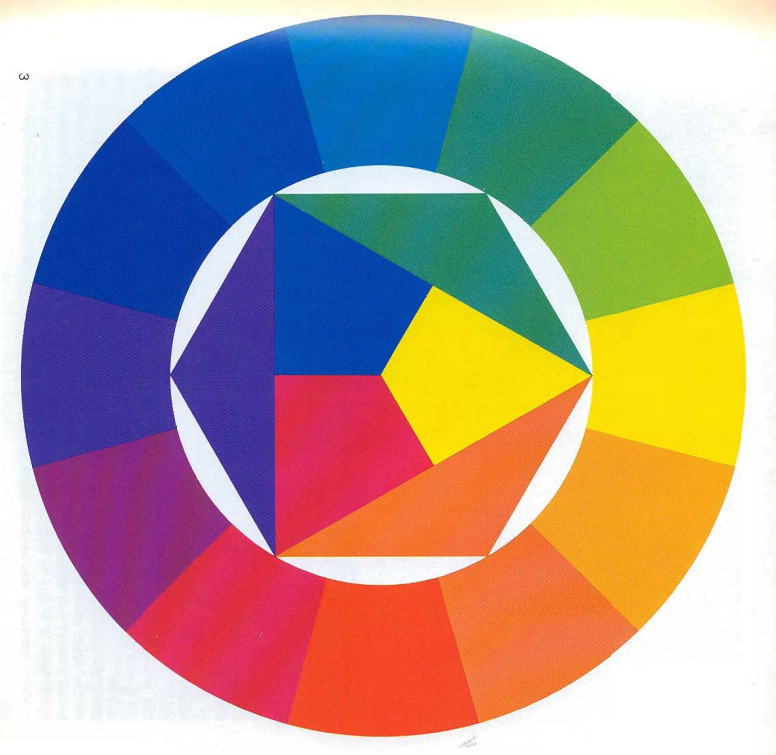
1 Контраст по тону — это сочетание разных цветов. Его построение основано на теории цветового круга Иттена, где описаны самые удачные комбинации и метод их создания с помощью геометрических манипуляций. Часто к этому типу присоединяются другие контрасты, например, световой, тепловой и т. д. (см. ниже)
Этот контраст влияет на подсознание. Если рассматривать цвет, как источник информации об окружающем мире, то такое сочетание будет нести информационное послание.
2 Контраст светлого и темного. Светлые оттенки и темные создают ощущение свето-тени. Такую разницу легко улавливает глаз. Основной характеристикой в нем будет — четкость линий на границе светлых и темных тонов. В той или иной мере светло-темный контраст присутствует практически в каждом сочетании, однако он может быть резким или приглушённым. О его отсутствие можно сказать только в том случае, если комбинацию можно перевести в серый и граница цветов будет неразличима.
Сочетания построенные по этому типу могут внести определенность в образ или композицию. За счет этого эффекта можно достичь объемности, реалистичности изображения. Он легко воспринимается, распознается, поэтому и считается одним из самых привлекательных.
3 Контраст холодного и теплого
основан на разнице «тормозящих» и возбуждающих оттенков и нашему желанию достичь покоя. Теплые и холодные цвета вместе создают гармонию целостности, хотя, как и в любом контрасте противоположности усиливают друг друга: холодный рядом с теплым становится еще более ледяным, а теплый — горячим.
Этот контраст хорош для создания образов с разной активностью: от «снежной королевы» до «борца за справедливость».
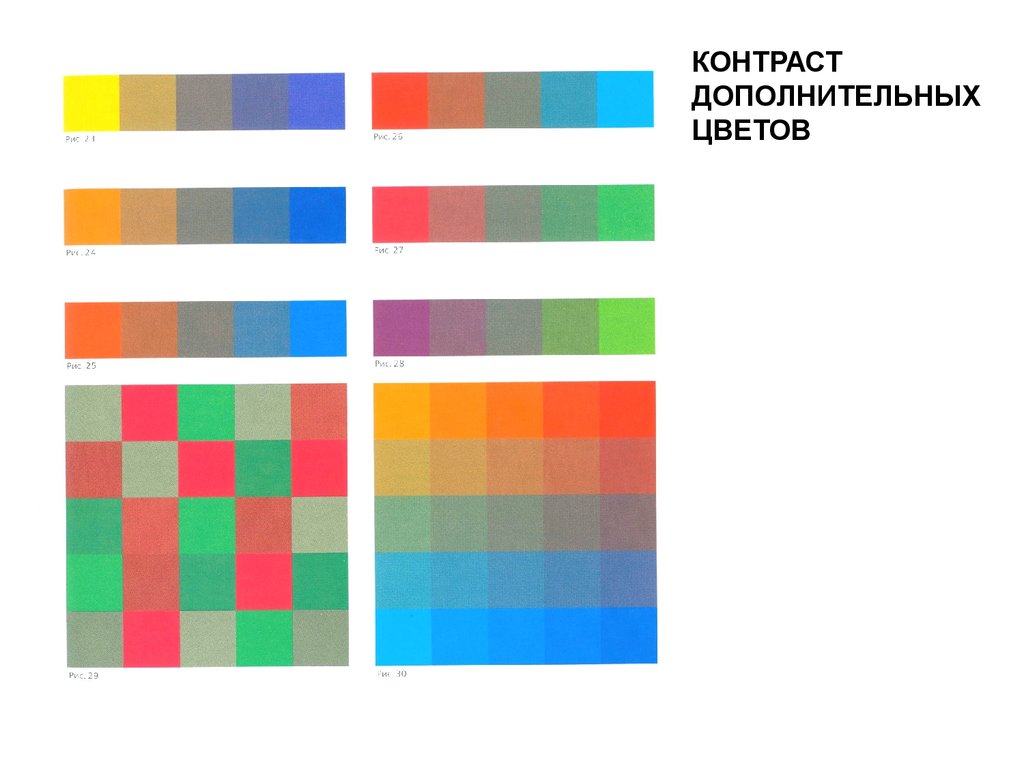
4 Контраст дополнительных цветов — это сочетание цветов, волны которых в сумме дают серый спектр. Если смешать краски двух дополнительных цветов, то мы получим грязный, коричневый оттенок. Такие противоположные цвета — самая яркая комбинация из контрастов по тону. Найти дополнительную пару можно на цветовом круге Иттена: тона, которые находятся друг напротив друга будут иметь искомые свойства.
Этот контраст так же стремится к стабильности, как и тепло-холодный (кстати, он всегда присутствует в дополнительной паре), но если разница по температуре создает «движение», то данная пара достигает стабильности. Поэтому эти сочетания редко используется в повседневности, так как впечатление от него может быть слишком ярким.
А вот в живописи этот инструмент весьма уместен.
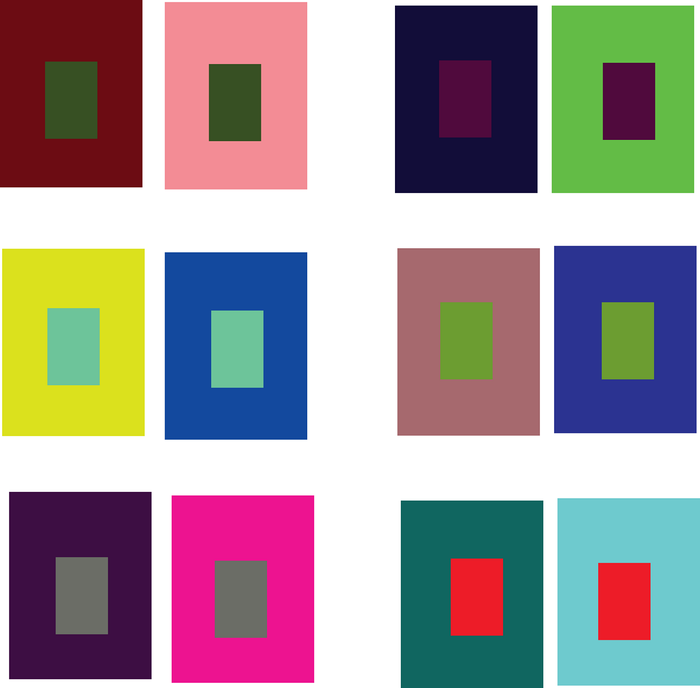
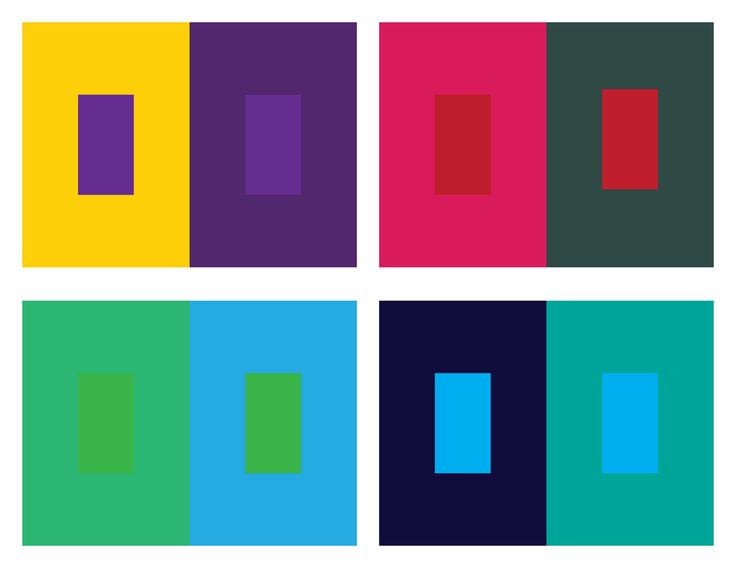
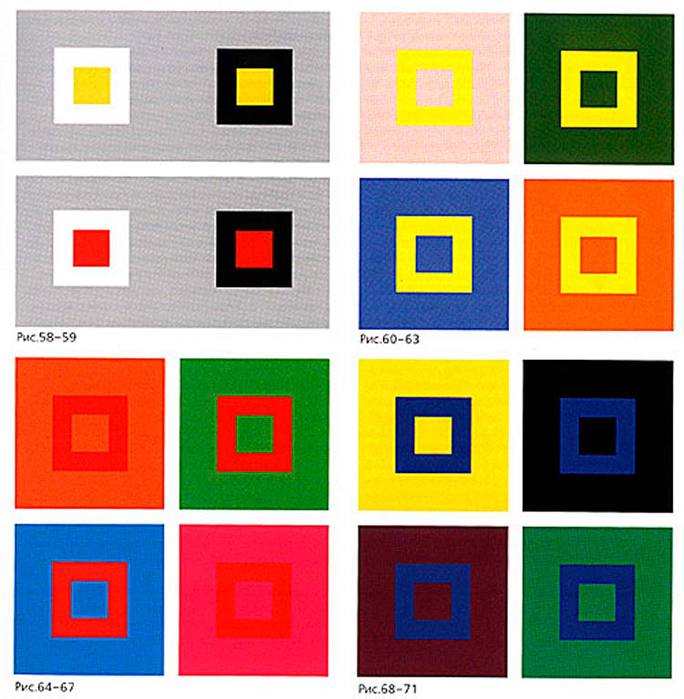
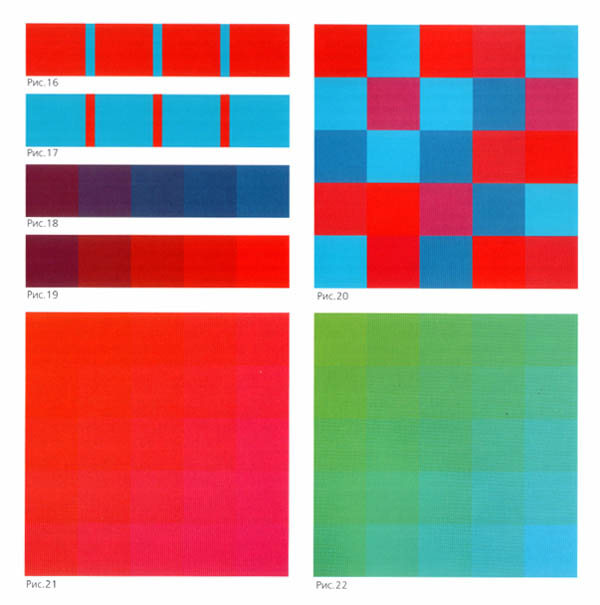
5 Симультанный контраст – его не существует вне нашего восприятия. Он возникает в сочетании с серым цветом другого насыщенного (не монохромного или нейтрального) оттенка, когда в сером — мы видим дополнительный тон к нему. То есть, например, красный с серым, при беглом взгляде на серый. в таком соседстве, мы можем увидеть зеленый тон. Это очень важно, особенно при создании мелкого рисунка, например, в текстиле. Красно-серый галстук — это приемлемый, строгий элемент костюма, но если вы видите красно-зеленый рисунок в таком изделии — первое, что вы ощутите — это замешательство, так как такое сочетание неприемлемо для строгого мужского (да и женского) образа.
Он возникает в сочетании с серым цветом другого насыщенного (не монохромного или нейтрального) оттенка, когда в сером — мы видим дополнительный тон к нему. То есть, например, красный с серым, при беглом взгляде на серый. в таком соседстве, мы можем увидеть зеленый тон. Это очень важно, особенно при создании мелкого рисунка, например, в текстиле. Красно-серый галстук — это приемлемый, строгий элемент костюма, но если вы видите красно-зеленый рисунок в таком изделии — первое, что вы ощутите — это замешательство, так как такое сочетание неприемлемо для строгого мужского (да и женского) образа.
Этот контраст более других подтверждает стремление нашего сознания к золотой середине.
Проверьте это сами: если сосредоточенно смотреть на каждый серый прямоугольник по очереди, дожидаясь, когда глаз устанет, то серый изменит оттенок на дополнительный по отношению к фону.
На оранжевом, серый примет голубой оттенок;
на красном – зеленый;
на фиолетовом – желтоватый.
6 Контраст по насыщенности называют сочетание бледных и ярких оттенков. Он может быть составлен из оттенков одного тона, один из которых будут выделятся, как бы светится на фоне остальных. Чем насыщенней оттенок, тем ближе он к спектральному цвету. Однако, на фоне бледных тонов, даже просто выраженный средний тон — будут выделяться.
Этот контраст можно отнести к акцентирующему. Он может быть очень ярким, а может быть умеренным. Его используют в создании и подборе различных аксессуаров.
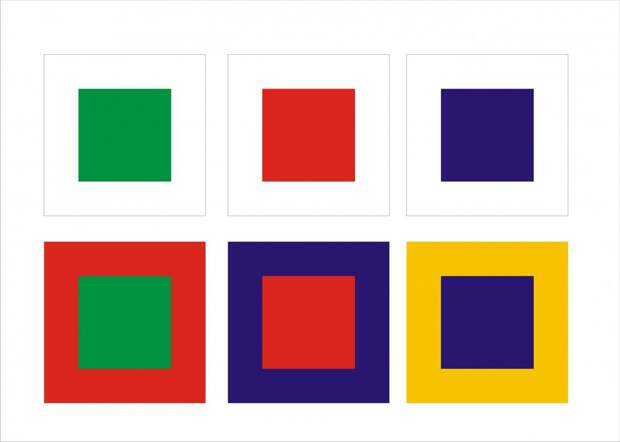
7 Контраст по размеру цветовых пятен. Основан на количественной разнице между цветами. В этом контрасте можно достигнуть равновесия или динамики. Замечено, что для достижения гармонии светлого должно быть меньше, чем темного.
Чем светлее пятно на темном фоне, тем меньше для равновесия оно занимает пространства.
При цветах равных по светлоте пространство, занимаемое пятнами, равно.
ПОЛЕЗНЫЕ СТАТЬИ НА ЭТУ ТЕМУ (нажать на картинку)
цветовых контрастов и дополнительных цветов создают успешный дизайн | by Michael Reiner
Вот изображение цветового круга. Фото: Школа фотографии Icon. Ссылка- https://photographyicon.com/complementary/ В исследовании о психологии цвета в маркетинге 84,7% клиентов объяснили, что цвет продукта является основной причиной, по которой они его покупают. Цветовой контраст и дополнительные цвета создают идеальный эстетический баланс для глаз потребителей.
Цветовой контраст предполагает использование двух разных цветов с разной степенью оттенка и оттенка. Дополнительные цвета – это два цвета, противоположные друг другу на цветовом круге. Оранжевый и синий — два взаимодополняющих цвета, обладающих синергетическим эффектом.
Вот видео Анабель Салливан на YouTube с дополнительной информацией о дополнительных цветах:
Анабель Салливан — 29 марта 2013 г.Синий — очень доминирующий темный цвет. Добавление ярко-оранжевого цвета делает логотип визуально приятным. Многие спортивные команды используют сочетание оранжевого и синего, например, Флорида Гаторс и Нью-Йорк Айлендерс.
Вот видео Брэда Колбоу на YouTube с дополнительной информацией о дополнительных цветах:
Брэд Колбоу — 27 апреля 2015 г.Вот пример инфографики, в которой удачно используются синий и оранжевый цвета.
Infographic Credit-Michael Reiner С другой стороны, синий цвет нравится обоим полам. В ходе независимого исследования и мужчины, и женщины объяснили в опросе, что синий — их любимый цвет. Синий цвет очень ценен для коммерческого бизнеса, поскольку он укрепляет доверие в отношениях и маркетинге.
Синий цвет очень ценен для коммерческого бизнеса, поскольку он укрепляет доверие в отношениях и маркетинге.
Цветовая схема Facebook, состоящая из синего и белого, выделяется благодаря их владельцу Марку Цукербергу. Цукерберг выбрал эту цветовую схему, потому что он дальтоник, поэтому ему трудно различать красный и зеленый цвета. Синий — очень популярный цвет, потому что он делает невозможным дальтонизм.
Когда вы экспериментируете с контрастными дополнительными цветами, важно убедиться, что вы придерживаетесь значения цветов. Также не менее важно убедиться, что контрастные цвета, которые вы выбираете, не вызывают разочарования у людей, страдающих дальтонизмом.
Когда вы научитесь использовать дополнительные и контрастные цвета, вы станете успешным маркетологом.
Ссылки
Психология цвета в маркетинге: полное руководство [Скачать бесплатно]
В контент-маркетинге цвет является эмоциональным сигналом. В океане контент-маркетинга цвет может помочь вам выделиться.
 Это…
Это…coschedule.com
Как использовать психологию цветов в маркетинге
Чувствуете ли вы безмятежное спокойствие, когда вас окружают зеленые поля и голубое небо? Вы когда-нибудь спрашивали, что означает красный цвет…
smallbiztrends.com
Инфографика: Психология цвета в брендинге
Вы читаете Entrepreneur Middle East, международное издание Entrepreneur Media. Цвета были…
www.entrepreneur.com
Цвета в Интернете > Теория цвета > Цветовой контраст
Теперь, когда мы знаем, как можно комбинировать разные цвета, нам просто нужно представить еще один важный аспект теории цвета — контраст.
Проще говоря, контраст — это разница между двумя цветами. На веб-странице необходимая контрастность зависит от разных частей страницы. Обычно вам нужен высокий контраст между текстом и его фоновым цветом. Но слишком высокий контраст между элементами дизайна может создать впечатление неустроенности и неряшливости.
Посетите нашу страницу анализатора цветового контраста, чтобы узнать, достаточно ли контрастны цвета, которые вы хотите использовать.
Цвета могут контрастировать по оттенку, насыщенности и насыщенности, но существует множество различных типов контрастов, которые были определены теоретиками цвета на протяжении многих лет. Некоторые из них, возможно, не применимы напрямую к веб-дизайну, но давайте рассмотрим несколько наиболее важных.
Контраст оттенка
Высокая контрастность
Низкая контрастность
Контраст оттенка — это то, что наиболее непосредственно относится к комбинациям цветового круга, описанным выше. Чем дальше друг от друга находятся два цвета, тем выше контраст. Это означает, что комбинация дополнительных цветов имеет самый высокий контраст, а аналогичная комбинация — самый низкий.
Частным случаем контраста оттенков является контраст теплых и холодных цветов. Так работает человеческий глаз: холодные цвета кажутся более далекими, а более теплые — ближе. Это означает, что рекомендуется использовать теплый цвет для символа или меню и использовать холодные цвета для фона.
Контраст оттенка и тени
Высокая контрастность
Низкая контрастность
Контрастность значений очень эффективна для создания больших контрастов. Самый большой контраст из всех — черного и белого — можно назвать контрастом ценности. В общем, большие различия в светлоте считаются приятными для глаз, но низкие значения контраста также могут быть полезны для более тонких различий, например, на заднем плане.
Контраст насыщенности
Высокая контрастность
Низкая контрастность
Контраст насыщенности часто лучше всего подходит для аспектов дизайна, которые не требуют большого внимания. Набор цветов с разной насыщенностью на сером фоне можно интерпретировать как прозрачность. Это то, что можно использовать для получения интересного эффекта.
Сочетание контрастов
Плохо
Это какой-то текст
Лучше
Это текст
Подходит для фона
Плохо для текста
Это какой-то текст
Против натуральных значений
С натуральными значениями
Хотя описанные выше контрасты можно эффективно использовать по одному, чаще всего используется их комбинация, особенно для текста, где вам нужен высокий контраст.
Работа с естественными значениями цветов часто может иметь плохие последствия. Например, желтый цвет по своей природе светлее, чем его дополнительный синий цвет. Сочетание, в котором желтый цвет темнее синего, выглядело бы странно.
Цвета и текст
Зеленый на красном плохо читается
И красный на синем
Черный на белом легко читается
Желтый на синем тоже
Как упоминалось выше, использование правильного контраста особенно важно для текста. Использование неправильных цветов может резко снизить читаемость и быстро утомить глаза читателя.


 Смешение цветов
Смешение цветов